10 releases
| 0.3.0 | May 8, 2024 |
|---|---|
| 0.2.2 | Dec 22, 2023 |
| 0.2.1 | Nov 15, 2023 |
| 0.1.5 | Dec 1, 2023 |
| 0.1.0 | Oct 30, 2023 |
#564 in Game dev
45 downloads per month
43KB
629 lines
About
The idea is simple - you define an area for the scroller and select an item generator that will be responsible for generating items. Scroller will fill the area with items from this generator, update its position, track which items moved out of the area and need to be destroyed, and track when new items need to be generated. This plugin makes no assumptions as to what actually will be a scroller item. There are few predefined generators that implements common strategies to gerenerate sprites as scroller items. You can also implement your own generators to scroll whatever you want (tilemaps, animations, complex entity hierarchies, etc.).
By creating mutliple scrollers with different z-index, sprite and speed, you can easily create parallaxes (example).
Features
- Scroll directions
- Different scroll item sizes in same scroller
- Render to texture
- Pre-build generators for sprite items:
- Single - repeat single image
- Sequence - repeat sequence of images
- Random Sequence - scroller will consist of random images from sequence
- Custom generators - define how exactly items should be generated and spawned
Todo
- make it work with spritesheets
- scroller run conditions (when player moved, for instance)
- change scroll direction on the go
- some cases might be optimised with using shaders.
Usage
spawn a scroller-entity with:
- ScrollerSize component
- Scroller component
- If you want any of pre-build generators, attach ScrollerGenerator component
commands.spawn((
ScrollerGenerator::SpriteSingle("scroller_image.png".into()),
ScrollerSize {
size: Vec2::new(500., 300.),
},
ScrollerBundle {
scroller: Scroller {
speed: 1.,
direction: ScrollerDirection::Forward,
..default()
},
..default()
},
));
Custom Generators
Generating scroller item devied in 2 parts. First you describe how item will be generated. Second you describe how item should be spawned in the world. You will need 2 structs (item and generator component) and 2 funtions (generator and spawner).
Define struct that will desribe generated item. This struct should implement GeneratedItem trait with fn size(&self) -> Vec2 method so that item size is known. This struct will be passed to the spawner function so it has to contain all the information suffusion to spawn the item.
#[derive(Clone, Reflect, Debug)]
pub struct MyScrollerItem {
pub size: Vec2,
}
impl GeneratedItem for MyScrollerItem {
fn size(&self) -> Vec2 { self.size }
}
Define generator component. It will mark your generator and contain generator configuration.
#[derive(Component, Clone, Default)]
pub struct MyGenerator {}
