9 releases (breaking)
| 0.9.0 | Jan 10, 2025 |
|---|---|
| 0.8.0 | Nov 2, 2024 |
| 0.7.0 | Oct 16, 2024 |
| 0.6.0 | May 17, 2023 |
| 0.3.0 | Nov 6, 2022 |
#203 in Graphics APIs
383 downloads per month
Used in 5 crates
(3 directly)
1.5MB
6.5K
SLoC
roughr
This crate is a rustlang port of Rough.js npm package written by @pshihn.
This package exposes functions to generate rough drawing primitives which looks like hand drawn sketches. This is the core create of operations to create rough drawings. It exposes its own primitive drawing types for lines curves, arcs, polygons, circles, ellipses and even svg paths. Works on Point2D type from euclid crate
On its own this crate can not draw on any context. One needs to use existing drawing libraries such as piet, raqote, tiny-skia etc in combination with roughr. In this workspace an example adapter is implemented for piet. Below examples are output of rough_piet adapter.
📦 Cargo.toml
[dependencies]
roughr = "0.1"
🔧 Example
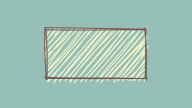
Rectangle
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let rect_width = 100.0;
let rect_height = 50.0;
let rect = generator.rectangle::<f32>(
(WIDTH as f32 - rect_width) / 2.0,
(HEIGHT as f32 - rect_height) / 2.0,
rect_width,
rect_height,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
rect.draw(&mut rc);
🖨️ Output Rectangle

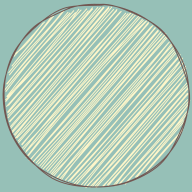
Circle
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let circle_paths = generator.circle::<f32>(
(WIDTH as f32) / 2.0,
(HEIGHT as f32) / 2.0,
HEIGHT as f32 - 10.0f32,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
circle_paths.draw(&mut rc);
🖨️ Output Circle

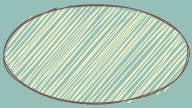
Ellipse
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let ellipse_paths = generator.ellipse::<f32>(
(WIDTH as f32) / 2.0,
(HEIGHT as f32) / 2.0,
WIDTH as f32 - 10.0,
HEIGHT as f32 - 10.0,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
ellipse_paths.draw(&mut rc);
🖨️ Output Ellipse

Svg Path
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let heart_svg_path = "M140 20C73 20 20 74 20 140c0 135 136 170 228 303 88-132 229-173 229-303 0-66-54-120-120-120-48 0-90 28-109 69-19-41-60-69-108-69z".into();
let heart_svg_path_drawing = generator.path::<f32>(heart_svg_path);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
heart_svg_path_drawing.draw(&mut rc);
🖨️ Output Svg Path

Filler Implementation Status
- Hachure
- Zigzag
- Cross-Hatch
- Dots
- Dashed
- Zigzag-Line
🔭 Examples
For more examples have a look at the examples folder.
📝 License
Licensed under MIT License (LICENSE).
🚧 Contributions
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in this project by you, as defined in the MIT license, shall be licensed as above, without any additional terms or conditions.
Dependencies
~4.5MB
~97K SLoC