3 releases (breaking)
| 0.4.0 | Aug 20, 2024 |
|---|---|
| 0.3.0 | May 12, 2024 |
| 0.2.0 | Dec 28, 2023 |
#774 in GUI
2.5MB
25K
SLoC
Cushy
Cushy is an experimental Graphical User Interface (GUI) crate for the Rust
programming language. It features a reactive data model and aims to enable
easily creating responsive, efficient user interfaces. To enable easy
cross-platform development, Cushy uses its own collection of consistently-styled
Widgets.
Cushy is powered by:
Kludgine, a 2d graphics library powered by:winitfor windowing/inputwgpufor graphicscosmic_textfor text layout + rasterization
palettefor OKLab-based HSL color calculationsarboardfor clipboard supportfiguresfor integer-based 2d math
Getting Started with Cushy
The Widget trait is the building block of Cushy: Every user
interface element implements Widget. The Widget trait
documentation has an overview of how Cushy works. A list of built-in
widgets can be found in the cushy::widgets module.
Cushy uses a reactive data model. To see an example of how reactive data models work, consider this example that displays a button that increments its own label:
fn main() -> cushy::Result {
// Create a dynamic usize.
let count = Dynamic::new(0_isize);
// Create a new label displaying `count`
count
.to_label()
// Use the label as the contents of a button
.into_button()
// Set the `on_click` callback to a closure that increments the counter.
.on_click(move |_| count.set(count.get() + 1))
// Run the application
.run()
}
Here are some ways to learn more about Cushy:
-
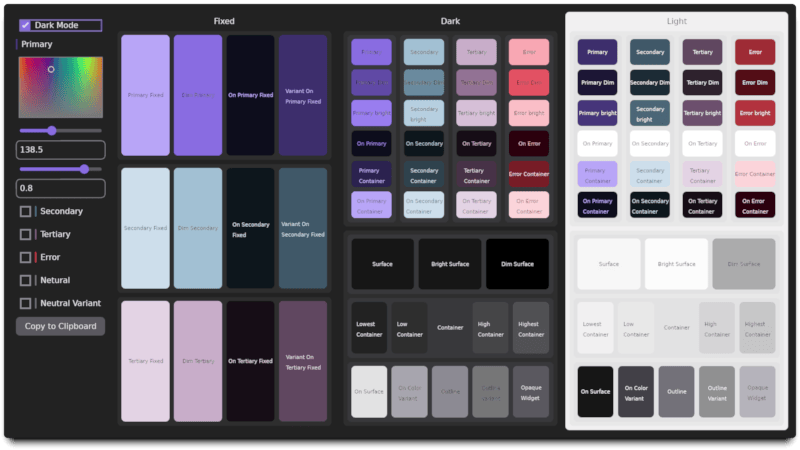
Explore the examples directory. Nearly every feature in Cushy was initially tested by creating an example. Many are focused on demonstrating a single feature, but there are some complex example such as a theme editor/previewer:
-
Browse the user's guide. The user guide is a work in progress, but features CI-generated screenshots and animations for its examples:
-
Ask questions in Discussions or on Discord.
Project Status
This project is early in development, but is quickly becoming a decent framework. It is considered alpha and unsupported at this time, and the primary focus for @ecton is to use this for his own projects. Feature requests and bug fixes will be prioritized based on @ecton's own needs.
If you would like to contribute, bug fixes are always appreciated. Before working on a new feature, please open an issue proposing the feature and problem it aims to solve. Doing so will help prevent friction in merging pull requests, as it ensures changes fit the vision the maintainers have for Cushy.
Open-source Licenses
This project, like all projects from Khonsu Labs, is open-source. This repository is available under the MIT License or the Apache License 2.0.
To learn more about contributing, please see CONTRIBUTING.md.
Dependencies
~27–66MB
~1M SLoC