22 releases (6 breaking)
| 0.7.0-alpha.0 | Mar 2, 2025 |
|---|---|
| 0.6.0 | Oct 25, 2024 |
| 0.5.1 | Oct 20, 2024 |
| 0.4.4 | Jul 25, 2024 |
| 0.2.1 | Dec 31, 2023 |
#1327 in Command-line interface
1,076 downloads per month
Used in 7 crates
(6 directly)
28KB
387 lines
tui-popup
A popup widget for Ratatui
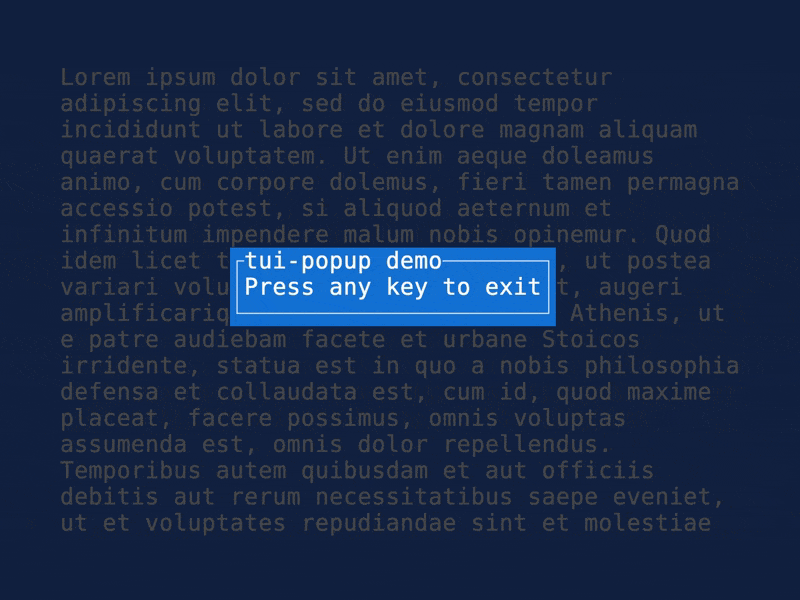
The popup widget is a simple widget that renders a popup in the center of the screen.
Example
use ratatui_core::prelude::*;
use tui_popup::Popup;
