21 unstable releases (5 breaking)
| 0.6.0 | Dec 21, 2024 |
|---|---|
| 0.5.0 | Sep 30, 2024 |
| 0.4.0 | Jul 15, 2024 |
| 0.3.6 | Mar 29, 2024 |
| 0.1.7 | Nov 3, 2022 |
#217 in GUI
2,529 downloads per month
Used in 9 crates
(7 directly)
48KB
403 lines
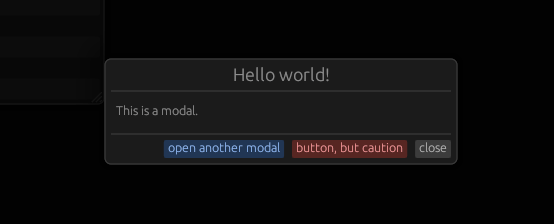
egui-modal, a modal library for egui

normal usage:
/* calling every frame */
let modal = Modal::new(ctx, "my_modal");
// What goes inside the modal
modal.show(|ui| {
// these helper functions help set the ui based on the modal's
// set style, but they are not required and you can put whatever
// ui you want inside [`.show()`]
modal.title(ui, "Hello world!");
modal.frame(ui, |ui| {
modal.body(ui, "This is a modal.");
});
modal.buttons(ui, |ui| {
// After clicking, the modal is automatically closed
if modal.button(ui, "close").clicked() {
println!("Hello world!")
};
});
});
if ui.button("Open the modal").clicked() {
// Show the modal
modal.open();
}
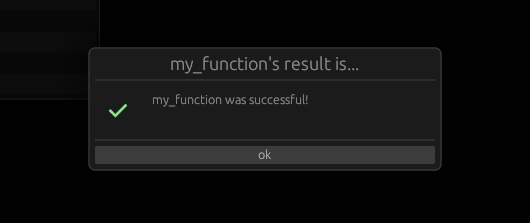
dialog usage

in some use cases, it may be more convenient to both open and style the modal as a dialog as a one-time action, like on the single instance of a function's return.
/* calling every frame */
let modal = Modal::new(ctx, "my_dialog");
...
...
...
// Show the dialog
modal.show_dialog();
elsewhere,
/* happens once */
if let Ok(data) = my_function() {
modal.dialog()
.with_title("my_function's result is...")
.with_body("my_function was successful!")
.with_icon(Icon::Success)
.open()
}
Dependencies
~4.5–9MB
~87K SLoC