6 releases
| new 0.2.5 | Apr 17, 2025 |
|---|---|
| 0.2.4 | Dec 26, 2024 |
#130 in Science
111 downloads per month
105KB
3K
SLoC
🎬 Demo
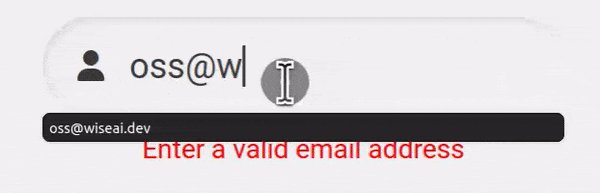
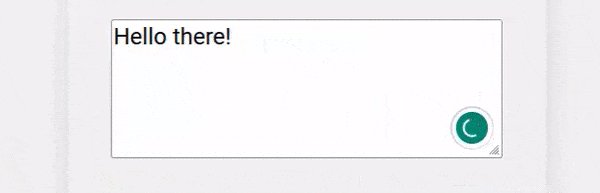
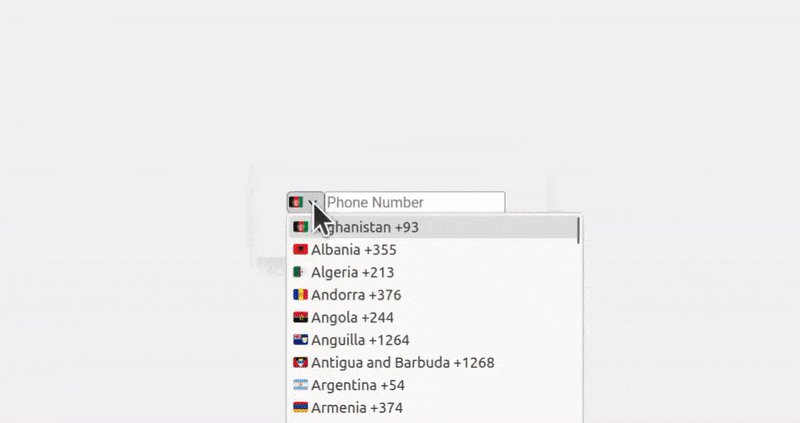
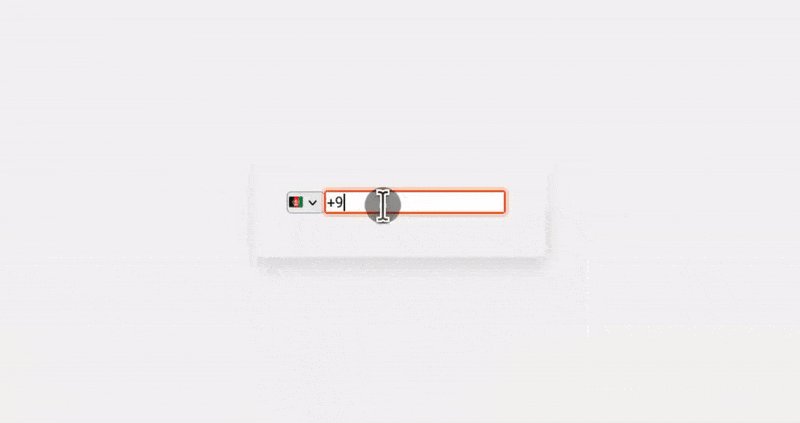
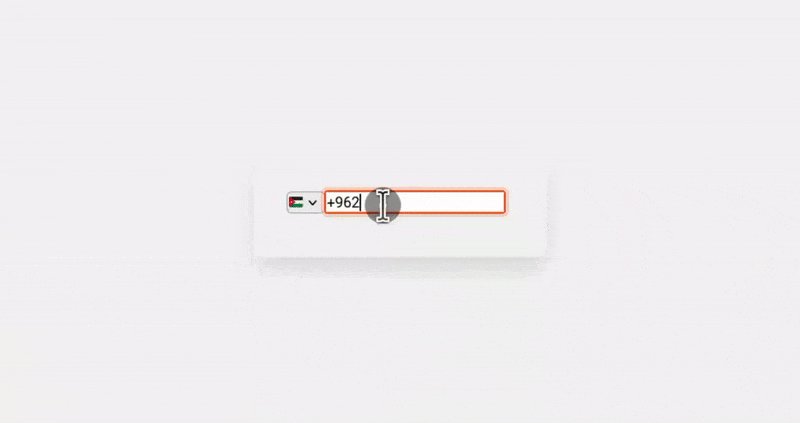
| Input Type | Demo |
|---|---|
| Text |  |
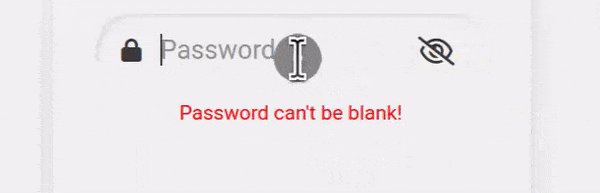
| Password |  |
| Textarea |  |
| Telephone |  |
| Framework | Live Demo |
|---|---|
| Yew | |
| Dioxus | |
| Leptos |
📜 Intro
A reusable input component built for WASM frameworks like Yew, Dioxus, and Leptos. It's customizable, accessible, and designed to simplify creating dynamic input fields in your applications.
🤔 Why Use Input RS?
The following features make Input RS a must-have for your WASM-based projects:
- 🎨 Advanced Customization: Style inputs with custom classes, inline styles, and themes to suit your app's design.
- 🔑 Flexible Input Types: Supports text, password, phone number, and more with built-in validation.
- ⚡ Interactive Callbacks: Efficiently handle value changes and validity checks with customizable callback functions.
- 🧩 Accessibility: Built-in ARIA attributes for screen readers and other assistive technologies.
- 📞 Phone Number Validation: Dynamic phone number parsing with country code support.
Y Yew Usage
Refer to our guide to integrate this component into your Yew app.
🧬 Dioxus Usage
Refer to our guide to integrate this component into your Dioxus app.
🌱 Leptos Usage
Refer to our guide to integrate this component into your Leptos app.
🤝 Contributions
Contributions are welcome! Whether it's bug fixes, feature requests, or examples, we would love your help to make Input RS better.
- Fork the repository.
- Create a new branch for your feature/bugfix.
- Submit a pull request for review.
📜 License
Input RS is licensed under the Apache License. You are free to use, modify, and distribute this library in your projects.
Dependencies
~7–20MB
~285K SLoC