30 releases
| 2.0.0-preview8 | Sep 26, 2023 |
|---|---|
| 2.0.0-preview5 | Apr 3, 2023 |
| 2.0.0-preview4 | Jan 6, 2023 |
| 2.0.0-preview3 | Dec 23, 2022 |
| 1.4.10-rc50 | Jul 5, 2020 |
#122 in Images
4,138 stars & 67 watchers
1KB
 optimal images at incredible speeds
optimal images at incredible speeds
Download blazing fast and safer tools for a modern image workflow.
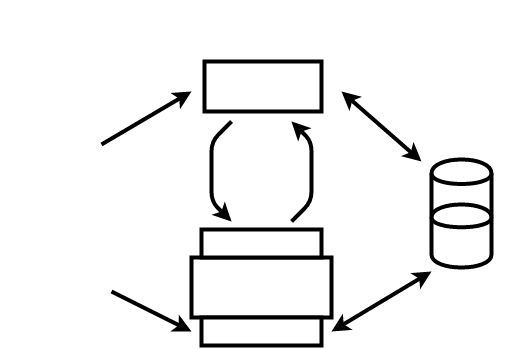
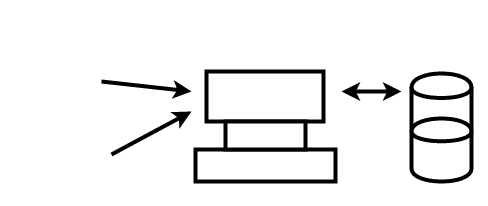
imageflow_toolis a command-line tool for experimenting, running batch jobs, JSON jobs, or when you want process isolation. Up to 17x faster than ImageMagick. Also produces smaller files at higher quality.libimageflowis for direct (in-process) use from your programming language. See our Node bindings, Go bindings, Scala bindings, Elixir bindings, or .NET bindings. If we don't already have bindings for your language, consider spending a day to add them. Imageflow has a simple C-compatible ABI, of which only 4 methods are needed to implement bindings.- Imageflow.Server is cross-platform and can manipulate images in-flight (e.g.
/bucket/img.jpg?w=200) for direct use from HTML. Source images can reside in blob storage, on another server, or on the filesystem. It's a production ready server with excellent hybrid disk caching, support for Azure and Amazon blob storage, and can be easily customized. You can deploy it easily via Docker, on a VM, or via any cloud host. It's also backwards compatible with the ImageResizer API - which is useful, as ImageResizer as been integrated into more than a thousand different CMSes and applications in the last decade.
Open an issue to share ideas, feedback, or ask questions. We believe in feedback-driven design, and streamlining real-world usage is the fastest way to a great product.
libimageflow and imageflow_tool are available as self-contained binaries for Windows, Ubuntu, and Mac. We also offer Docker images for Linux (where glibc and OpenSSL are required).
We thank our backers on Kickstarter and the many supporters of ImageResizer for making this project a reality. Visit Imageresizing.net if you need an AGPLv3 exception for commercial use.
Start with imageflow_tool (recommended)
imageflow_tool examples --generate - creates an examples directory with JSON jobs and invocation scripts.
You can use command strings that are compatible with ImageResizer 4 querystrings:
imageflow_tool v1/querystring --in source.jpg --out thumb.jpg --command "width=50&height=50&mode=crop&format=jpg"
Or submit a JSON job file. JSON jobs can have multiple inputs and outputs, and can represent any kind of operation graph.
The following generates multiple sizes of an image from an example job file:
imageflow_tool v1/build --json examples/export_4_sizes/export_4_sizes.json
--in waterhouse.jpg
--out 1 waterhouse_w1600.jpg
2 waterhouse_w1200.jpg
3 waterhouse_w800.jpg
4 waterhouse_w400.jpg
--response operation_result.json
By default, imageflow_tool prints a JSON response to stdout. You write this to disk with --response.
--debug-package will create a .zip file to reproduce problematic behavior with both v1/build and v1/querystring. Please submit bug reports; we try to make it easy.
