4 releases
| 0.2.1 | Feb 17, 2023 |
|---|---|
| 0.2.0 | Feb 1, 2023 |
| 0.1.1 | Jan 31, 2023 |
| 0.1.0 | Jan 31, 2023 |
#22 in #texture-atlas
64KB
387 lines
bevy_ui_exact_image
- Force the Bevy UI to draw images in whatever sizes you want.
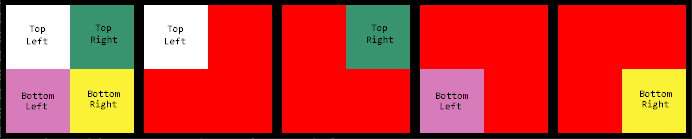
- Preserve the aspect ratio of images, regardless of the UI layout.
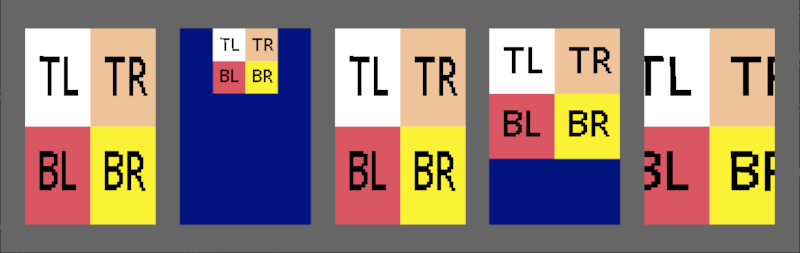
- Full support for texture atlas images.
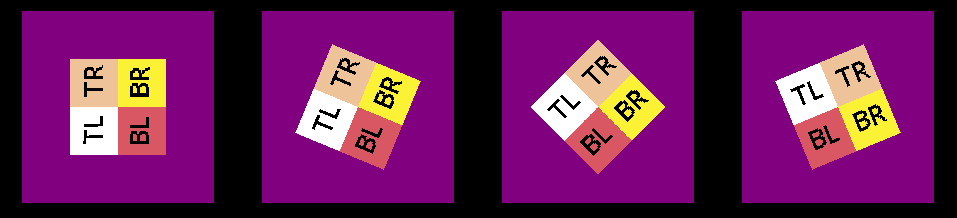
- Image rotation.



Usage
Add the dependency to your bevy project:
cargo add bevy_ui_exact_image
Then to draw a sized image within a Bevy UI node:
use bevy::prelude::*;
use bevy_ui_exact_image::prelude::*;
fn spawn_example(mut commands: Commands, assets: Res<AssetServer>) {
commands.spawn(Camera2dBundle::default());
commands.spawn((ExactImageBundle {
image: ExactImage {
texture: assets.load("orientation.png"),
// exact images have their own color, independent from the background color.
color: Color::WHITE,
// force the UI to display the texture at 300 x 200 size
size: ExactSize::Exactly(Vec2::new(300., 200.)),
// align the image to the bottom edge of the node, in the center.
alignment: ImageAlignment::BottomCenter,
// use Some(rads) to set rotation
rotation: None,
},
style: Style {
size: Size::new(Val::Px(400.0), Val::Px(400.0)),
..Default::default()
},
/// give the containing node a red color
background_color: BackgroundColor(Color::RED),
..Default::default()
},));
}
fn main() {
App::new()
.add_plugins(DefaultPlugins.set(ImagePlugin::default_nearest()))
.add_plugin(ExactImagePlugin)
.add_startup_system(spawn_example)
.run();
}
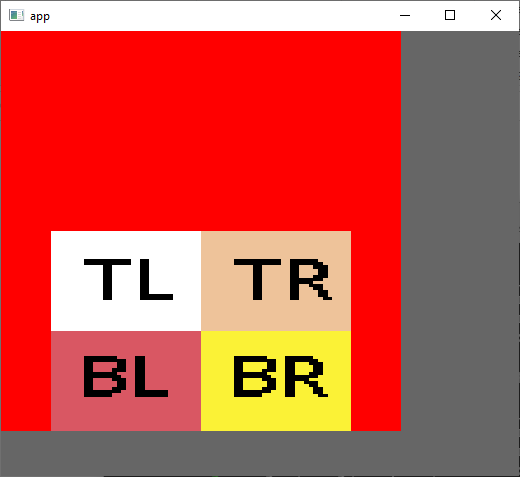
Result:

Examples
cargo --run --example minimal
cargo --run --example rotation
cargo --run --example size
cargo --run --example alignment
Limitations
- No image flipping. Not possible (or at least not trivial) with a third party implementation atm in Bevy 0.9.
Notes
-
Probably quite a few bugs, I haven't done much testing.
-
Name stolen from inodentry's related Bevy issue #7439
Dependencies
~20–35MB
~581K SLoC