12 releases (4 breaking)
| 0.8.1 | Sep 14, 2024 |
|---|---|
| 0.8.0 | Sep 14, 2024 |
| 0.7.1 | Sep 14, 2024 |
| 0.5.3 | Sep 12, 2024 |
| 0.1.0 | Sep 9, 2024 |
#453 in Text processing
86KB
2K
SLoC
see - See a cute cat.
cat you see!? It's a fancy cat! 🐱

Markdown it's special 🐈

Images 🖼️ 📷 and more..
https://github.com/user-attachments/assets/8ee492e9-950c-4dcd-a96f-62756b97fe25
Warning
This project is currently in alpha stage. It may contain bugs, incomplete features, or undergo significant changes. Use with caution and please report any issues you encounter.**
see is a powerful file visualization tool for the terminal, offering advanced code viewing capabilities, Markdown rendering, and more. It provides syntax highlighting, emoji support, and image rendering capabilities, offering a visually appealing way to view various file types directly in your console.
Features
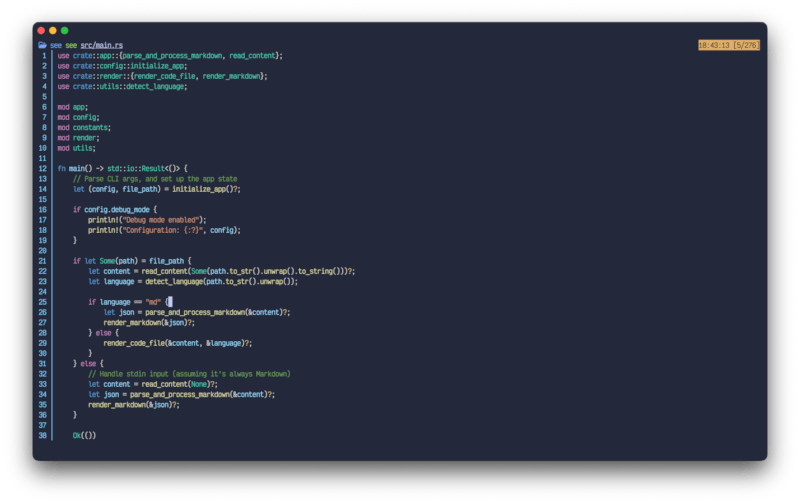
- State-of-the-art code viewing capabilities with superior syntax highlighting for a wide range of programming languages, powered by tree-sitter
- More accurate, context-aware syntax highlighting
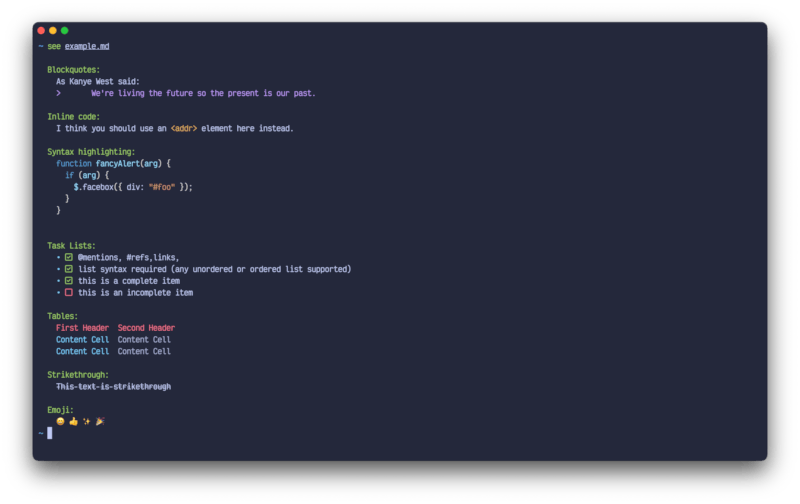
- Minimalistic rich Markdown rendering in the terminal
- Emoji support 😄
- Image rendering (when possible)
- Clickable links (in supported terminals)
- Table formatting
- Blockquote styling
- And more coming soon!
Motivation and Context
The primary goal of see (smd before v0.4.0) was to create a unified tool for viewing both CLI documentation in Markdown and code files, renderable in both the terminal and web browse
As the project evolved from its initial focus on Markdown, support for viewing code files was added, expanding its utility in diverse development ecosystems. Now, see is your go-to tool for seeing everything that a cat can see!
Markdown Capabilities
While see has expanded its focus beyond just Markdown, it still offers robust Markdown rendering capabilities:
- Rich text formatting (bold, italic, strikethrough)
- Headers and lists
- Code blocks with syntax highlighting
- Tables
- Blockquotes
- Images (when supported by the terminal)
- Clickable links
Usage
1. Viewing Code Files
see serves as a powerful code viewer for the terminal, providing an efficient way to review code directly in your console with advanced syntax highlighting:
see path/to/your/code_file.py
see --line-numbers path/to/your/code_file.py # with line numbers
2. Rendering Markdown Files
To render a Markdown file, simply pass the path to the file as an argument:
see path/to/your/markdown_file.md
3. Rendering Markdown from Piped Input
see can also read Markdown content from standard input:
echo "# Hello, *world*" | see
cat README.md | see # Render a file's content
curl -sL https://raw.githubusercontent.com/guilhermeprokisch/see/master/README.md | see # Render a remote Markdown file
Installation
There are several ways to install see:
1. Install prebuilt binaries via shell script (Recommended)
The easiest and fastest way to install see is by using our shell script:
Important
The version number in the URL bellow (v0.8.0) may not be the latest version. Please check the releases page for the most recent version and update the URL accordingly before running the command.**
curl --proto '=https' --tlsv1.2 -LsSf https://github.com/guilhermeprokisch/see/releases/download/v0.8.0/see-cat-installer.sh | sh
2. Using prebuilt binaries from GitHub releases
If you prefer to manually download and install the binary:
- Visit the see releases page on GitHub.
- Find the latest release version.
- Download the appropriate binary for your operating system and architecture.
- Extract the downloaded file if necessary.
- Move the
seebinary to a directory in your system's PATH (e.g.,/usr/local/binon Unix-like systems).
3. Install prebuilt binaries via Homebrew
If you're using Homebrew, you can install see with:
brew install guilhermeprokisch/see/see
4. Using Cargo
You can install see directly from crates.io using Cargo:
cargo install see-cat
This will download, compile, and install the latest version of see. Make sure your Rust installation is up to date.
5. Building from Source
If you prefer to build from source or want to contribute to the project:
-
Ensure you have Rust and Cargo installed. If not, get them from https://rustup.rs/.
-
Clone the repository:
git clone https://github.com/guilhermeprokisch/see.git cd see -
Build and install the project using Cargo:
cargo install --path .
This will compile the project and install the see binary in your Cargo bin directory, which should be in your PATH.
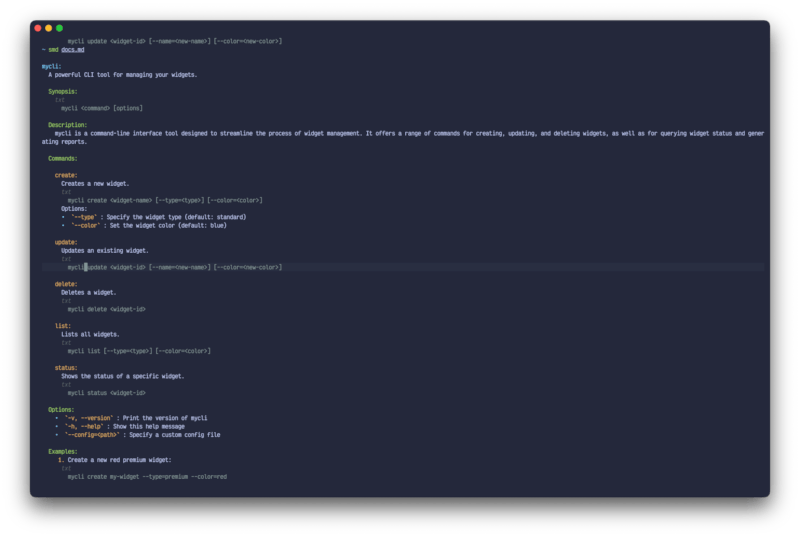
Integration with CLI Tools
see can be easily integrated with CLI tools to replace traditional man pages with rich Markdown documentation. Here's an example of how you can use see with a custom CLI tool's --help flag:
#!/bin/bash
# Name: mycli
# Description: Example CLI tool using see for documentation
if [[ "$1" == "--help" ]]; then
# Use see to render the Markdown help file
see ~/.mycli/help.md
else
# Regular CLI functionality
echo "Running mycli with arguments: $@"
fi
In this example, create a Markdown file at ~/.mycli/help.md with your CLI documentation. When users run mycli --help, they'll see a beautifully rendered version of your Markdown documentation instead of a plain text man page.

