2 releases
Uses new Rust 2024
| 0.1.1 | Apr 3, 2025 |
|---|---|
| 0.1.0 | Jan 19, 2025 |
#668 in GUI
154 downloads per month
495KB
6.5K
SLoC
Keru is an experimental Graphical User Interface library.
The goal of the library is to be as easy to use as immediate mode libraries (and even a bit easier), but without the downsides of immediate mode.
See the docs for the master branch for more information.
Screenshots
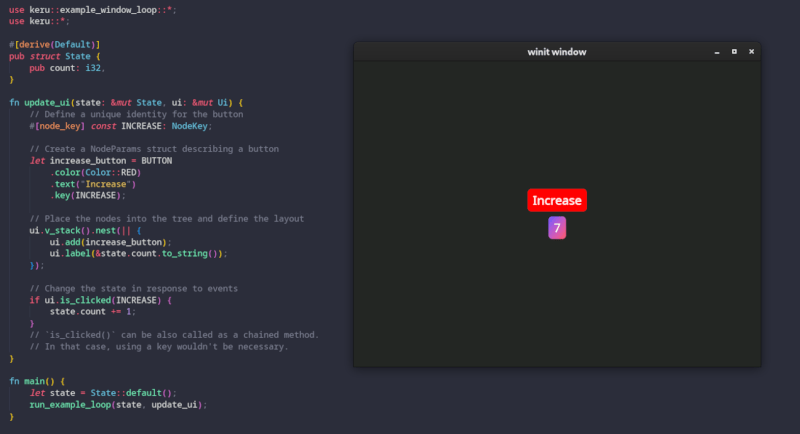
A simple counter and the code that generates it. Examples use the run_example_loop helper, but the normal way to use Keru is from a user-managed winit/wgpu loop. To see how this works, see the window_loop example.

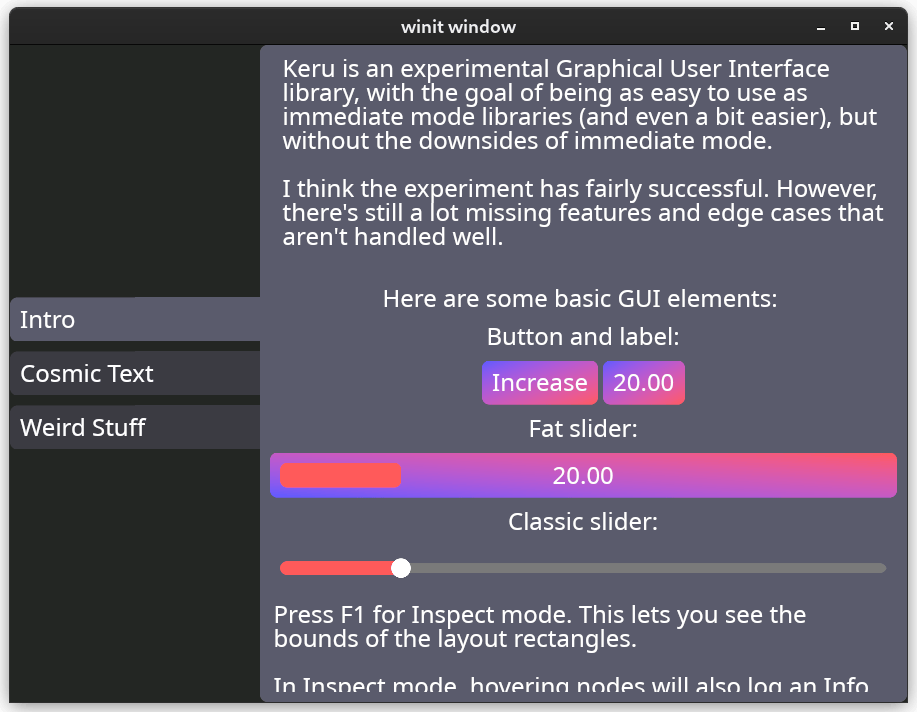
A showcase example with a tab viewer and some sliders:

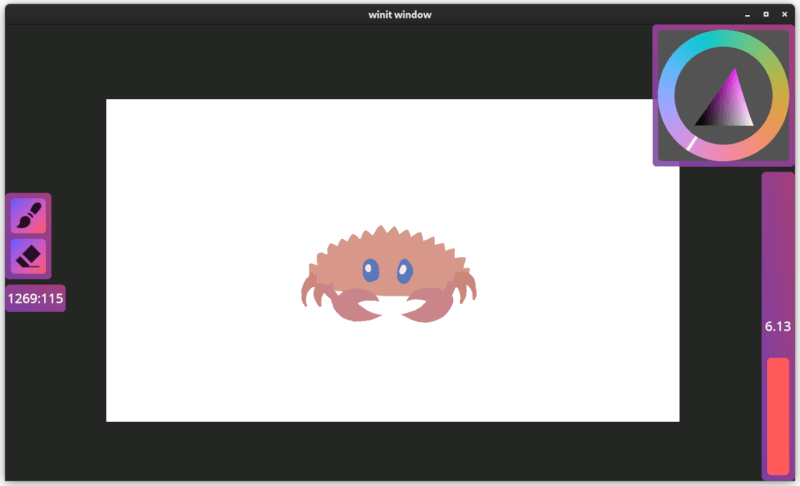
A basic paint program. The canvas and the color picker are rendered with custom wgpu code.

Dependencies
~36–71MB
~1.5M SLoC