3 releases
| 0.1.5 | Aug 23, 2024 |
|---|---|
| 0.1.4 | Aug 12, 2024 |
#461 in Text processing
21KB
165 lines
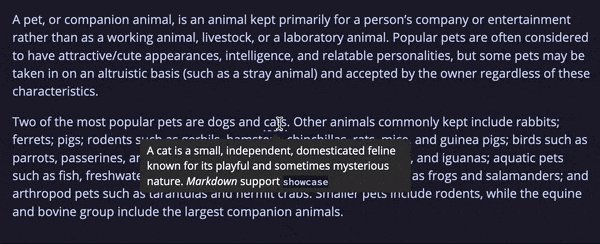
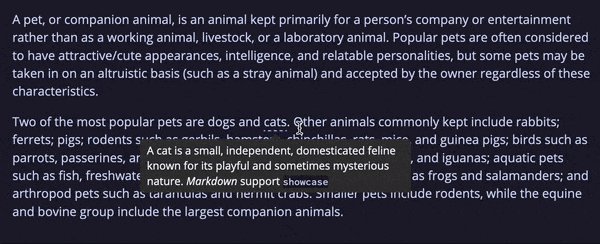
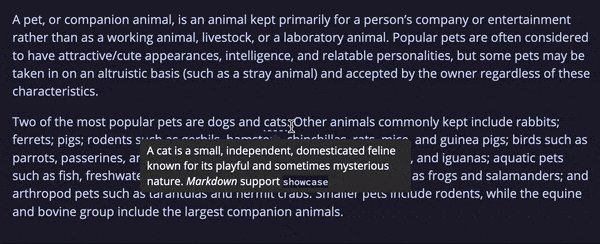
mdbook-hints
mdBook preprocessor to add hover hints (tooltips) to your book. Markdown is supported.

Usage
- Install the binary using
cargo install mdbook-hintscommand - Copy
hints.cssandhints.jsfrom/theme/to the book's/theme/directory - Update
additional-cssandadditional-jswithin thebook.tomlas shown below
[output.html]
-additional-css = []
+additional-css = ["./theme/hints.css"]
-additional-js = []
+additional-js = ["./theme/hints.js"]
- Add following line in
book.toml
[preprocessor.hints]
- Add following lines to the
/theme/index.hbsfile before the custom JS scripts
<!-- Here -->
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<!-- Custom JS scripts -->
- Create
hints.tomlfile in the book root directory (same location where thebook.tomllives)
Now you can add your hints:
# hints.toml
[cat]
hint = "A cat is a small, independent, domesticated feline known for its playful and sometimes mysterious nature. *meow*"
<!-- my-chapter.md -->
My friend has a [kitty](~cat) with 4 legs.
Adding ! after the ~ symbol will make the hint disappear (only the hint, text in [] brackets will still be shown)
[this pizza hint won't show](~!pizza)
If you specify a hint in the markdown but it won't be present in hints.toml, the hint will be ignored but text in [] brackets will still be shown (same as [](~!ignored))
$ mdbook build
2024-08-08 20:03:53 [INFO] (mdbook::book): Book building has started
-----
Hint for `non-existent-hint` (general/main.md) is missing in hints.toml!
-----
2024-08-08 20:03:53 [INFO] (mdbook::book): Running the html backend
[!NOTE]
The markdown is converted into unescaped HTML so only trusted users should have access to thehints.tomlfile. If you want to disable HTML support for tooltips which will break markdown comments, you can do that in/theme/index.js.
How it works / How to customize
The preprocessor itself just wraps the text into span with hint class and hint attribute with value of the identifier and create hints.json file in the /src/ directory.
So this input
[meow meow meow](~cat)
Generates following HTML
<span class="hint" hint="cat">meow meow meow</span>
Everything else is managed by the /theme/hints.js using Tippy.js library added in the /theme/index.hbs file. Styles are defined in the /theme/hints.css file.
TODO
- automatically hint specified words
- add support for custom classes
Dependencies
~14–25MB
~391K SLoC