10 releases
| 0.1.5 | Oct 26, 2024 |
|---|---|
| 0.1.4 | Sep 5, 2024 |
| 0.1.3 | Jul 15, 2023 |
| 0.1.2 | Nov 26, 2022 |
| 0.0.4 | Sep 10, 2022 |
#85 in HTTP server
642 downloads per month
6.5MB
47K
SLoC
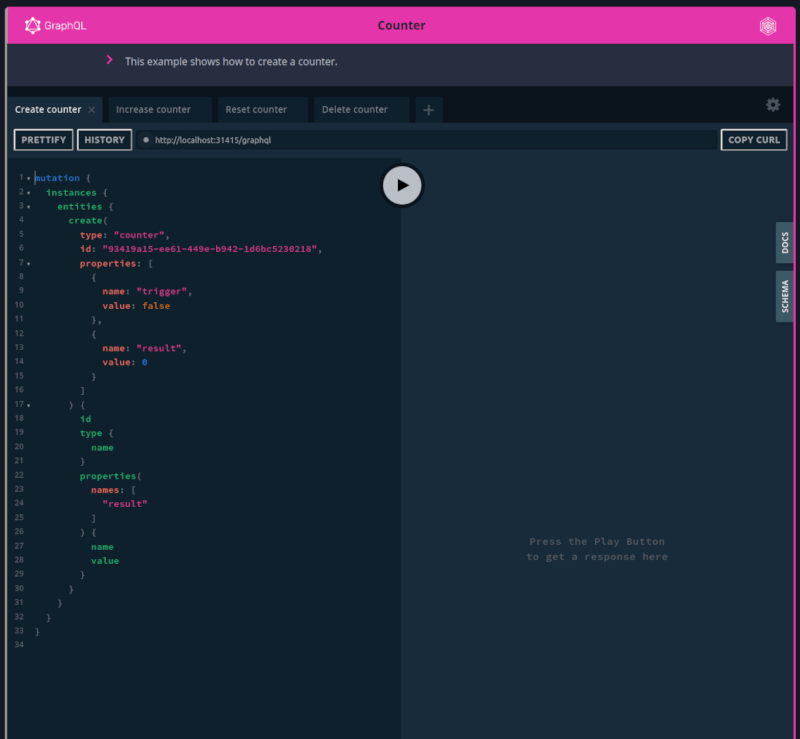
GraphQL Playground for your mdbook
A preprocessor for mdbook to add a GraphQL playground.
Demo
https://aschaeffer.github.io/mdbook-preprocessor-graphql-playground/
Usage
- Install
mdbook-preprocessor-graphql-playgroundcargo install mdbook-preprocessor-graphql-playground - Add to
book.toml:[preprocessor.graphql-playground] command = "mdbook-graphql-playground" renderer = ["html"] [output] [output.html] additional-js = ["graphql-playground-react-middleware.js", "graphql-playground.js"] additional-css = ["graphql-playground.css"] - Copy assets into the book root directory:
cp assets/graphql-playground.css <book_dir> cp assets/graphql-playground.js <book_dir> cp assets/graphql-playground-react-middleware.js <book_dir> cp assets/images/* <book_dir>/src/images/ - Create a query file
mkdir -p <book_dir>/queries/swapi nano <book_dir>/queries/swapi/all-planets.query.graphql - Create a config file
mkdir <book_dir>/configs nano <book_dir>/configs/swapi.json - Embed the GraphQL Playground in your markdown files
{{ graphql_playground(config="/configs/swapi.json") }}
Query files
- You can have multiple queries
query AllPlanetsQuery {
allPlanets {
planets {
name
diameter
}
}
}
Config files
- You can have multiple config files
- You can have multiple tabs, each refers to a query
{
"title": "The Star Wars API",
"description": "Explore the star wars API using mdbook-preprocessor-graphql-playground",
"endpoint": "https://swapi-graphql.netlify.app/.netlify/functions/index",
"tabs": [
{
"name": "All Planets",
"url": "/queries/swapi/all-planets.query.graphql"
}
]
}
Use a config in the book
- Embed with the
graphql_playgroundfunction - Specify the location of the config file with the
configparameter
{{ graphql_playground(config="/configs/swapi.json") }}
Example
A full example can be found in this repository
Dependencies
~17–28MB
~441K SLoC