9 releases
| 0.0.10 | Dec 14, 2023 |
|---|---|
| 0.0.9 | Nov 4, 2023 |
| 0.0.7 | Jul 9, 2023 |
| 0.0.6 | Jun 13, 2023 |
| 0.0.3 | Apr 25, 2023 |
#790 in Web programming
41 downloads per month
500KB
650 lines
create-vue-monorepo-rs
A tool to quickly build a Vue workspace project managed by pnpm.
Refactor the
create-vue-monorepoCLI library using Rust. The original library was built using ESM.
| 技术栈 | 版本 |
|---|---|
| rust | 1.71.0 |
| dialoguer | 0.11.0 |
| tempfile | 3.5.0 |
| thiserror | 1.0.40 |
| console | 0.15.5 |
| termcolor | 1.2.0 |
| regex | 1.7.3 |
| serde | 1.0.159 |
| serde_json | 1.0.95 |
| serde_derive | 1.0.159 |
| git2 | 0.18.1 |
使用
目前仅支持
cargo install安装方式
- 下载安装
cargo install create-vue-monorepo-rs
- 使用
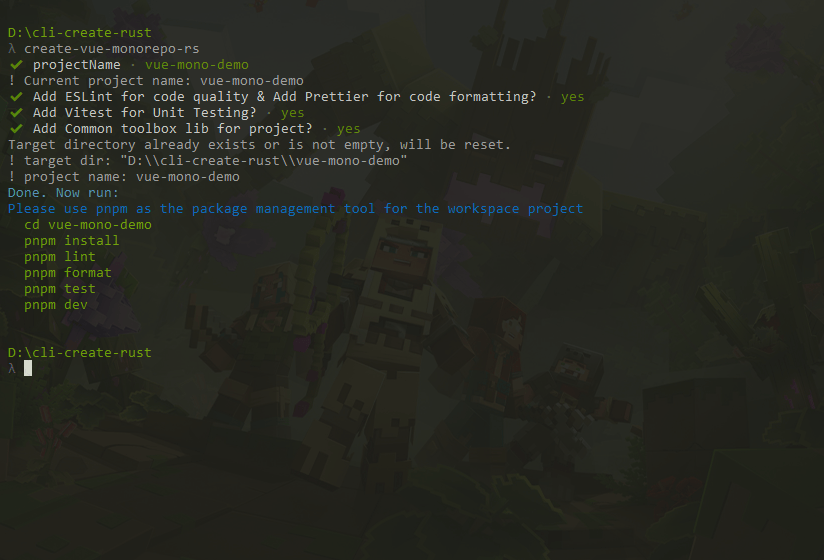
# 输入create-vue-monorepo-rs,按回车键即可
create-vue-monorepo-rs

开发指南
- 下载&安装依赖
git clone https://github.com/laqudee/create-vue-monorepo-rs.git
cd create-vue-monorepo-rs
cargo install
cargo run
- 构建正式包
cargo build --release
- 发布到
crates.io
cargo publish
构建过程
- 首先将模板
template放到根目录下,分为base,code,config这三个子目录,根据选择的配置不同,进行渲染。 - 使用
dialoguer库,生成命令行配置选择 - 根据选择的配置,执行
render()函数进行渲染 - 使用
git2库初始化 git - 渲染完成,输出提示信息
- 退出程序
待解决的问题
-
使用 Rust 操作文件及目录 -
文件渲染 - 命令打包的方式及提供几种构建方式
- 目前支持
cargo install create-vue-monorepo-rs方式安装使用
- 目前支持
-
git2库没有生效 -
生成的package.json内容按照字母顺序排序了,不符合正常的package.json顺序 - 是否转为 npm 命令
使用Rust写的CLI工具库
已经发布的Crate包
原版使用JavaScript写的CLI工具库
-
create-vue-monorepo,仿照create-vue写了一个生成一个pnpm monorepo 的工作仓库的简单CLI -
create-vue-business,仿照create-vue写了一个生成一个 pnpm monorepo 的工作仓内部packages目录下业务项目的 CLI
已经发布的NPM包
Dependencies
~16–28MB
~489K SLoC