85 releases (34 breaking)
| 0.46.1 | Sep 23, 2023 |
|---|---|
| 0.45.1 | Sep 16, 2023 |
| 0.40.1 | Jul 21, 2023 |
| 0.30.0 | Sep 24, 2022 |
| 0.3.17 | Jul 28, 2019 |
#937 in Game dev
249 downloads per month
715KB
18K
SLoC
Oxygengine
![]()
The hottest HTML5 + WASM game engine for games written in Rust with web-sys.
Table of contents
Oxygengine Essentials Book
https://psichix.github.io/Oxygengine/
Understanding ECS
Oxygengine is using hecs as its ECS framework to achieve better performance,
reduce application complexity and help decouple state from the logic as much as
possible. More about hecs and ECS here: https://github.com/Ralith/hecs
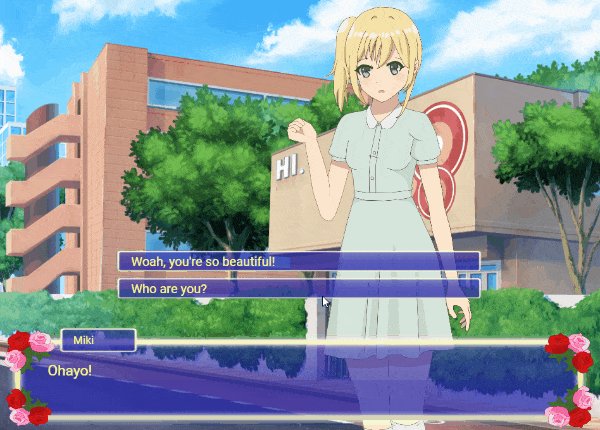
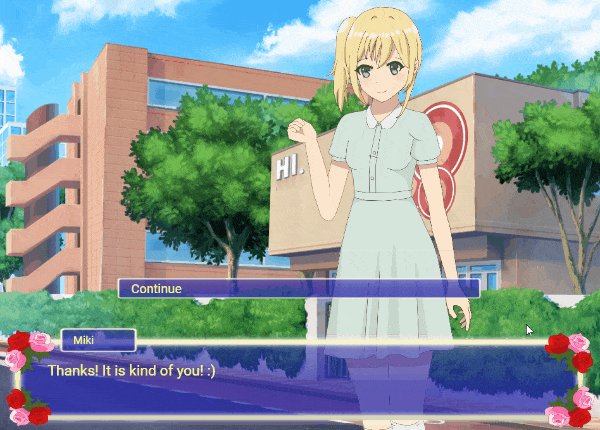
Teaser



Roadmap
Current milestone progress: https://github.com/PsichiX/Oxygengine/projects/1
Dependencies
~7–15MB
~289K SLoC
