4 releases
| 0.3.1 | Mar 11, 2023 |
|---|---|
| 0.3.0 | Aug 3, 2021 |
| 0.2.1 | Feb 19, 2021 |
| 0.2.0 | Feb 17, 2021 |
#494 in GUI
149 downloads per month
3.5MB
9K
SLoC
flo_draw = "0.3"
flo_draw
If you want to render some 2D graphics in Rust to screen right now without having to deal with the usual palaver involved with setting up
a graphics context in a UI framework, flo_draw is the crate you need.
flo_draw also comes with a powerful set of 2D graphics libraries and has a flexible stream-based API that can make light work of many
tasks that other libraries can make a meal of.
Motivation
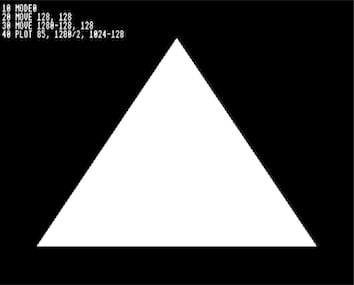
While building FlowBetween, I found I needed a few when it came to rendering graphics: a platform-agnostic API and a way to render bitmap files that's not tied to any one platform. When debugging it, I found another thing I really wanted was a simple way to just throw up a window and start drawing graphics in it. This used to be quite simple in the 1980s (as demonstated in the screenshot) but the rise of the GUI and 3D accelleration has made rendering graphics increasingly difficult.
flo_draw takes the 2D graphics crates created for FlowBetween and adds an API to take all of the hassle out of the task of making
them work.
Basic example
Here's a simple example that will open up a window with a triangle in it:
use flo_draw::*;
use flo_canvas::*;
pub fn main() {
with_2d_graphics(|| {
let canvas = create_canvas_window();
canvas.draw(|gc| {
gc.clear_canvas(Color::Rgba(0.0, 0.0, 0.0, 1.0));
gc.canvas_height(1000.0);
gc.center_region(0.0, 0.0, 1000.0, 1000.0);
// Draw a rectangle...
gc.new_path();
gc.move_to(0.0, 0.0);
gc.line_to(1000.0, 0.0);
gc.line_to(1000.0, 1000.0);
gc.line_to(0.0, 1000.0);
gc.line_to(0.0, 0.0);
gc.fill_color(Color::Rgba(1.0, 1.0, 0.8, 1.0));
gc.fill();
// Draw a triangle on top
gc.new_path();
gc.move_to(200.0, 200.0);
gc.line_to(800.0, 200.0);
gc.line_to(500.0, 800.0);
gc.line_to(200.0, 200.0);
gc.fill_color(Color::Rgba(0.0, 0.0, 0.8, 1.0));
gc.fill();
});
});
}
For more information, you may be interested in the guide, or the examples.
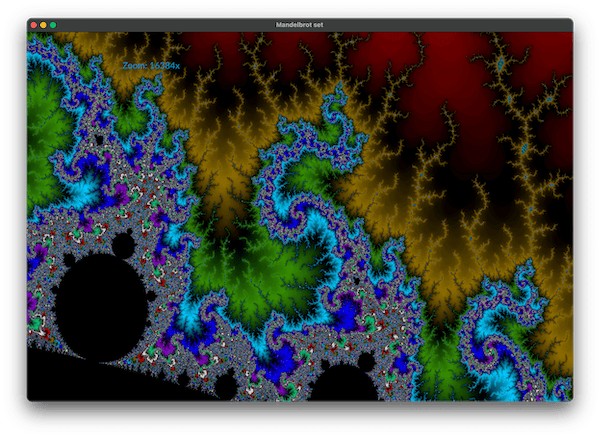
cargo run --example canvas_window- displays a basic windowcargo run --example hello_world- traditionalcargo run --example bounce_sprites- animates some bouncing ballscargo run --example follow_mouse- demonstrates event handling by tracking the mouse aroundcargo run --example vectoroids- more involved example of event handling with an incomplete game (arrow keys to move, space to fire)cargo run --example png_triangle- renders a triangle to a png filecargo run --example mandelbrot- an interactive mandelbrot set programcargo run --example wibble- render text to vectors and distort it in real timecargo run --example mascot- render FlowBetween's mascot from some pre-encoded vector instructionscargo run --example texture- bitmap renderingcargo run --example texture_sprites- bouncing balls with bitmap imagescargo run --example texture_spin- bitmap rendering with an animated transformation appliedcargo run --example gradient- gradient renderingcargo run --example mascot_shadow- reprocess the mascot rendering to add some extra shadingcargo run --example wibble_mascot- reprocess the mascot rendering to make it wobblecargo run --example text_layout- some effects that can be acheived with the text layout enginecargo run --example show_tessellation- demonstrates how 2D graphics are tessellated for display using a GPU (and how to perform this manually and intercept the results)cargo run --example show_text_tessellation- tessellating text rendered from a font
--



Dependencies
~29MB
~598K SLoC