4 releases (2 breaking)
| 0.3.0 | Feb 7, 2025 |
|---|---|
| 0.2.0 | Jan 20, 2025 |
| 0.1.1 | Dec 2, 2024 |
| 0.1.0 | Oct 6, 2024 |
#363 in GUI
49 downloads per month
285KB
181 lines
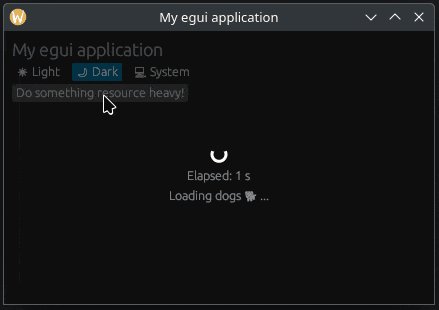
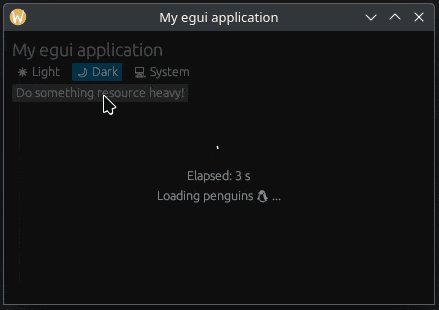
egui-modal-spinner
This crate implements a modal spinner for egui to suppress user input.
This is useful, for example, when performing resource-intensive tasks that do
not require the user to interact with the application.

Example
See sandbox for the full example.
The following example shows the basic use of the spinner with eframe.
Cargo.toml:
[dependencies]
eframe = "0.31"
egui-modal-spinner = "0.3.0"
main.rs:
use std::sync::mpsc;
use std::thread;
use eframe::egui;
use egui_modal_spinner::ModalSpinner;
struct MyApp {
spinner: ModalSpinner,
result_recv: Option<mpsc::Receiver<bool>>,
}
impl MyApp {
pub fn new(_cc: &eframe::CreationContext) -> Self {
Self {
/// >>> Create a spinner instance
spinner: ModalSpinner::new(),
result_recv: None,
}
}
}
impl eframe::App for MyApp {
fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) {
egui::CentralPanel::default().show(ctx, |ui| {
if ui.button("Download some data").clicked() {
// Create a new thread to execute the task
let (tx, rx) = mpsc::channel();
self.result_recv = Some(rx);
thread::spawn(move || {
// Do some heavy resource task
thread::sleep(std::time::Duration::from_secs(5));
// Send some thread status to the receiver
let _ = tx.send(true);
});
// >>> Open the spinner
self.spinner.open();
}
if let Some(rx) = &self.result_recv {
if let Ok(_) = rx.try_recv() {
// >>> Close the spinner when the thread finishes executing the task
self.spinner.close()
}
}
// >>> Update the spinner
self.spinner.update(ctx);
// Alternatively, you can also display your own UI below the spinner.
// This is useful when you want to display the status of the currently running task.
self.spinner.update_with_content(ctx, |ui| {
ui.label("Downloading some data...");
})
});
}
}
Configuration
The following example shows the possible configuration options.
use egui_modal_spinner::ModalSpinner;
let spinner = ModalSpinner::new()
.id("My custom spinner")
.fill_color(egui::Color32::BLUE)
.fade_in(false)
.fade_out(true)
.spinner_size(40.0)
.spinner_color(egui::Color32::RED)
.show_elapsed_time(false);
Dependencies
~4.5–9MB
~89K SLoC