32 releases
| 0.6.5 | Jul 6, 2019 |
|---|---|
| 0.6.3 | May 21, 2019 |
| 0.6.2 | Mar 28, 2019 |
| 0.5.7 | Dec 26, 2018 |
| 0.3.7 | Jun 17, 2018 |
#214 in Visualization
Used in diagnostic-quick
100KB
2K
SLoC

Graph large number of Connected Nodes mapped on to an Image or Gif.
The Logo is generated using the library, the implementation can be found in the examples directory.
Placing positioned objects on to an Image can cause many issue. This library is meant to ease interacting with images and create higher order abstractions which makes it easy to populate larger Image surfaces with large number of surface objects.
Features
- Connecting Nodes
- Traversing paths
- Data visualisation
- Large number of Nodes
- Plot large number of Nodes
- Gifs
- Invocation macros for structures
Example
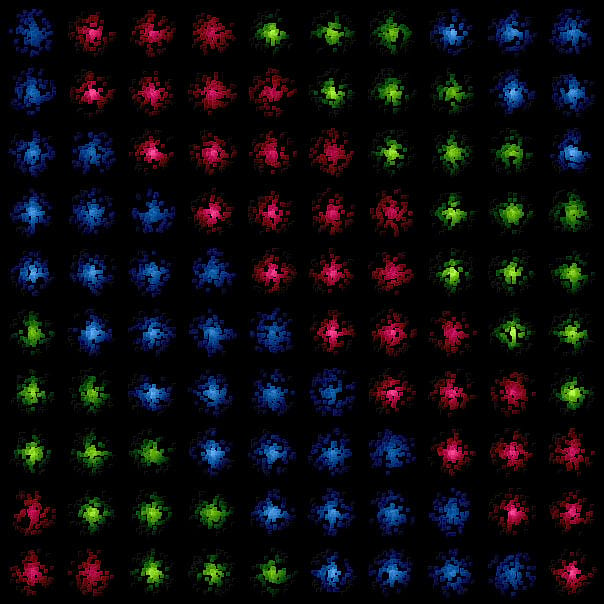
Place greater number of Nodes using Groups. A Group is structure which encapsulates many Nodes.
use pathfinder::{Group, map};
use std::path::Path;
let mut groups = Group::from_list(&[(0, 0), (100, 100)]);
for group in groups.iter_mut() {
group.add(100);
}
Map::new()
.map(&groups)
.save(&Path::new("out.png"));
Path through a list of connected nodes. Generate a list of generic nodes, that are then linked in indexed order, then we create a network out of the Nodes, and confirm that the first node is connected to the last.
let pos = [(0, 0), (100, 100), (150, 50), (2000, 4000), (400, 600)];
let nodes = Node::from_list(&pos); // Generic Nodes are named in sequence: A-Z.
let nodes = Node::linked_list(nodes);
let net = Network::new(nodes);
let path = net.path("A", "E");
node::path_print(&path?);
Output
These examples are generated from examples located in the repository.


Dependencies
~6MB
~98K SLoC