fn render_popup(frame: &mut Frame) {
let popup = Popup::new("tui-popup demo", "Press any key to exit")
.style(Style::new().white().on_blue());
frame.render_widget(&popup, frame.size());
}

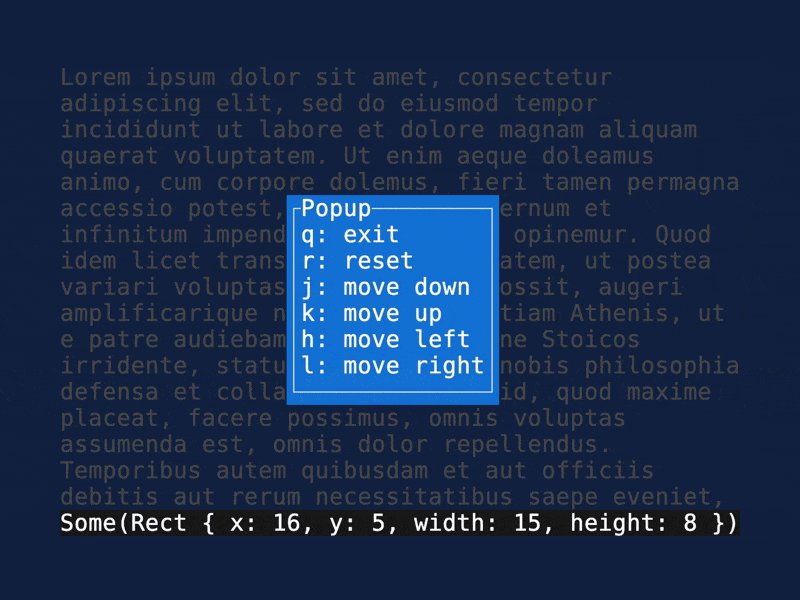
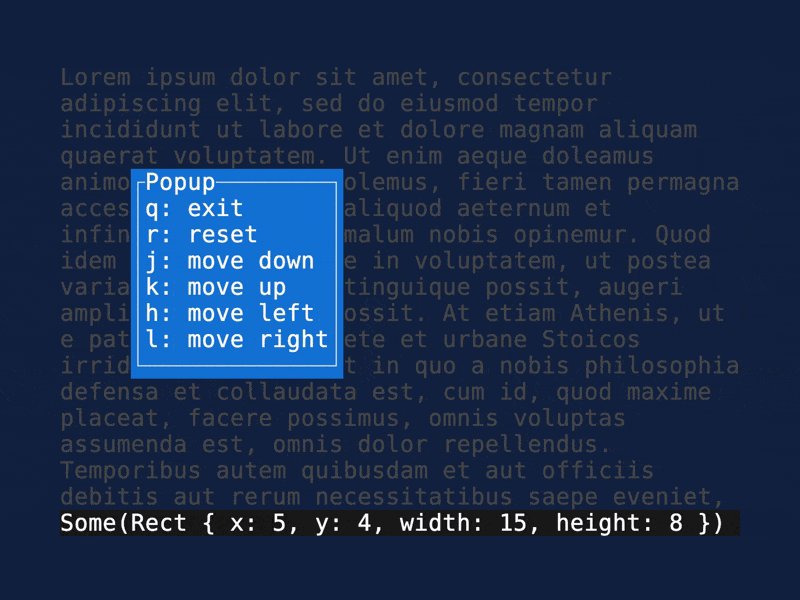
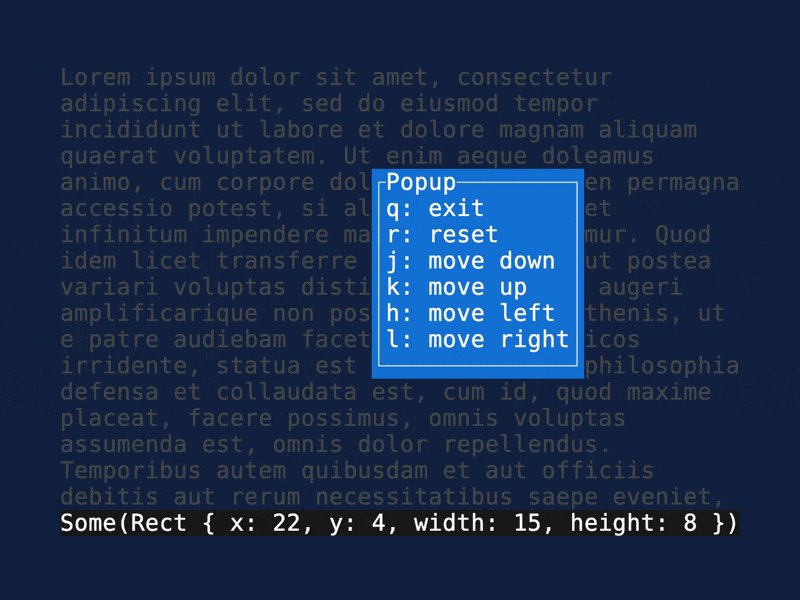
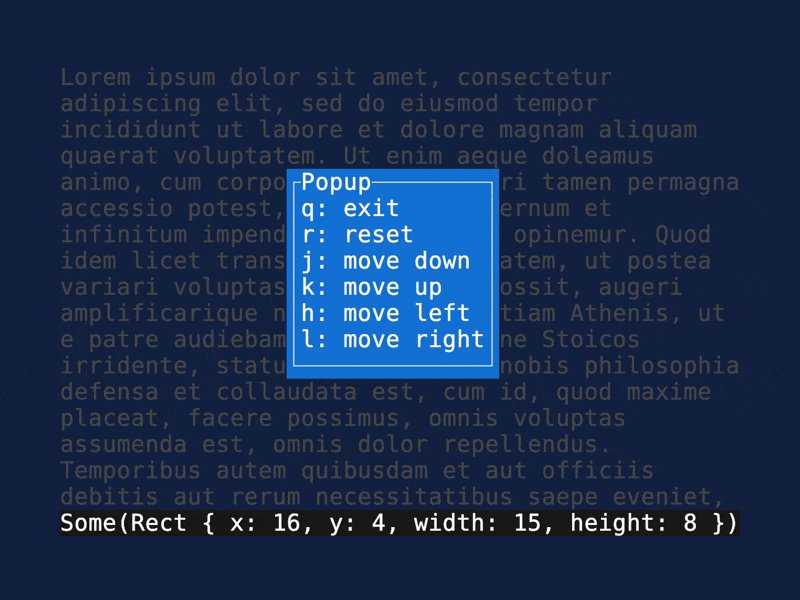
State
The widget supports storing the position of the popup in PopupState. This is experimental and the exact api for this will likely change.
