14 unstable releases (4 breaking)
| 0.5.0 | Sep 21, 2024 |
|---|---|
| 0.4.0 | Jan 21, 2024 |
| 0.3.0 | Dec 28, 2023 |
| 0.2.0 | Oct 22, 2023 |
| 0.1.0-alpha.2 | Sep 30, 2023 |
#266 in Visualization
34 downloads per month
Used in 3 crates
6MB
7K
SLoC
vsvg-viewer crate
This crate is part of the vsvg project.
Status: Beta. It works, but the API is subject to change.
What's this?
This crate implements an extensible egui- and wgpu-based viewer for vsvg. It's very much similar to vpype-viewer, but built on much stronger foundations:
- The egui crate is an immediate-mode UI framework, which makes it suited for easy customisation and highly interactive projects (such as whiskers).
- The wgpu crate is a wrapper over modern native and web graphics APIs. It's future-proof.
This combination enables targeting WebAssembly too.
Usage
vsvg-viewer offers two main features:
- a basic
vsvg::Documentviewer - a fully customisable application built on the
vsvg::Documentviewer
Basic viewer
The basic vsvg::Document viewer requires a single line of code:
fn main() -> anyhow::Result<()> {
let doc = vsvg::Document::from_svg("path/to/input.svg");
vsvg_viewer::show(&doc)
}
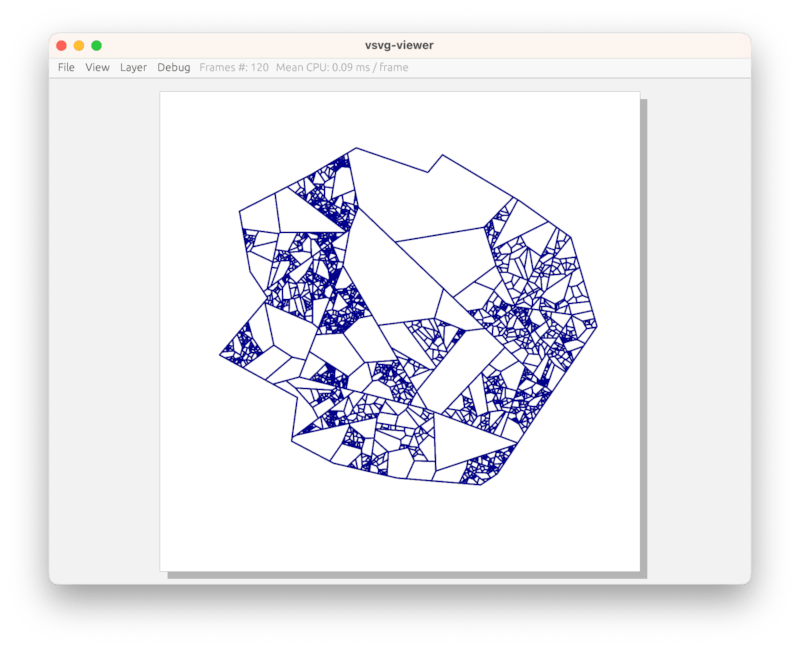
Here is an example screenshot:

For users familiar with vpype, this basically corresponds to what happens with vpype [...] show.
Customisable app
Alternatively, vsvg-viewer can be used to build complex, interactive application around the core vsvg::Document renderer feature:
struct MyApp {}
impl vsvg_viewer::ViewerApp for MyApp {
/* ... */
}
fn main() -> anyhow::Result<()> {
vsvg_viewer::show_with_viewer_app(MyApp::new())
}
Your app must implement the vsvg_viewer::ViewerApp trait, which offers hooks to:
- display the custom UI, for example in side panels;
- customise options such as windows title, etc.;
- load/save state from persistent storage.
A basic example for a custom app is provided in the examples/ directory.
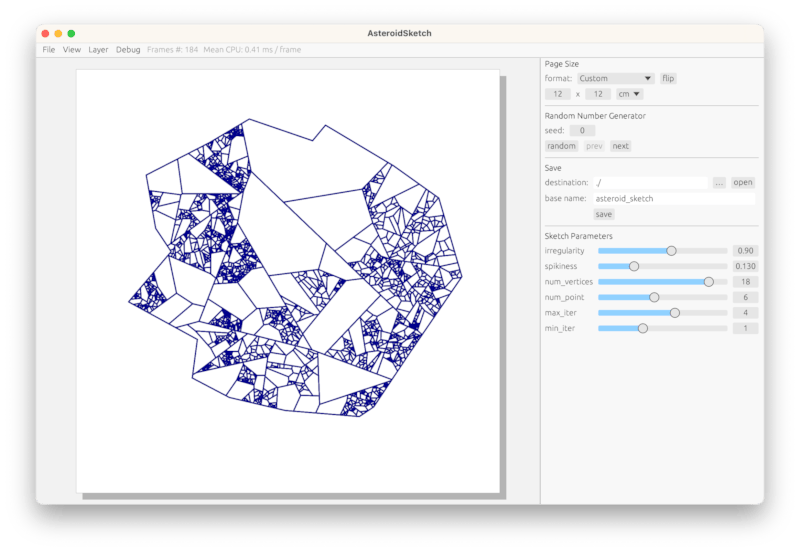
whiskers) uses this API to implement its sketch runner:

Dependencies
~34–75MB
~1.5M SLoC