This approach allows you to maintain a single source of documentation that's readable in raw form, rendered nicely in the terminal, and viewable in web browsers.
Viewing see's Own Documentation
see uses itself to display its own documentation. You can view see's documentation directly in your terminal by running:
see --help
This command will render see's main documentation file /docs, giving you a practical example of see in action and providing detailed information about its usage and features.
Configuration
see supports user-defined configuration files. You can customize various aspects of the rendering process by creating a config.toml file in the following location:
- On Linux and macOS:
~/.config/see/config.toml - On Windows:
C:\Users\<USERNAME>\AppData\Roaming\see\config.toml
You can generate a default configuration file by running:
see --generate-config
Here's an example of what you can configure:
max_image_width = 40
max_image_height = 13
render_images = true
render_links = true
render_table_borders = false
show_line_numbers = true
max_image_widthandmax_image_height: Maximum dimensions for rendered imagesrender_images: If false, images will not be renderedrender_links: If false, links will not be clickablerender_table_borders: If true, tables will be rendered with ASCII borders (default: false)show_line_numbers: If true, line numbers will be shown for code files (can also be set with--line-numbersoption)
Note: see uses tree-sitter thanks to inkjet for syntax highlighting. Currently, only one theme is implemented, but there are plans to make see compatible with Helix editor themes in the future, which will greatly expand customization options.
Contributing
Contributions are welcome! Please feel free to submit a Pull Request. As this project is in alpha, your input and contributions can significantly shape its development.
Known Issues
As this is an alpha version, you may encounter bugs or incomplete features.
License
This project is licensed under the MIT License. See the LICENSE file for details.
TODO:
-
Extended Markdown Support
-
Improve syntax highlighting
-
Theming and Customization: Develop user-customizable color schemes and rendering options
Dependencies
~569MB
~16M SLoC