31 releases (6 breaking)
| 0.7.9 | May 7, 2025 |
|---|---|
| 0.7.4 | Mar 28, 2025 |
| 0.6.0 | Dec 30, 2024 |
| 0.4.0 | Nov 1, 2024 |
#152 in Command-line interface
3,450 downloads per month
Used in 5 crates
(3 directly)
330KB
6K
SLoC
iocraft is a library for crafting beautiful text output and interfaces for the terminal or
logs. It allows you to easily build complex layouts and interactive elements using a
declarative API.
Features
- Define your UI using a clean, highly readable syntax.
- Organize your UI using flexbox layouts powered by
taffy. - Output colored and styled UIs to the terminal or ASCII output anywhere else.
- Create animated or interactive elements with event handling and hooks.
- Build fullscreen terminal applications with ease.
- Pass props and context by reference to avoid unnecessary cloning.
- Broad support for both Unix and Windows terminals so your UIs look great everywhere.
Getting Started
If you're familiar with React, you'll feel right at home with iocraft. It uses all the same
concepts, but is text-focused and made for Rust.
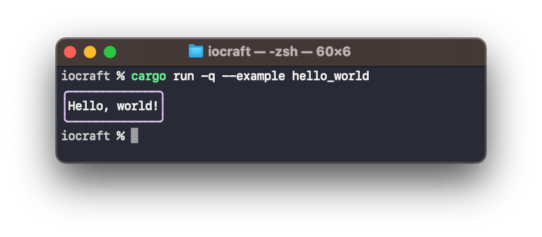
Here's your first iocraft program:
use iocraft::prelude::*;
fn main() {
element! {
View(
border_style: BorderStyle::Round,
border_color: Color::Blue,
) {
Text(content: "Hello, world!")
}
}
.print();
}

Your UI is composed primarily via the element! macro, which allows you to
declare your UI elements in a React/SwiftUI-like syntax.
iocraft provides a few built-in components, such as View, Text, and
TextInput, but you can also create your own using the #[component] macro.
For example, here's a custom component that uses a hook to display a counter which increments every 100ms:
use iocraft::prelude::*;
use std::time::Duration;
#[component]
fn Counter(mut hooks: Hooks) -> impl Into<AnyElement<'static>> {
let mut count = hooks.use_state(|| 0);
hooks.use_future(async move {
loop {
smol::Timer::after(Duration::from_millis(100)).await;
count += 1;
}
});
element! {
Text(color: Color::Blue, content: format!("counter: {}", count))
}
}
fn main() {
smol::block_on(element!(Counter).render_loop()).unwrap();
}

More Examples
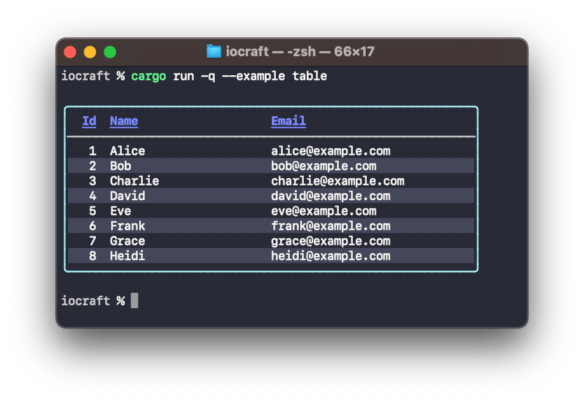
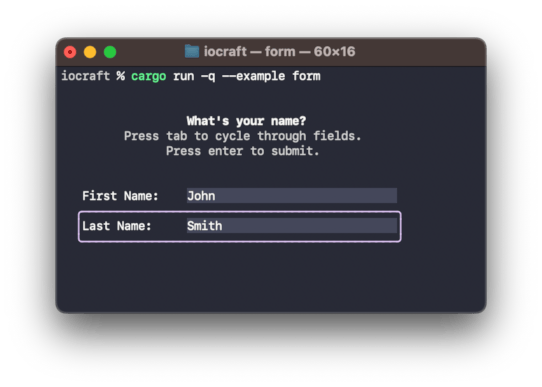
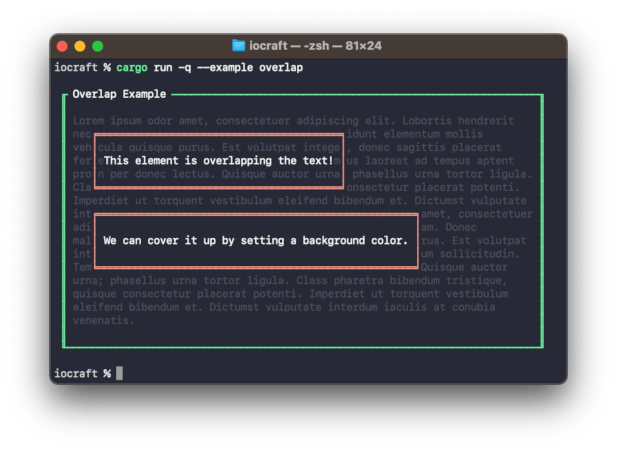
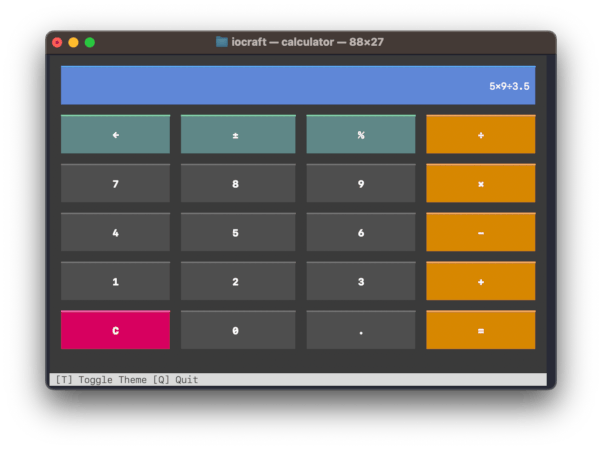
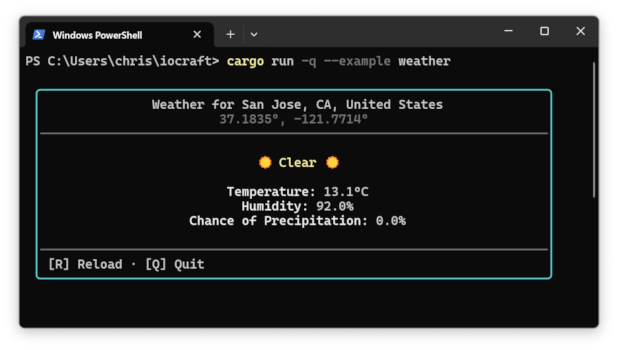
There are many examples on GitHub which demonstrate various concepts such as tables, progress bars, fullscreen apps, forms, and more!





Shoutouts
iocraft was inspired by Dioxus and
Ink, which you should also check out,
especially if you're building graphical interfaces or interested in using
JavaScript/TypeScript.
You may also want to check out Ratatui, which serves a similar purpose with a less declarative API.
License
Licensed under either of
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
Dependencies
~7–16MB
~235K SLoC