13 releases (7 breaking)
| 0.7.1 | Feb 19, 2025 |
|---|---|
| 0.6.0 | Dec 20, 2024 |
| 0.5.0 | Oct 14, 2024 |
| 0.4.3 | Jul 11, 2024 |
| 0.0.0 | Jul 25, 2023 |
#107 in GUI
239 downloads per month
Used in 2 crates
465KB
4.5K
SLoC
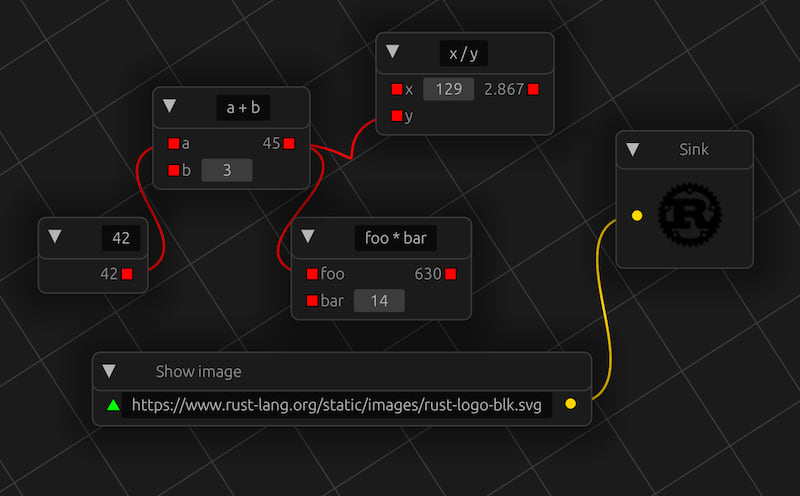
egui-snarl 
Crate for creating and manipulating node-graph UIs. It contains all necessary features and more are planned.
Why "snarl"?
Because that's how any complex visual graph looks like.
Features
-
Typed data-only nodes.
Snarlis parametrized by the type of the data nodes hold. This type may be an enum of the node variants or customizeable node constructor type, it's always author's choice. -
Viewer trait to define behavior and add extra data to UI routine.
SnarlViewertrait is parametrized by the type node type. It decides node's title UI, how many pins node has and fills pin's UI content. Demo example showcase how pin can have drag integer value, text input, button or image, there's no limitations since each pin's content is whatever viewer puts in providedegui::Ui. -
Node layout is divided to five spaces with both pre-defined and custom content.
- Header - top of the node, features collapsing button if
SnarlStyle::collapsibleis true and user-defined content - label with node name by default. - Input pins are placed on the left below the header. Each pin contains a shape on the left edge, shape can be intracted with to connect/disconnect the pin and user-defined content after it.
- Body of the node is placed in the center, it is optional but comes in handy for some node kinds. Contains only user-defined content.
- Output pins are placed on the right below the header. Same as input pins but pin shape goes to the right edge.
- Footer is placed below other spaces, similar to body it is optional and contains only user-defined content.
- Header - top of the node, features collapsing button if
-
Context menus for nodes and graph background. Right-clicking on node, if configured, opens context menu filled by viewer's method. The method is provided with
Snarlreference and node id. It may be used to add menu options to remove node, configure it or anything else. Right-clicking on background, if configured, opens context menu filled by viewer's method. The method is provided withSnarlreference. It may be used to add/remove nodes configure whole graph or anything else. -
UI scaling.
eguidoes not support UI scaling, but to provide best UXegui-snarlsupports scaling via scaling of independent UI elements, this works with some artefacts. -
User controlled responses for wire connections. When new wire is connected in UI the viewer is notified and decides what happens. It may create that connection, ignore it, add more nodes, play beep sound or send e-mails.
-
Multiconnections. Connect or reconnect many pins at once. When dragging new wire, hover over pin of the same side while holding Shift to add wire from it into bundle. Start dragging from pin while holding Ctrl (Cmd on Macos) to yank existing wires from it and drag in to another pin.
-
Beautiful wires between nodes.
egui-snarluse carefuly crafted formula to draw wires that can be customized to scale differently usingSnarlStyle. -
Configurable background pattern. Having blank color background may be desirable, however some faint background with pattern helps filling visual emptiness. Configure background in
SnarlStyle, use provided patterns likeGridor custom function. -
Serialization.
Snarlstructure stores only the graph with placed nodes and wires between them. This makes it suitable for easy serialization and deserialization. It supportsserdeso pick your own format.
Example
demo example shows some of the features of the crate.
Run it with cargo run --example=demo --features="serde egui-probe".
Web Demos
Snarl Demo GUI by @zakarumych
https://zakarumych.github.io/egui-snarl/
Noise GUI by @attackgoat
https://attackgoat.github.io/noise_gui/
Videos
Codotaku Logic by @ilyas-taouaou made in a livestream.
Dependencies
~4.5–9.5MB
~94K SLoC