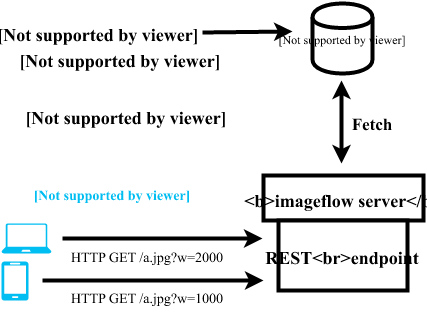
Using Imageflow.Server for dynamic imaging
NOTE: imageflow_server has been removed as the underlying web framework (iron) is abandoned and no longer secure. For the last few years we have suggested moving to the production-ready Imageflow.Server product, which also offers docker deployment (but we suggest your own dockerfile to permit configuration)
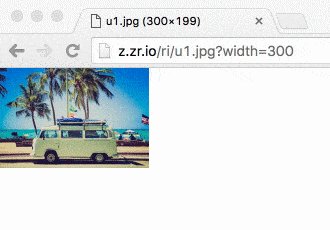
Now you can edit images from HTML... and use srcset without headache.
<img src="http://localhost:39876/demo_images/u3.jpg?w=300" />
<img src="" srcset=" http://localhost:39876/demo_images/u3.jpg?w=300 300w
http://localhost:39876/demo_images/u3.jpg?w=800 800w
http://localhost:39876/demo_images/u3.jpg?w=1600 1600w" />


Beyond the demo
You'll want to mount various image source locations to prefixes. The --mount command parses a colon (:) delimited list of arguments. The first is the prefix you'll use in the URL (like http://localhost:39876/prefix/. The second is the engine name. Remaining arguments are sent to the engine.
Examples
--mount "/img/:ir4_local:C:\inetpub\wwwroot\images"--mount "/proxyimg/:ir4_http:https:://myotherserver.com/imagefolder/"(note the double escaping of the colon)--mount "/cachedstaticproxy/:permacache_proxy:https:://othersite.com"--mount "/githubproxy/:permacache_proxy_guess_content_types:https:://raw.github.com/because/it/doesnt/support/content/types"--mount "/static/":static:./assets"
Using libimageflow from your language
- .NET Standard bindings can be found at https://github.com/imazen/imageflow-dotnet
- Node bindings available at https://github.com/imazen/imageflow-node
- Ruby - Basic bindings can be found in bindings/ruby/
- C and C++ interface is stable - use bindings/headers/imageflow_default.h or one of the many alternate conventions provided with each release.
- Rust - Imageflow is written in Rust, so you can use the
imageflow_corecrate. - other languages - Use an FFI binding-generation tool for your language, and feed it whichever header file it likes best.
You also may find that imageflow_tool is quite fast enough for your needs.
Crates within this project
- imageflow_abi - The stable API of libimageflow/imageflow.dll.
Headers for libimageflow are located in
bindings/headers - imageflow_tool - The command-line tool
- imageflow_server - The HTTP server
- c_components - A rust crate containing C source
- c_components/tests - Tests for the C components
- imageflow_types - Shared types used by most crates, with JSON serialization
- imageflow_helpers - Common helper functions and utilities
- imageflow_riapi - RIAPI and ImageResizer4 compatibility parsing/layout
- imageflow_core - The main library and execution engine
Known flaws and missing features (as of May 2020)
Flaws
- imageflow_server doesn't expose the JSON API yet.
- No fuzz testing or third-party auditing yet.
Missing features
- Blurring.
Delayed features
- Job cost prediction (delayed - no interest from community)
Building from Source without Docker
You'll need more than just Rust to compile Imageflow, as it has a couple C dependencies.
- Install platform-specific prerequisites (find the right section below).
- Clone and cd into this repository
E.g.,
git clone git@github.com:imazen/imageflow.git && cd imageflow)
If you are using bash on any platform, you should be able to use build.sh
./build.sh clean- to clean./build.sh test- run all tests./build.sh debug- generate slow debug binaries./build.sh release- generate release binaries./build.sh install- install release binaries to/usr/local(must run `./build.sh release first)./build.sh uninstall- uninstall release binaries
build.sh places binaries in the ./artifacts/ directory
If you are on Windows, only run build commands in the window created by win_enter_env.bat.
You can also build using cargo directly, although this will place binaries in ./target/release instead.
* cargo test --all to test Imageflow in debug (slooow) mode
* cargo build --package imageflow_abi --release to compile libimageflow/imageflow.dll
* cargo build --package imageflow_tool --release to compile imageflow_tool(.exe)
* cargo build --all --release to compile everything in release mode
* cargo doc --no-deps --all --release to generate documentation.
Building from Source with Docker
Note that we no longer use docker containers for CI, so this method is outdated.