use ratatui_core::prelude::*;
use tui_popup::Popup;
fn render_stateful_popup(frame: &mut Frame, popup_state: &mut PopupState) {
let popup = Popup::new("tui-popup demo", "Press any key to exit")
.style(Style::new().white().on_blue());
frame.render_stateful_widget_ref(popup, frame.size(), popup_state);
}
fn handle_key(event: KeyEvent, &mut state) {
match event.code {
KeyCode::Up => state.move_up(1),
KeyCode::Down => state.move_down(1),
KeyCode::Left => state.move_left(1),
KeyCode::Right => state.move_right(1),
}
}
The popup can automatically handle being moved around by the mouse, by passing in the column and row of Mouse Up / Down / Drag events. The current implemntation of this checks whether the click is in the first row of the popup, otherwise ignores the event.
match event.read()? {
Event::Mouse(event) => {
match event.kind {
event::MouseEventKind::Down(MouseButton::Left) => {
popup_state.mouse_down(event.column, event.row)
}
event::MouseEventKind::Up(MouseButton::Left) => {
popup_state.mouse_up(event.column, event.row);
}
event::MouseEventKind::Drag(MouseButton::Left) => {
popup_state.mouse_drag(event.column, event.row);
}
_ => {}
};
}
// -- snip --
}

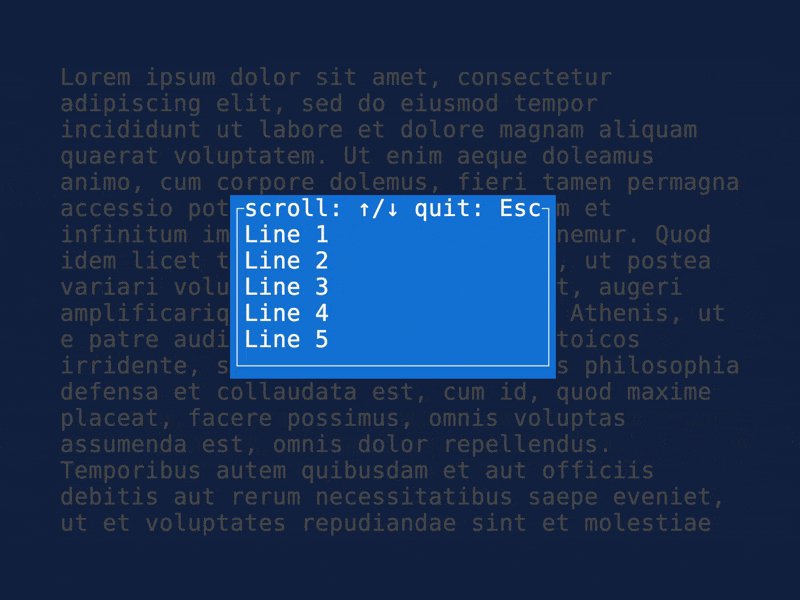
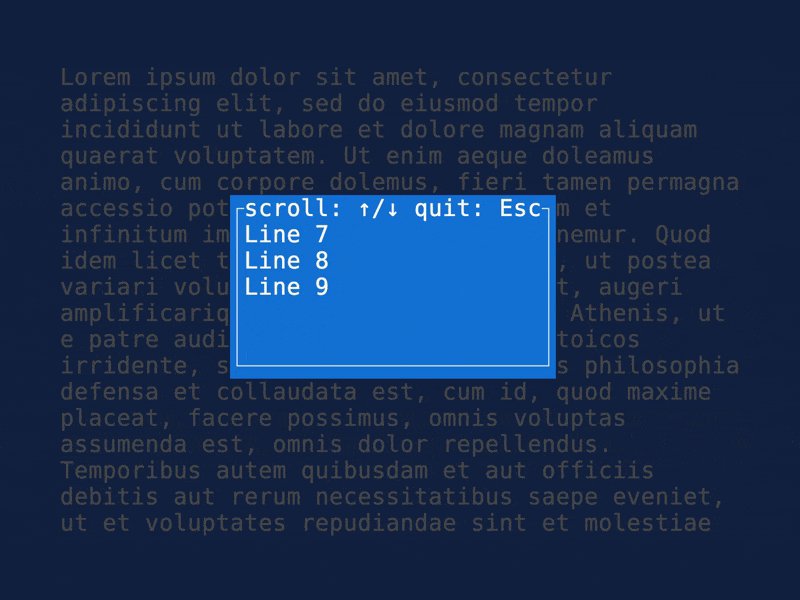
