6 releases
| 0.2.0 | May 15, 2024 |
|---|---|
| 0.1.4 | Mar 22, 2024 |
#1764 in Text processing
472 downloads per month
27KB
382 lines
Overview
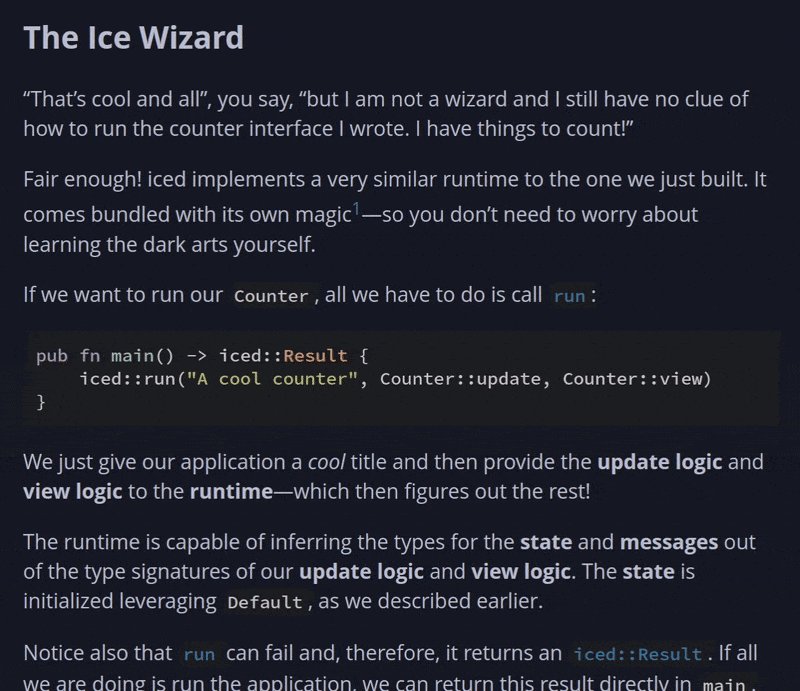
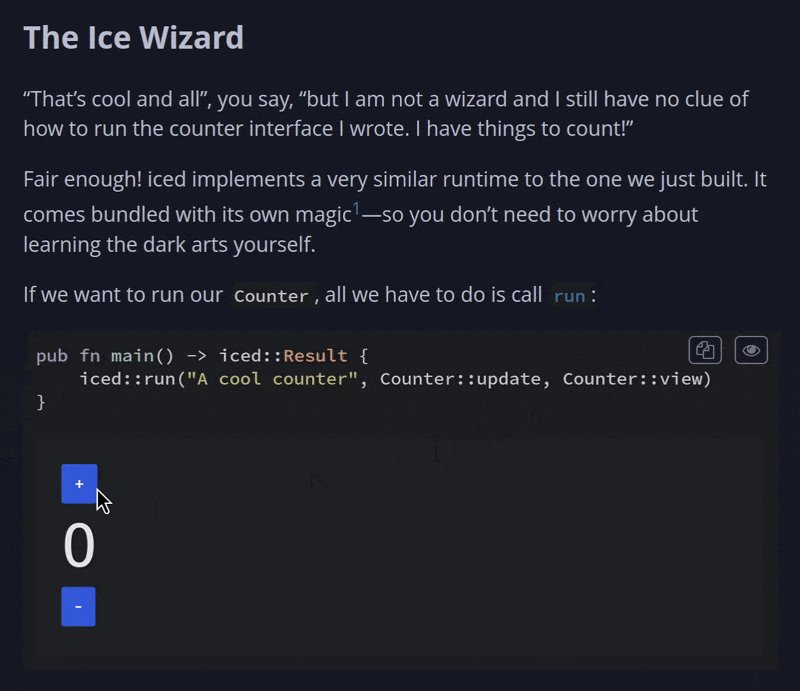
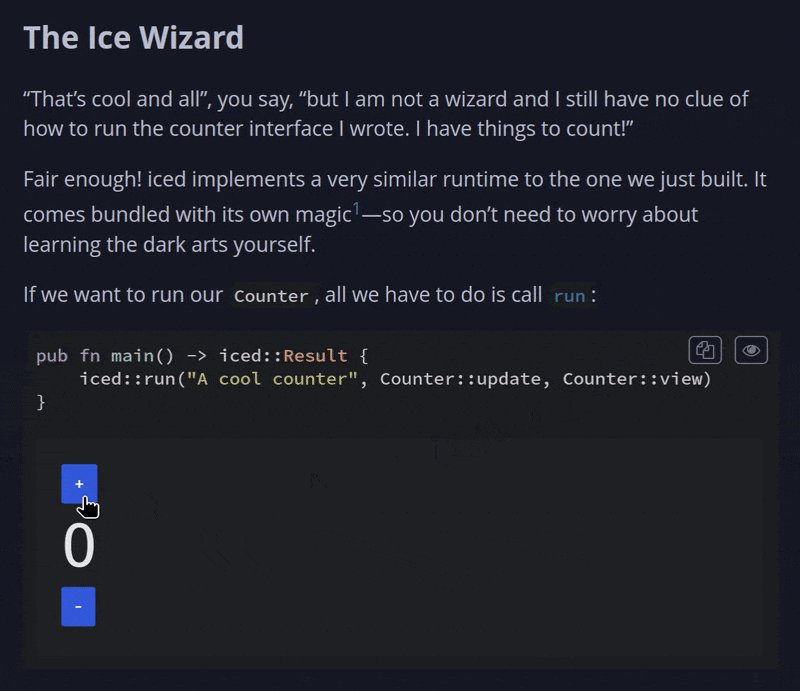
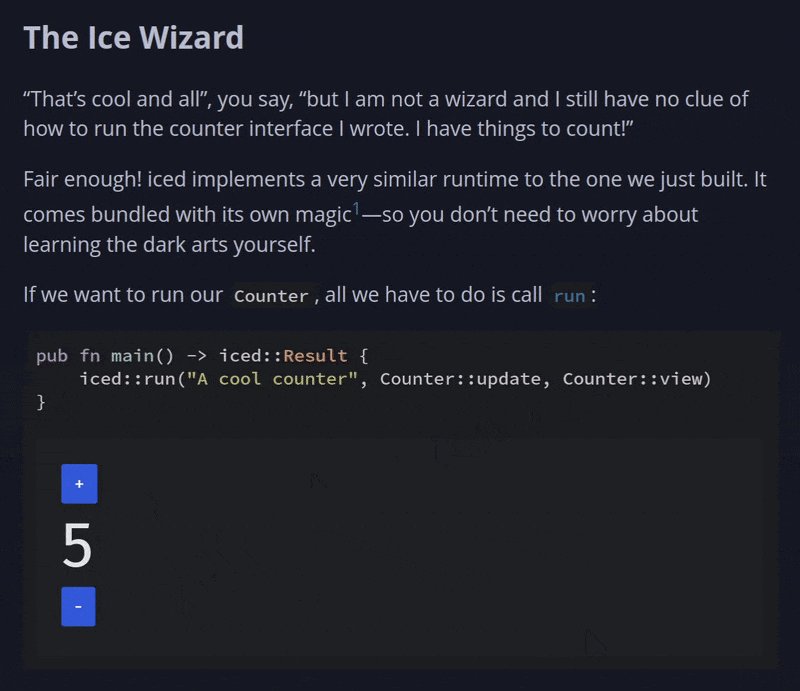
This is a simple mdBook preprocessor that can add a play button to any iced code block.
Pressing the play button loads and embeds the resulting Wasm application in a fully interactive <canvas> right under the code block.
It is compatible with any code block that features a main function where an iced program is run—even if it is hidden! This means
it can be used to create interactive examples even for books completely unrelated to iced.
Currently, this preprocessor is mainly being used in the official guide to iced. Check it out!
Installation
Install the mdbook-iced preprocessor and the wasm-bindgen-cli tool with cargo install:
cargo install mdbook-iced wasm-bindgen-cli
Also, make sure your toolchain has the wasm32-unknown-unknown target:
rustup target add wasm32-unknown-unknown
Usage
Add a [preprocessor.iced] entry to your book.toml and specify the revision of iced your book will use:
[preprocessor.iced]
# You can use a commit hash
rev = "9db6ac8f202ebdc1453edee01da0b30aee0949d8"
# ... a branch
branch = "master"
# ... or a tag!
tag = "0.13.0" # Not yet released!
Then, simply add an iced label to any executable code block you want to make playable. For instance, the
classical counter:
# A cool example
This is an mdBook and here is an iced counter:
```rust,ignore,iced
use iced::widget::{button, column, text, Column};
pub fn main() -> iced::Result {
iced::run("A counter", update, view)
}
#[derive(Debug, Clone)]
enum Message {
Increment,
}
fn update(value: &mut u64, message: Message) {
match message {
Message::Increment => *value += 1,
}
}
fn view(value: &u64) -> Column<Message> {
column![
text(value),
button("+").on_press(Message::Increment),
]
}
```
You can control the height of the embedded application by using iced(height=<CSS height>) as a label (e.g. iced(height=100px)).
Check out the book directory for a real mdBook example!
Dependencies
~14–26MB
~403K SLoC