8 releases
| 0.1.6 | Jan 21, 2022 |
|---|---|
| 0.1.5 | Nov 24, 2021 |
| 0.1.4 | Oct 22, 2021 |
| 0.1.2 | Sep 9, 2021 |
| 0.0.6 | Apr 27, 2021 |
#842 in GUI
1.5MB
33K
SLoC
LSP (Language Server Protocol) Server for SixtyFPS
This directory contains the implementation of the LSP server for SixtyFPS featuring diagnostics, code completion, goto definition, and more importantly, live-preview
Generic usage
The LSP server consists of a binary, sixtyfps-lsp (or sixtyfps-lsp.exe on Windows). It provides all the functionality and allows any programming editor that also implements the standardized LSP protocol to communicate with it.
If you have Rust installed, you can install the binary by running the following command:
cargo install sixtyfps-lsp
This makes the latest released version available in $HOME/.cargo/bin. If you would like to try a development version, you can also point cargo install to the git repository:
for the released version. Or, to install the develoment version:
cargo install sixtyfps-lsp --git https://github.com/sixtyfpsui/sixtyfps --force
Alternatively, you can download one of our pre-built binaries for Linux or Windows:
- Open https://github.com/sixtyfpsui/sixtyfps/releases
- Click on the latest release
- From "Assets" download either
sixtyfps-lsp-linux.tar.gzfor a Linux x86-64 binary orsixtyfps-lsp-windows.zipfor a Windows x86-64 binary. - Uncompress the downloaded archive into a location of your choice.
As the next step, configure your editor to use the binary, no arguments are required
Bellow is a list of editors which have been tested.
Usage with Visual Studio Code
For VSCode, we have an extension in this repository, you can install it directly from the market place.
Kate
Syntax Highlighting
Kate relies on the presence of syntax highlighting file for the usage of the LSP so we'll setup that first. The file sixtyfps.ksyntaxhighlighter.xml needs to be copied in a location where kate can find it. See the kate documentation
On Linux, this can be done by running this command
mkdir -p ~/.local/share/org.kde.syntax-highlighting/syntax/
wget https://raw.githubusercontent.com/sixtyfpsui/sixtyfps/master/tools/lsp/sixtyfps.ksyntaxhighlighter.xml -O ~/.local/share/org.kde.syntax-highlighting/syntax/sixtyfps.xml
On Windows, download sixtyfps.ksyntaxhighlighter.xml in %USERPROFILE%\AppData\Local\org.kde.syntax-highlighting\syntax
LSP
To setup the LSP, install the sixtyfps-lsp binary as explained in the generic usage section
cargo install sixtyfps-lsp
Then go to Settings > Configure Kate. In the Plugins section, enable the LSP-Client plugin. This will add a LSP Client section in the settings dialog. In that LSP Client section, go to the User Server Settings, and enter the following in the text area:
{
"servers": {
"SixtyFPS": {
"path": ["%{ENV:HOME}/.cargo/bin", "%{ENV:USERPROFILE}/.cargo/bin"],
"command": ["sixtyfps-lsp"],
"highlightingModeRegex": "SixtyFPS"
}
}
}
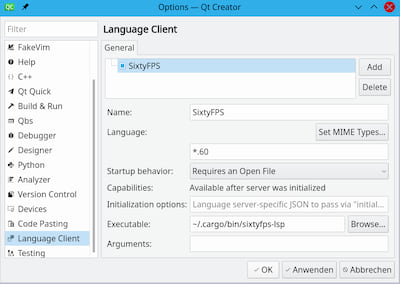
QtCreator
To setup the lsp:
- Install the
sixtyfps-lspbinary withcargo installas explained in the generic usage section above. - Then in Qt creator, go to Tools > Option and select the Language Client section.
- Click Add
- As a name, use "SixtyFPS"
- use
*.60as a file pattern. (don't use MIME types) - As executable, select the
~/.cargo/bin/sixtyfps-lspbinary (no arguments required) - Click Apply or Ok

In order to preview a component, when you have a .60 file open, place your cursor to the name of the component you would like to preview and press Alt + Enter to open the code action menu. Select Show Preview from that menu.
For the syntax highlighting, QtCreator supports the same format as Kate, with the xml file at the same location. Refer to the instruction from the previous section to enable syntax highlighting.
Vim
Vim and neovim support the Language Server Protocol via different plugins. We recommend the
Conquer of Completion plugin. Together with the
SixtyFPS LSP server, this enables inline diagnostics and code completion when editing .60
files.
After installing the extension, for example via vim-plug, two additional configuration changes are needed to integrate the LSP server with vim:
- Make vim recognize the
.60files with the correct file type
In your vim configuration file (for example ~/.vimrc) add the following to enable the
automatic recognition when opening .60 files:
autocmd BufEnter *.60 :setlocal filetype=sixtyfps
- Configure Conquer of Completion to use the SixtyFPS LSP server
Start vim and run the :CocConfig command to bring up the buffer that allows editing
the JSON configuration file (coc-settings.json), and make sure the following mapping
exists under the language server section:
{
"languageserver": {
"sixtyfps": {
"command": "sixtyfps-lsp",
"filetypes": ["sixtyfps"]
}
}
}
Vim syntax highlighting
https://github.com/RustemB/sixtyfps-vim
Neovim
https://github.com/neovim/nvim-lspconfig/blob/master/doc/server_configurations.md#sixtyfps
Sublime Text
To setup the lsp:
- Install the sixtyfps-lsp binary with
cargo installas explained in the Generic Usage section above. - Using Package Control in Sublime Text, install the LSP package (sublimelsp/LSP)
- Download the SixtyFPS syntax highlighting files into your User Package folder,
e.g. on macOS
~/Library/Application Support/Sublime Text/Packages/User/: https://raw.githubusercontent.com/sixtyfpsui/sixtyfps/master/tools/lsp/sublime/SixtyFPS.sublime-syntax https://raw.githubusercontent.com/sixtyfpsui/sixtyfps/master/tools/lsp/sublime/SixtyFPS.tmPreferences - Download the LSP package settings file into your User Package folder: https://raw.githubusercontent.com/sixtyfpsui/sixtyfps/master/tools/lsp/sublime/LSP.sublime-settings
- Modify the sixtyfps command path in
LSP.sublime-settingsto point to the cargo instalation path in your home folder (Replace YOUR_USER by your username):"command": ["/home/YOUR_USER/.cargo/bin/sixtyfps-lsp"] - Run "LSP: Enable Language Server Globally" or "LSP: Enable Lanuage Server in Project" from Sublime's Command Palette to allow the server to start.
- Open a .60 file - if the server starts its name will be in the left side of the status bar.
In order to preview a component, when you have a .60 file open, place your cursor to the name of the component you would like to preview and select the "Show preview" button that will appear on the right of the editor pane.
Dependencies
~11–30MB
~498K SLoC