17 releases
| 0.3.0 | Nov 20, 2024 |
|---|---|
| 0.2.17 | Jul 1, 2024 |
| 0.2.14 | Feb 16, 2024 |
| 0.2.13 | Dec 24, 2023 |
| 0.2.11 | Jul 18, 2023 |
#142 in Build Utils
105KB
3K
SLoC
Depot: A Javascript devtool orchestrator

Depot (formerly Graco) is a tool for orchestrating other Javascript devtools. As an analogy:
- Depot is like Cargo, but for Javascript.
- Depot is like create-react-app, but for people who like software engineering.
- Depot is like the
"scripts"field of package.json, but with more power and flexibility.
Depot works on Javascript workspaces that have been created by Depot, specifically those using the model JS workspace format. Depot supports the following commands:
depot new- creates a new workspace or package with devtools preinstalleddepot init- installs workspace dependencies with pnpmdepot build- type-checks with Typescript, lints with Biome, and:- For libraries, transpiles with Typescript
- For scripts and websites, bundles with Vite
depot test- runs tests with Vitestdepot fmt- formats source files with Biomedepot doc- generates documentation with Typedoc
A few benefits of using Depot:
- Depot works with either browser or Node packages.
- Depot automatically runs command dependencies. For example,
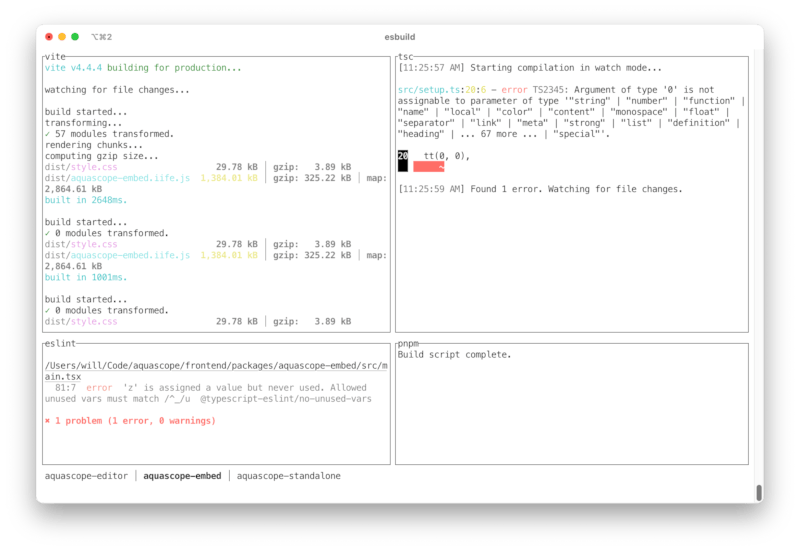
depot testwill rundepot build, anddepot buildwill rundepot init. - Depot provides an interactive terminal interface for showing the running output of processes when building in watch mode.
Installation
As prerequisites, you must have NodeJS (≥20) and pnpm (≥9.9) installed on your computer.
The install script will download a prebuilt binary if possible. Run the script as follows:
curl https://raw.githubusercontent.com/cognitive-engineering-lab/depot/main/scripts/install.sh | sh
Alternatively, you can follow one of these installation methods:
From crates.io
cargo install depot-js --locked
depot setup
From source
git clone https://github.com/cognitive-engineering-lab/depot
cd depot
cargo install --path crates/depot --locked
depot setup
Usage
To get started, create a new package:
depot new my-lib
You can specify --target <lib|site|script> to indicate that the package is a library (a Javascript package used by other packages), a website (an HTML site that uses Javascript), or a script (a Javascript program that would be either run on the CLI or included as a <script> tag.) You can also specify --platform <browser|node> depending on whether your package is intended to run in the browser or via NodeJS.
You can also create a workspace and a package within that workspace, like this:
depot new --workspace my-workspace
cd my-workspace
depot new my-lib
Inside the workspace, you can build all packages like this:
depot build
This generates a <package>/dist directory containing the built files. You can run in watch mode by passing -w like this:
depot build -w
Additional documentation about each command will be created soon once the Depot design is finalized.
Projects using Depot
Depot is used in a few of our projects:
Dependencies
~24–40MB
~631K SLoC