3 unstable releases
| 0.2.1 | Jan 30, 2025 |
|---|---|
| 0.2.0 | Sep 20, 2024 |
| 0.1.0 | Sep 4, 2024 |
#630 in GUI
178 downloads per month
Used in iced_navigation
6.5MB
196 lines
Iced Font Awesome
iced_font_awesome is a simple and efficient widget for displaying Font Awesome icons in your Iced applications. Customize the size and color of your icons effortlessly.
Features
- Easy Integration: Quickly add Font Awesome icons to your Iced projects.
- Customizable: Set the size and color of icons to fit your design needs.
Getting Started
Installation
Add the following to your Cargo.toml:
[dependencies]
iced = "^0.13"
iced_font_awesome = "0.2.0"
Usage
Here's a basic example of how to use iced_font_awesome:
use iced::{color, widget::row, Task};
use iced_font_awesome::{fa_icon, fa_icon_brands, fa_icon_solid};
fn main() -> iced::Result {
iced::application("demo", Demo::update, Demo::view).run_with(Demo::new)
}
struct Demo {}
impl Demo {
fn new() -> (Self, Task<()>) {
(Self {}, Task::none())
}
fn update(&mut self, _message: ()) {}
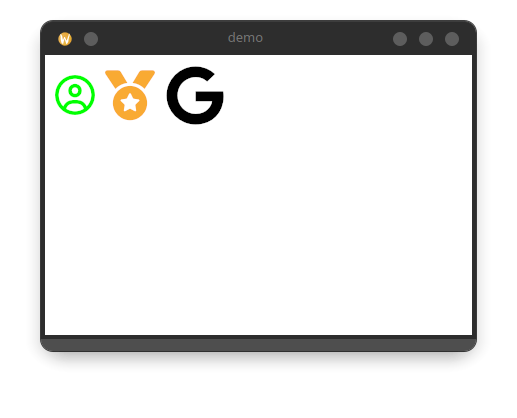
fn view(&self) -> iced::Element<'_, ()> {
row!(
fa_icon("circle-user").size(40.0).color(color!(0, 255, 0)),
fa_icon_solid("medal")
.size(50.0)
.color(color!(249, 170, 51)),
fa_icon_brands("google").size(60.0)
)
.align_y(iced::Alignment::Center)
.padding(10)
.spacing(10)
.into()
}
}
Result:
Customization
- Size: Adjust the size of the icon using the
sizemethod. - Color: Set the color using the
colormethod.
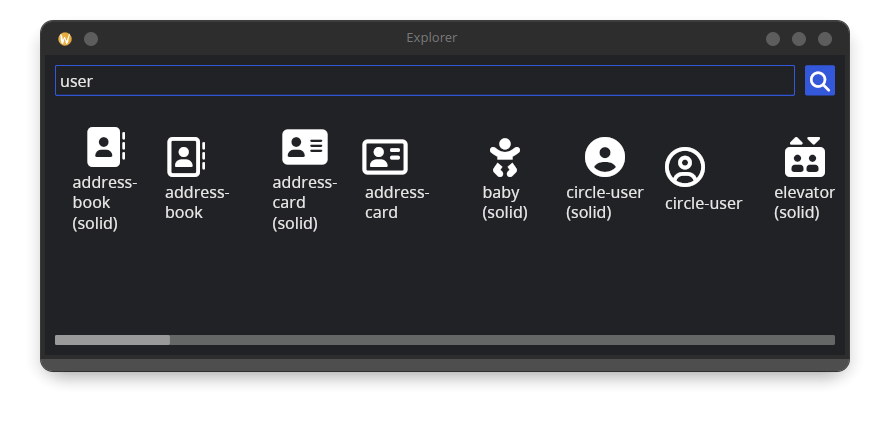
Icons Explorer
The Icons Explorer is a handy tool to browse and experiment with all available Font Awesome icons.
To run the Icons Explorer example, follow these steps:
- Clone the repository:
git clone https://github.com/danielmbomfim/iced_font_awesome.git
cd iced_font_awesome
- Run the example:
cargo run --example explorer
This will start the Explorer, allowing you to browse through the icons.
Map of iced version to required iced_font_awesome version.
| Iced Version | Required Iced Font Awesome Version |
|---|---|
| 0.12 | 0.1.0 |
| 0.13 | 0.2.0 |
Dependencies
~25–42MB
~755K SLoC