7 releases
| 0.1.7 | Apr 8, 2024 |
|---|---|
| 0.1.6 | Mar 30, 2024 |
#422 in GUI
Used in kuma-rs
61KB
338 lines
M3-EGUI
About
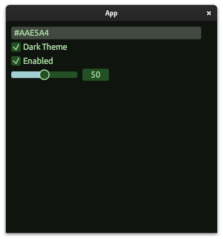
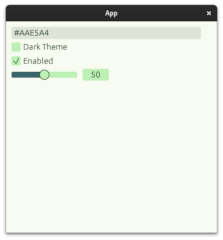
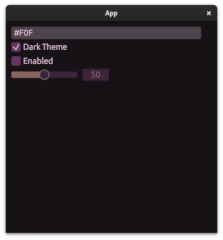
M3-EGUI (material-egui) is a library that takes an input color and generates a color palette using M3 colors. It then applies those colors to the Egui components.
Installation
cargo install material-egui
Adding to projects
Cargo.toml
material-egui = "*"
main.rs
This can be done anywhere that CTX is available. The same can be done with Ui but this is not recommended
// input color, is_dark_theme, zoom scale
MaterialColors::new(String::from("F0F"), true, 1.5).apply(&ctx);
// if you'd like the ability to scale windows AND a better default scale, use this
MaterialColors::new(String::from("F0F"), true, 1.5).apply(&ctx, &mut self.zoom);
FAQ
What features does this have currently?
- material color design
- dark and light theme support
- hot reloading
- Egui default components
- wallpaper color picking
- M3 animations
- M3 styled components
Will this work on my project?
Yes it will, as long as you have the following minimum versions
egui = "0.26.2"
eframe = "0.26.2"
Why does (insert element here) look weird / unreadable text?
I have not tested every element combination and there is probably a few edge cases, make sure to create an issue for them to be resolved
How do I create use the error style?
You will need a scope and the error style changer, this is a temporary solution until I find a better one
// this scope applies error colors to all elements inside
ui.scope(|ui| {
MaterialColors::new(String::from("F0F"), true, 1.5).error_apply(ui);
ui.button("Error button!")
});
// alternatively, if you already have your colors defined
ui.scope(|ui| {
self.colors.error_apply(ui);
ui.button("Error button!")
});
Thanks
Special thanks to the Egui team, and the people who made material-colors who made this project possible.
Dependencies
~5–10MB
~109K SLoC