- Install Docker
- Run from a bash session (Docker + Windows WSL, macOS, or linux)
-
git clone git@github.com:imazen/imageflow.git cd imageflow ./build_via_docker.sh debug
This will create caches within ~/.docker_imageflow_caches specific to the docker image used. Instances will be ephemeral; the only state will be in the caches.
The official Dockerfiles are also a great place to get more detailed environment setup steps, as we don't list steps for setting up:
- Valgrind (common versions break openssl; you may need to build from source)
- Code coverage
- Bindings.
Linux Pre-requisites
(tested on Ubuntu 20.04 and 22.04.)
#Install Rust by running
`curl https://sh.rustup.rs -sSf | sh -s -- -y --default-toolchain stable`
#Ensure build tools are installed (git, curl, wget, gcc, g++, nasm, pkg-config, openssl, ca-certificates)
`sudo apt-get install git wget curl build-essential pkg-config libssl-dev libpng-dev nasm `
Mac OS Pre-requisites
- Install XCode Command-Line Tools if you haven't already
- Install Homebrew if you haven't already.
- Install nasm, pkg-config, and wget
brew install nasm pkg-config wget - Install Rust
Windows WSL (Ubuntu) Pre-requisites
- Install Ubuntu from the Windows Store
- Run Ubuntu 22.04 and create your username/password
sudo apt-get updateto update available packages.- Install Rust by running
curl https://sh.rustup.rs -sSf | sh -s -- -y --default-toolchain stable - Ensure build tools are installed (git, curl, wget, gcc, g++, nasm, pkg-config, openssl, ca-certificates)
sudo apt-get install git wget curl build-essential pkg-config libssl-dev libpng-dev nasm - (optional) To use a graphical text editor, you'll need to download imageflow to a "Windows" directory, then map it to a location in Ubuntu.
For example, if you cloned imageflow to Documents/imageflow, you would run:
ln -s /mnt/c/Users/[YourWindowsUserName]/Documents/imageflow ~/win_imageflow - Close and re-open Ubuntu
Windows 10 Pre-requisites
- Install Visual Studio 2017 Build Tools (separately or as a VS component)
- Install Git 64-bit.
Run As Administratorthe NASM 64-bit installer - it will not prompt.- Install Rust 64-bit if you want 64-bit Imageflow or Rust 32-bit if you don't.
Install toolchain
stableas the default, and confirm adding it toPATH. - Open the command line and switch to this repository's root directory
- Edit
ci/wintools/SETUP_PATH.batto ensure that rust/cargo, nasm, git, and Git/mingw64/bin are all in%PATH%. - Run
win_enter_env.batto start a sub-shell (edit it if you want a 32-bit build) - All build commands should be run in the sub-shell. Run
cmd.exe /c "ci\wintools\win_verify_tools.bat"to check tools are present.
How does one learn image processing for the web?
First, read High Performance Images for context.
There are not many great textbooks on the subject. Here are some from my personal bookshelf. Between them (and Wikipedia) I was able to put together about 60% of the knowledge I needed; the rest I found by reading the source code to many popular image processing libraries.
I would start by reading Principles of Digital Image Processing: Core Algorithms front-to-back, then Digital Image Warping. Wikipedia is also a useful reference, although the relevant pages are not linked or categorized together - use specific search terms, like "bilinear interpolation" and "Lab color space".
- Digital Image Warping
- Computer Graphics: Principles and Practice in C (2nd Edition)
- Principles of Digital Image Processing: Fundamental Techniques
- Principles of Digital Image Processing: Core Algorithms
- Principles of Digital Image Processing: Advanced Methods
I have found the source code for OpenCV, LibGD, FreeImage, Libvips, Pixman, Cairo, ImageMagick, stb_image, Skia, and FrameWave is very useful for understanding real-world implementations and considerations. Most textbooks assume an infinite plane, ignore off-by-one errors, floating-point limitations, color space accuracy, and operational symmetry within a bounded region. I cannot recommend any textbook as an accurate reference, only as a conceptual starting point. I made some notes regarding issues to be aware of when creating an imaging library.
Also, keep in mind that computer vision is very different from image creation. In computer vision, resampling accuracy matters very little, for example. But in image creation, you are serving images to photographers, people with far keener visual perception than the average developer. The images produced will be rendered side-by-side with other CSS and images, and the least significant bit of inaccuracy is quite visible. You are competing with Lightroom; with offline tools that produce visually perfect results. End-user software will be discarded if photographers feel it is corrupting their work.