Implement ScrollerGenerator trait for this struct. This includes implementing gen_item function which should contain item generation logic and return that item.
impl ScrollerGenerator for MySpriteGenerator {
type I = MyScrollerItem;
fn gen_item(&mut self) -> Self::I {
Self::I {}
}
}
Finally write spawner function that will spawn previously generated item. This should be regular bevy system that will additionally receive In<Vec<(Entity, Scroller, Box<MyScrollerItem>)>> so that you can know what actully to spawn.
Then add this generator with spawner to your app:
app.add_scroller_generator::<SingleSpriteGenerator, _, _>(sprite_spawner)
Also see existing generators (sprite, poisson) for example of how you can implement your own.
Examples
Run examples with
cargo run --example <example> --features=bevy/default --release
cargo run --example poisson --features=bevy/default,poisson --release
You can also add dev feature to add wireframes and bevy_editor_pls to examples.
| example | preview | description |
|---|---|---|
| single | shows a basic usage | |
| sequence | shows a usage of sequence generator. It also shows how to wait while all assets are loaded and retrieve sprite size | |
| random_sequence | shows random sequence generator | |
| multiple | example of muptiple scrollers | |
| mirrors |  |
example of how you can render scroller to texture and then use that texture to show this same scroller in other parts of applications |
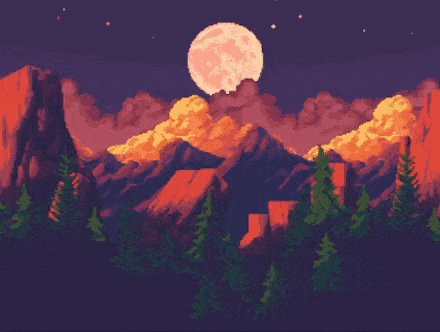
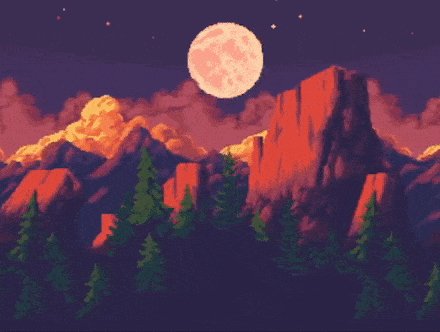
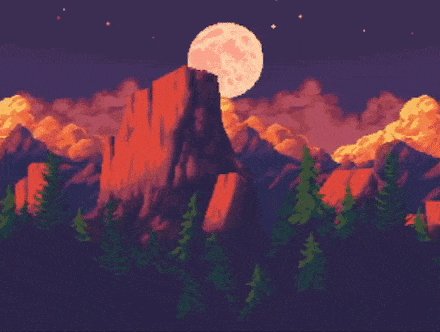
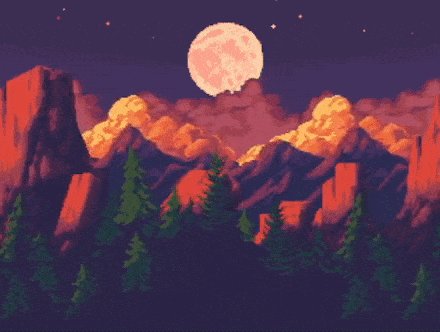
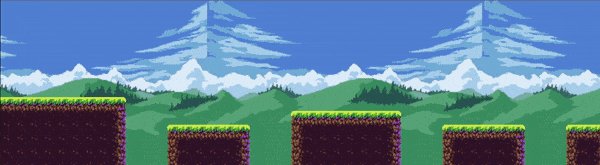
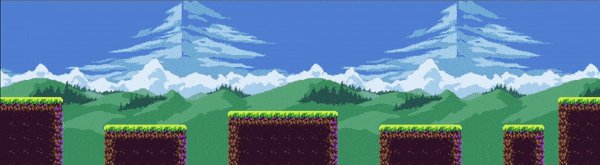
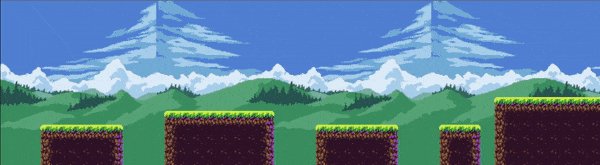
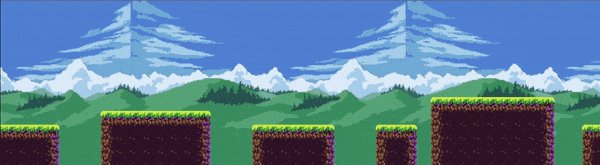
| parallax |  |
showing how you can set up a parallax with this plugin |
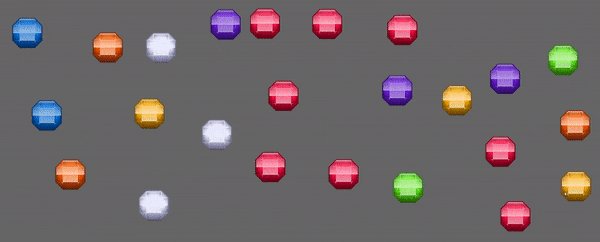
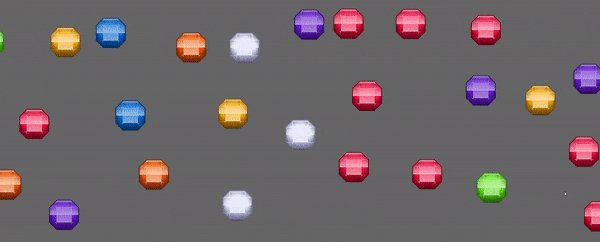
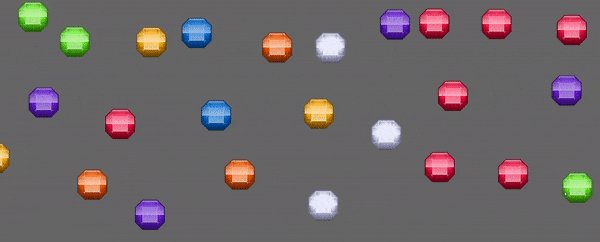
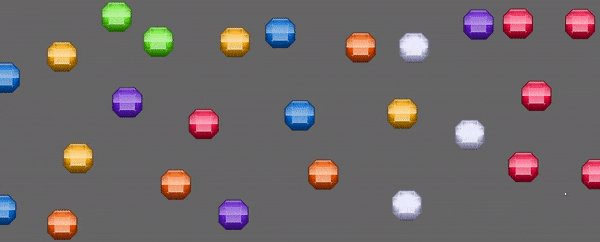
| poisson |  |
use of poisson generator to fill space with sprites and scroll them all. Set up radius to ensure that no entity generated closer than that radius. Run this example with additionall poisson feature |
| tilemaps |  |
Show how to use scrollers with tilemaps. It uses custom generator to generate scroller items with tilemaps based on bevy_ecs_tilemap |
Bevy Compatibility
| bevy | bevy_scroller |
|---|---|
| 0.13.0 | 0.3.* |
| 0.12.0 | 0.2.* |
| 0.11.0 | 0.1.* |
Credits
- gems
- parallax
- tilemap - Cute Forest and Ocean Background
- sprite_sheet - generated with https://old-flick.itch.io/sprite-randomizer
License
Licensed under either of Apache License, Version 2.0 or MIT license at your option.Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in this crate by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
Dependencies
~42–82MB
~1.5M SLoC