5 releases (3 breaking)
Uses new Rust 2024
| new 0.4.0 | Apr 26, 2025 |
|---|---|
| 0.3.1 | Apr 22, 2025 |
| 0.3.0 | Apr 22, 2025 |
| 0.2.0 | Apr 1, 2025 |
| 0.1.0 | Apr 1, 2025 |
#704 in Game dev
576 downloads per month
560KB
1.5K
SLoC
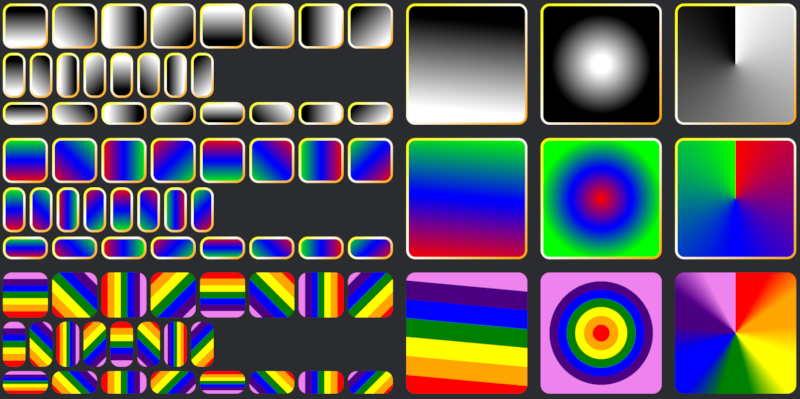
Bevy UI Gradients
Basic usage
To draw a UI node with a gradient you insert the components BackgroundGradient and BorderGradient, which both newtype a vector of Gradients. If you set a background color, the background color is drawn first and the gradient(s) are drawn on top.
The are three gradient structs corresponding to the three types of gradients supported: LinearGradient, ConicGradient and RadialGradient. These are then wrapped in a Gradient enum discriminator which has Linear, Conic and Radial variants.
Each gradient type consists of the geometric properties for that gradient and a list of color stops. Color stops consist of a color, a position or angle and an optional hint. If no position is specified for a stop, it's evenly spaced between the previous and following stops. Color stop postions are absolute, if you specify a list of stops:
vec![
ColorStop::new(RED, Val::Percent(90.)),
ColorStop::new(Color::GREEN, Val::Percent(10.))
]
the colors will be reordered and the gradient will transition from green at 10% to red at 90%.
Colors are interpolated between the stops in SRGB space. The hint is a normalized value that can be used to shift the mid-point where the colors are mixed 50-50. between the stop with the hint and the following stop.
For sharp stops with no interpolated transition, place two stops at the same position.
ConicGradients and RadialGradients have a center which is set using the new Position type. Position consists of normalized (relative to the UI node) Vec2 anchor point and a responsive x, y offset.
Examples
cargo run --example gradients

cargo run --example radial_gradients
cargo run --example stacked_gradients
cargo run --example trivial
Dependencies
~24MB
~412K SLoC