5 releases (breaking)
| 0.5.0 | Jan 20, 2022 |
|---|---|
| 0.4.0 | Jan 8, 2022 |
| 0.3.0 | Dec 23, 2021 |
| 0.2.0 | Dec 10, 2021 |
| 0.1.0 | Nov 22, 2021 |
#7 in #knowledge-management
1.5MB
10K
SLoC
Quake
A meta knowledge management tool for geek.
Quake is a knowledge management meta-framework for geeks. It can:
- freedom text content management. todo lists, article management, book reviews, notes, etc.
- construct a knowledge network system. customized markdown link
- fleeting inspiration.support quick start (CLI, TUI, Web, GUI) and global search
- freely present the canvas. DSL and free Sketchpad
Examples:
- examples
- ...
Online demo: https://quake-demo.inherd.org/
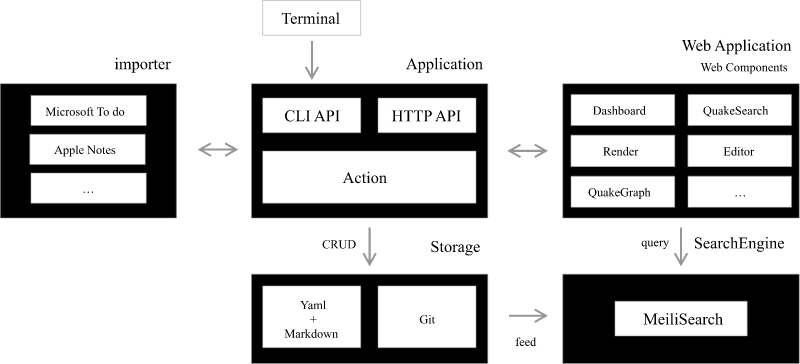
Architecture:
Screenshots:

Roadmap: Roadmap
Install
GitHub release
download from Github release
cargo
if you has rust toolchains, use cargo install quake
Nix
for Nix user, use nix-env -iA nixos.inherd-quake, or nix-env -iA nixpkgs.inherd-quake in Non-NixOS environment
Usage
- download web from release
- init with
quake initor skip step 1 and usequake init -d - use
quake cmd -i "todo.add: hello, world"to add new todo - use
quake serverto start server (ps: need to installmeilisearchfor search entries).
more for Setup;
Features
Entry (meta-data for content)
Every content type in quake is call a entry.
run:
quake cmd -i "todo.add: hello, world"
will become:
.
├── entries-define.yaml # entry defines
└── todo
├── 0001-hello-world.md # entry content
├── entries.csv # entry collections for display
└── entry-node-info.yaml # entry node infos
Markdown ecosystem: Frontmatter with markdown
a entry file will a front matter for meta-info, others will be content
---
title: hello, world
author:
created_date: 2021-12-10 20:24:25
updated_date: 2021-12-10 20:24:25
---
> a hello, world
Layout Engine: Custom layout for Dashboard
Quake will load web directory code, and start a web server.Everyone can build then pages with Quake.
Simple Layout Engine:
----------------------------------------------------------------
| Calendar(flow("show_calendar"), 12x) |
----------------------------------------------------------------
| Empty(2x) | Timeline(flow("show_timeline"), 8x) | Empty(2x) |
----------------------------------------------------------------
Data Operators: Transflow
A DSL to connect entry data and component, then auto render it.
from('todo','blog').to(<quake-calendar>);
will fetch todo and blog, render to quake-calendar web component, and create route in page
also can filter data
from('todo','blog').to(<quake-calendar>).filter('created_date > 2021.01.01 AND created_date < 2021.12.31')
with map:
from('todo','blog')
.to(<quake-calendar>)
.filter('created_date > 2021.01.01 and created_date < 2021.12.31')
.map('blog.content => content | uppercase | substring(1, 150), blog.created_date => created_date');
Free sketchpad
by Web Component
To be design.
Powerful markdown: Chart with Markdown
Flowy to chart:
```transflow
from('todo','blog').to(<quake-network>);
```
Graph and chart in markdown
```@graph('bar')
|-----------|--------------|
| 1 | 12.0 |
| 2 | 2.0 |
| 3 | 4.0 |
```
Docs
DEVELOPMENT: see in DEVELOPMENT.md
欢迎入群讨论:

License
markdown parser based on: https://github.com/zoni/obsidian-export with Apache and MIT
@ 2021 This code is distributed under the MIT license. See LICENSE in this directory.
Dependencies
~51–85MB
~1.5M SLoC