2 releases
Uses new Rust 2024
| new 0.3.1 | May 10, 2025 |
|---|---|
| 0.3.0 | Apr 27, 2025 |
| 0.2.7 |
|
| 0.2.5 |
|
| 0.2.4 |
|
#732 in Game dev
143 downloads per month
375KB
9K
SLoC

Famiq

fn setup_ui( mut fa_query: FaQuery, mut famiq_res: ResMut<FamiqResource>) {
fa_query.insert_num("count", 0);
fa_query.insert_str("name", "");
FamiqBuilder::new(&mut fa_query, &mut famiq_res).inject();
container!(
id: "#container",
children: [
text!(text: "$[name]", class: "my-2"),
text_input!(placeholder: "Enter name", model: "name", class: "my-1"),
button!(text: "Press me $[count]", id: "#btn")
]
);
}
fn on_btn_press(mut events: EventReader<FaMouseEvent>, mut fa_query: FaQuery) {
for e in events.read() {
if e.is_button_pressed("#btn") {
let count = fa_query.get_data_mut("count").unwrap().as_num_mut();
*count += 1;
}
}
}
[!WARNING]
- Famiq is new, many useful features are missing.
- It's not there yet.... but feel free to try it and share your feedback!
Features
- Built-in useful widgets including text input, modal, progress bar and more
- Simple & lightweight, yet useful reactivity system
- JSON based styling (similar to css), keep your rust code clean!
- Yes it's fast!
- use it for GUI apps or directly in your games
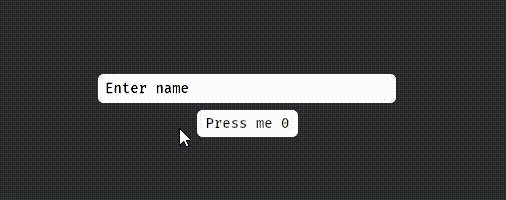
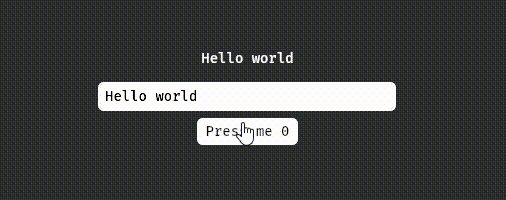
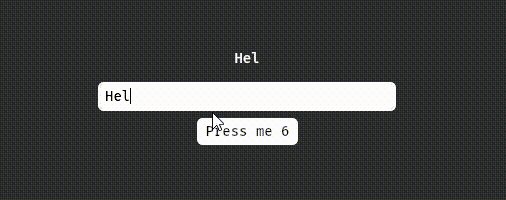
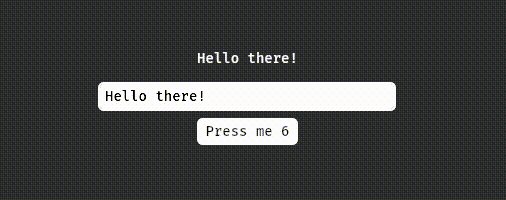
Demo
Installation
Get latest version of Famiq
cargo add famiq
or in Cargo.toml
famiq = "0.3.0"
Documentation
Contributing
Famiq needs your contributions. Please see contributing.
Versions
Currently, it supports only bevy 0.16.x onward.
License
Famiq is released under the MIT License.
lib.rs:
Experimental GUI library, powered by Bevy engine.
Example:
use bevy::prelude::*;
use famiq::prelude::*;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugins(FamiqPlugin::new()) // add plugin
.add_systems(Startup, setup_ui)
.run();
}
fn setup_ui(
mut fa_query: FaQuery, // required
mut famiq_res: ResMut<FamiqResource>, // required
) {
FamiqBuilder::new(&mut fa_query, &mut famiq_res).inject();
let txt = text!(text: "Hello world");
let btn = button!(text: "Press me");
container!(children: [txt, btn]);
// or
container!(children: [
text!(text: "Hello world"),
button!(text: "Press me")
]);
}
Dependencies
~41–60MB
~1M SLoC