26 releases
| 0.7.0 | Aug 12, 2024 |
|---|---|
| 0.6.0 | Jan 15, 2022 |
| 0.5.1 | Jun 10, 2021 |
| 0.5.0 | Mar 3, 2021 |
| 0.2.14 | Sep 11, 2019 |
#146 in GUI
54 downloads per month
1.5MB
1.5K
SLoC

Welcome to cursive-multiplex 👋
A tmux like multiplexer for
gyscos/cursive
views
This project is work-in-progress
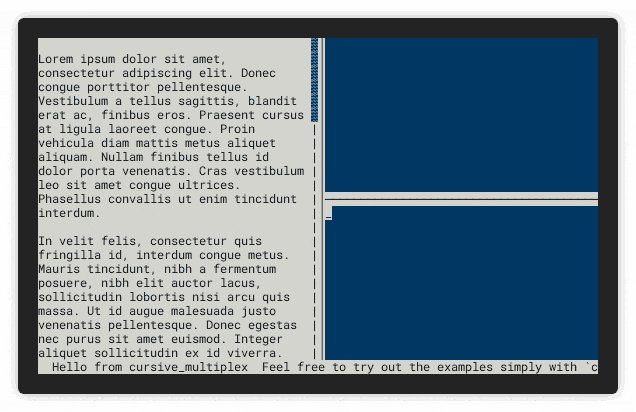
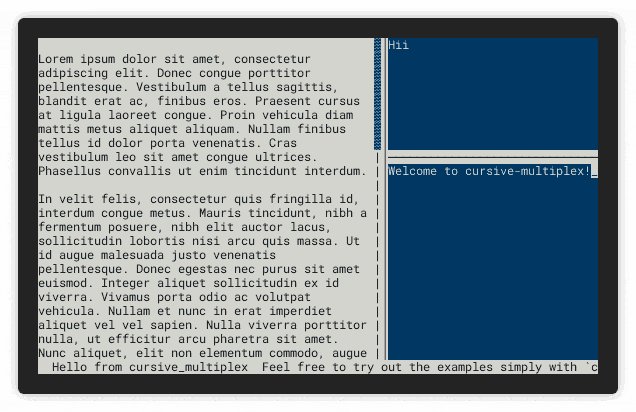
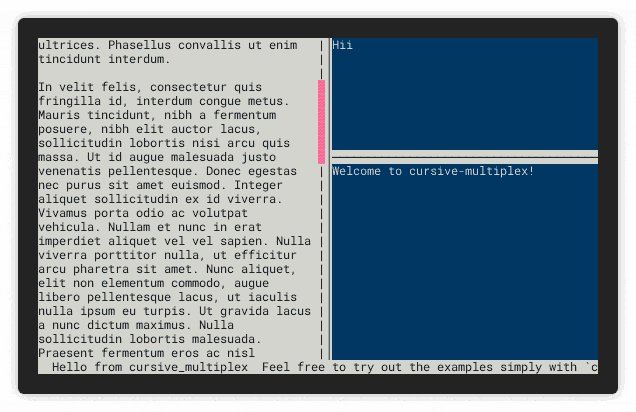
This project provides a tiling window manager for gyscos/cursive similar to Tmux. You can place any other cursive view inside of a Mux view to display these views in complex layouts side by side. Watch the demo below to see how it looks.
How does it look like? demo 
Expand to view

Usage
Simply add to your Cargo.toml
[dependencies]
cursive-multiplex = "^0.2.0"
And then use Mux::new to create a new Mux view
let (mut mux, root_node) = cursive_multiplex::Mux::new(
cursive::views::TextView::new("Hello World!".to_string())
);
Mux has defaults defined for key bindings. You can change them with the API described in the docs.
Expand to see default keybindings
| Action | Key |
|---|---|
| Move focus up | Alt + ↑ |
| Move focus right | Alt + → |
| Move focus down | Alt + ↓ |
| Move focus left | Alt + ← |
| Resize up | Ctrl + ↑ |
| Resize right | Ctrl + → |
| Resize down | Ctrl + ↓ |
| Resize left | Ctrl + ← |
| Zoom | Ctrl + x |
Adding views
You can add views by giving a path or an id to an existing node e.g.
let new_node = mux.add_right_of(
cursive::views::TextView::new("Foo"),
root_node,
).expect("adding right panel to root failed");
Its also possible to add views by their path.
if let Some(sibbling) = mux.root().right().right().down().build() {
let new_node = mux.add_above(
cursive::views::TextView::new("Foo"),
sibbling,
).expect("adding by path failed");
}
Returned will be a Result Ok contains the new id assigned to the view, or an error in case of failure.
Removing Views
You can also remove views, by giving the id of the views.
mux.remove_id(new_node)?;
On success the id of the removed node is returned.
Switch Views
If you want to reorder your views you can easily switch them by using
mux.switch_views(new_node, old_node)?;
Troubleshooting
If you find any bugs/unexpected behaviour or you have a proposition for future changes open an issue describing the current behaviour and what you expected.
Development 
Running the tests
Running all test suites
Just run
$ cargo test
to execute all available tests.
Investigating failed tests
In case some test fails with your changes, you can use the cargo-insta tool to investigate the test case.
To install
$ cargo install cargo-insta
and to run the tests and investigate all failing tests interactively.
$ cargo insta review
Any changes between the expected and received screen will be then displayed.
shields.io endpoints
shields.io endpoints are generated inside the ./target/shields folder. They are used in this README.
Authors
Fin Christensen
:octocat:
@fin-ger
🐘@fin_ger@weirder.earth
🐦@fin_ger_github
Johannes Wünsche
:octocat:
@jwuensche
🐘@fredowald@mastodon.social
🐦@Fredowald
Show your support
Give a ⭐ if this project helped you!
Dependencies
~7–13MB
~147K SLoC