13 releases (breaking)
| 0.11.0 | Feb 10, 2025 |
|---|---|
| 0.9.0 | Dec 17, 2024 |
| 0.8.0 | Oct 28, 2024 |
| 0.6.0 | Jul 7, 2024 |
| 0.2.0 | Nov 23, 2023 |
#98 in GUI
7,681 downloads per month
Used in 2 crates
71KB
1.5K
SLoC
egui_json_tree
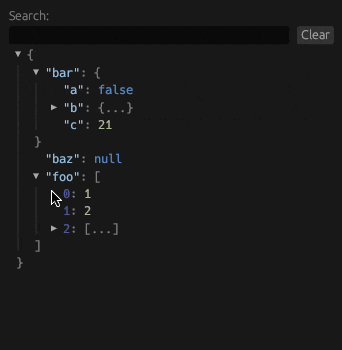
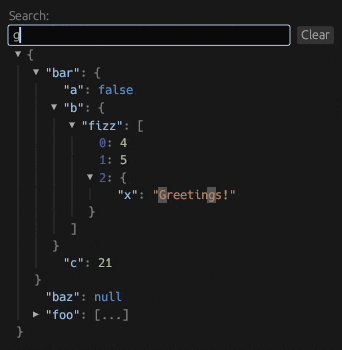
An interactive JSON tree visualiser for egui, with search and highlight functionality.

See the demo source code and webpage for detailed use cases, including:
- Automatic expansion of arrays/objects and highlighting, based on search term matches.
- Copying JSON paths and values to the clipboard.
- A JSON editor UI.
Usage
let value = serde_json::json!({ "foo": "bar", "fizz": [1, 2, 3]});
// Simple:
JsonTree::new("simple-tree", &value).show(ui);
// Customised:
let response = JsonTree::new("customised-tree", &value)
.style(
JsonTreeStyle::new()
.abbreviate_root(true) // Show {...} when the root object is collapsed.
.toggle_buttons_state(ToggleButtonsState::VisibleDisabled)
.visuals(JsonTreeVisuals {
bool_color: Color32::YELLOW,
..Default::default()
}),
)
.default_expand(DefaultExpand::All)
.on_render(|ui, ctx| {
// Customise rendering of the JsonTree, and/or handle interactions.
match ctx {
RenderContext::Property(ctx) => {
ctx.render_default(ui).context_menu(|ui| {
// Show a context menu when right clicking
// an array index or object key.
});
}
RenderContext::BaseValue(ctx) => {
// Show a button after non-recursive JSON values.
ctx.render_default(ui);
if ui.small_button("+").clicked() {
// ...
}
}
RenderContext::ExpandableDelimiter(ctx) => {
// Render array brackets and object braces as normal.
ctx.render_default(ui);
}
};
})
.show(ui);
// Reset the expanded state of all arrays/objects to respect the `default_expand` setting.
response.reset_expanded(ui);
Supported JSON Types
JsonTree can visualise any type that implements value::ToJsonTreeValue.
See the table of crate features below for provided implementations.
| Feature/Dependency | JSON Type | Default |
|---|---|---|
serde_json |
serde_json::Value |
Yes |
simd_json |
simd_json::owned::Value |
No |
If you wish to use a different JSON type, see the value module, and disable default features in your Cargo.toml if you do not need the serde_json dependency.
Run Examples
cargo run --example=demo
Dependencies
~5–11MB
~123K SLoC