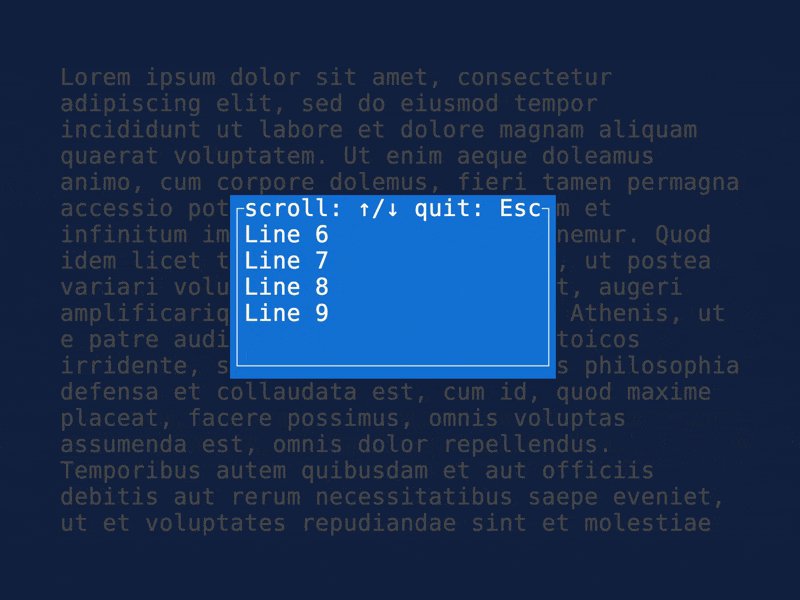
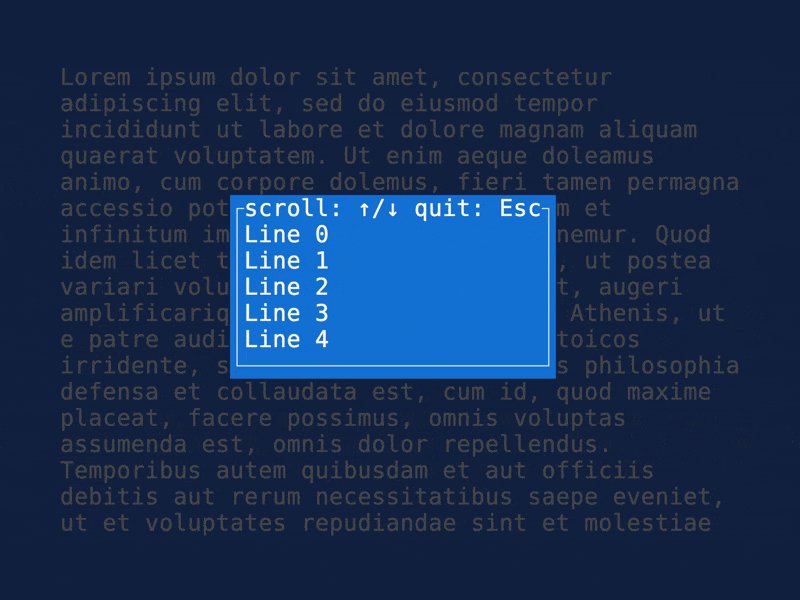
The popup also supports rendering arbitrary widgets by implementing SizedWidgetRef (or wrapping them
with the provided SizedWrapper). This makes it possible to support wrapping and scrolling in using a
Paragraph widget, or scrolling any amount of widgets using
tui-scrollview.
let lines: Text = (0..10).map(|i| Span::raw(format!("Line {}", i))).collect();
let paragraph = Paragraph::new(lines).scroll((scroll, 0));
let sized_paragraph = SizedWrapper {
inner: paragraph,
width: 21,
height: 5,
};
let popup = Popup::new("scroll: ↑/↓ quit: Esc", sized_paragraph)
.style(Style::new().white().on_blue());
frame.render_widget_ref(popup, area);

Features
- automatically centers
- automatically sizes to content
- style popup
- move the popup (using state)
- handle mouse events for dragging
- move to position
- resize
- set border set / style
- add close button
- add nicer styling of header etc.
- configure text wrapping in body to conform to a specific size
License
Copyright (c) Josh McKinney
This project is licensed under either of:
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
See CONTRIBUTING.md.
Dependencies
~6–15MB
~208K SLoC