| 0.2.6 |
|
|---|---|
| 0.2.5 |
|
| 0.1.0 |
|
#100 in #bevy-ui
70KB
190 lines
bevy_mod_ui_label
Draw text anywhere at any depth and orientation with the Bevy UI.

Usage
Add the dependency to Cargo.toml:
bevy_mod_ui_label = "0.2.6"
Add the plugin to your Bevy app:
use bevy_mod_ui_label::*;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(UiLabelPlugin)
// ..rest of app
.run()
}
Don't forget a camera:
commands.spawn_bundle(Camera2dBundle::default());
Then you can draw text by spawning a UiLabelBundle:
commands.spawn_bundle(UiLabelBundle {
label: UiLabel(Text {
sections: vec![TextSection {
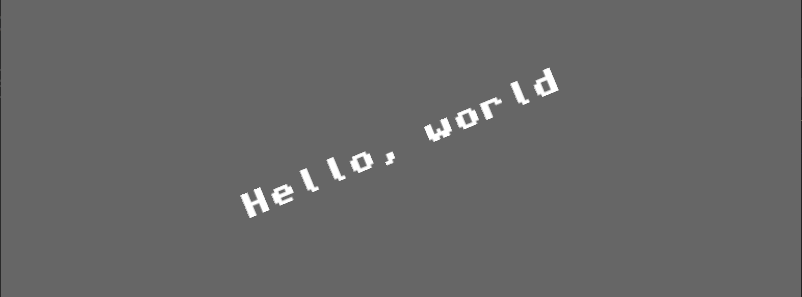
value: "Hello, world".to_string(),
style: TextStyle {
font: asset_loader.load("Topaz-8.ttf"),
font_size: 32.0,
color: Color::WHITE
},
}],
alignment: TextAlignment::CENTER,
}),
transform: Transform {
translation: Vec3::new(400., 300., 100.),
rotation: Quat::from_rotation_z(std::f32::consts::PI / 8.),
..Default::default()
},
..Default::default()
});

Examples
cargo --run --example hello_world
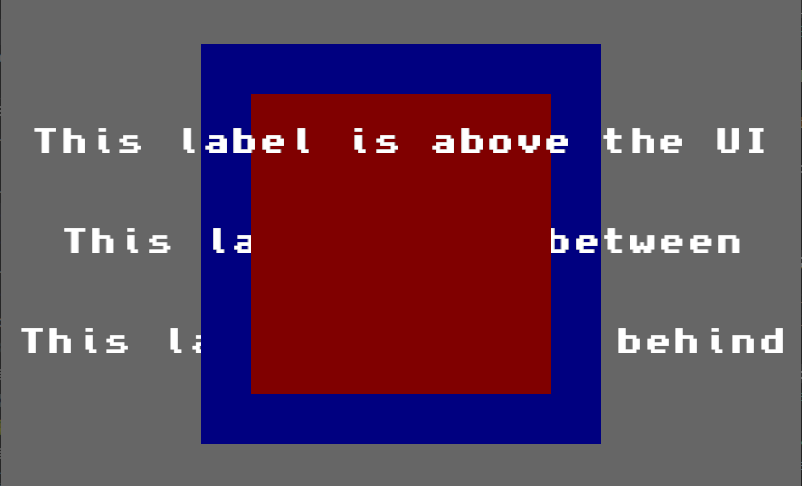
cargo --run --example depth
Dependencies
~18–34MB
~572K SLoC