2 releases
| 0.1.1 | Jul 22, 2021 |
|---|---|
| 0.1.0 | Jul 11, 2021 |
#1411 in WebAssembly
2KB
Percy
Build frontend browser apps with Rust + WebAssembly. Supports server side rendering.
The Percy Book
This README gives a light introduction to Percy. Check out The Percy Book for a full walk through.
Stable Rust
Percy compiles on stable Rust with one caveat:
On nightly Rust you can create text nodes without quotes.
// Nightly Rust does not require quotes around text nodes.
html! { <div>My text nodes here </div> };
On stable Rust, quotation marks are required.
// Stable Rust requires quotes around text nodes.
html! { <div>{ "My text nodes here " }</div> };
This difference will go away once span locations are stabilized in the Rust compiler - Rust tracking issue.
Getting Started
The best way to get up to speed is by checking out The Percy Book, but here is a very basic example to get your feet wet with.
Quickstart - Getting your feet wet
Percy allows you to create applications that only have server side rendering, only client side rendering, or both server and client side rendering.
Here's a quick-and-easy working example of client side rendering that you can try right now:
First, Create a new project using
cargo new client-side-web-app --lib
cd client-side-web-app
Add the following files to your project.
touch build.sh
touch index.html
touch app.css
Here's the directory structure:
.
├── Cargo.toml
├── build.sh
├── index.html
├── app.css
└── src
└── lib.rs
Now edit each file with the following contents:
# contents of build.sh
#!/bin/bash
cd "$(dirname "$0")"
mkdir -p public
cargo build --target wasm32-unknown-unknown
wasm-bindgen target/wasm32-unknown-unknown/debug/client_side_web_app.wasm --no-typescript --target web --out-dir ./public --debug
cp index.html public/
cp app.css public/
// contents of src/lib.rs
use wasm_bindgen::prelude::*;
use web_sys;
use percy_dom::prelude::*;
#[wasm_bindgen]
struct App {
pdom: PercyDom
}
#[wasm_bindgen]
impl App {
#[wasm_bindgen(constructor)]
pub fn new () -> App {
let start_view = html! { <div> Hello </div> };
let window = web_sys::window().unwrap();
let document = window.document().unwrap();
let body = document.body().unwrap();
let mut pdom = PercyDom::new_append_to_mount(start_view, &body);
let greetings = "Hello, World!";
let end_view = html! {
// Use regular Rust comments within your html
<div class=["big", "blue"]>
/* Interpolate values using braces */
<strong>{ greetings }</strong>
<button
class="giant-button"
onclick=|_event| {
web_sys::console::log_1(&"Button Clicked!".into());
}
>
// No need to wrap text in quotation marks (:
Click me and check your console
</button>
</div>
};
pdom.update(end_view);
App { pdom }
}
}
# contents of Cargo.toml
[package]
name = "client-side-web-app"
version = "0.1.0"
authors = ["Friends of Percy"]
edition = "2018"
[lib]
crate-type = ["cdylib"] # Don't forget this!
[dependencies]
wasm-bindgen = "0.2"
js-sys = "0.3"
percy-dom = "0.9"
[dependencies.web-sys]
version = "0.3"
features = [
"Document",
"MouseEvent",
"Window",
"console"
]
<!-- contents of index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="app.css"/>
<title>Client Side Demo</title>
</head>
<body style='margin: 0; padding: 0; width: 100%; height: 100%;'>
<script type="module">
import init, {App} from '/client_side_web_app.js'
async function run () {
await init('/client_side_web_app_bg.wasm')
new App()
}
run()
</script>
</body>
</html>
/* contents of app.css */
.big {
font-size: 30px;
}
.blue {
color: blue;
}
.giant-button {
font-size: 24px;
font-weight: bold;
}
Now run
# Used to compile your Rust code to WebAssembly
cargo install wasm-bindgen-cli
# Or any other static file server that supports the application/wasm mime type
cargo install https
chmod +x ./build.sh
./build.sh
# Visit localhost:8080 in your browser
http ./public --port 8080
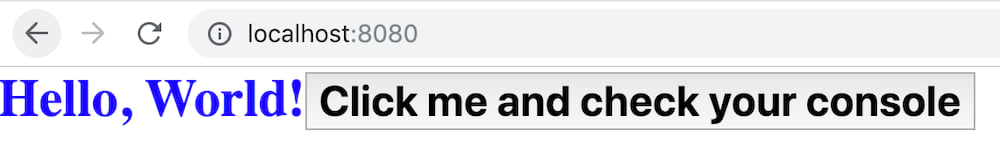
And you should see the following:

Nice work!
More Examples
API Documentation
Contributing
Always feel very free to open issues and PRs with any questions / thoughts that you have!
Even if it feels basic or simple - if there's a question on your mind that you can't quickly answer yourself then that's a failure in the documentation.
Much more information on how to contribute to the codebase can be found in the contributing section of The Percy Book!
To Test
To run all of the unit, integration and browser tests, grab the dependencies then :
./test.sh
License
MIT
Dependencies
~2MB
~49K SLoC