10 releases (6 breaking)
| 0.7.1 | Apr 9, 2025 |
|---|---|
| 0.7.0 | Aug 6, 2024 |
| 0.6.2 | Oct 14, 2022 |
| 0.6.1 | Jul 22, 2022 |
| 0.1.0 | Dec 23, 2020 |
#16 in Images
45,393 downloads per month
Used in 71 crates
(43 directly)
77KB
1.5K
SLoC
colorgrad 🦀
Rust color scales library for data visualization, charts, games, maps, generative art and others.
Documentation • Changelog • Donate
Index
- Custom Gradient
- Preset Gradients
- Parsing GIMP Gradient
- Using the Gradient
- Examples
- Similar Projects
- Projects using
colorgrad
Usage
Add this to your Cargo.toml
colorgrad = "0.7.0"
Custom Gradient
Basic
let g = colorgrad::GradientBuilder::new().build::<colorgrad::LinearGradient>()?;
![]()
Custom Colors
use colorgrad::Color;
let g = colorgrad::GradientBuilder::new()
.colors(&[
Color::from_rgba8(0, 206, 209, 255),
Color::from_rgba8(255, 105, 180, 255),
Color::new(0.274, 0.5, 0.7, 1.0),
Color::from_hsva(50.0, 1.0, 1.0, 1.0),
Color::from_hsva(348.0, 0.9, 0.8, 1.0),
])
.build::<colorgrad::LinearGradient>()?;
![]()
Using Web Color Format
.html_colors() method accepts named colors, hexadecimal (#rgb, #rgba, #rrggbb, #rrggbbaa), rgb(), rgba(), hsl(), hsla(), hwb(), and hsv().
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.build::<colorgrad::LinearGradient>()?;
![]()
let g = colorgrad::GradientBuilder::new()
.html_colors(&["gold", "hotpink", "darkturquoise"])
.build::<colorgrad::LinearGradient>()?;
![]()
let g = colorgrad::GradientBuilder::new()
.html_colors(&["rgb(125,110,221)", "rgb(90%,45%,97%)", "hsl(229,79%,85%)"])
.build::<colorgrad::LinearGradient>()?;
![]()
Using CSS Gradient Format
let g = colorgrad::GradientBuilder::new()
.css("blue, cyan, gold, purple 70%, tomato 70%, 90%, #ff0")
.build::<colorgrad::CatmullRomGradient>()?;
![]()
Domain & Color Position
Default domain is [0..1].
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 1.0));

Set the domain to [0..100].
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0.0, 100.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 100.0));

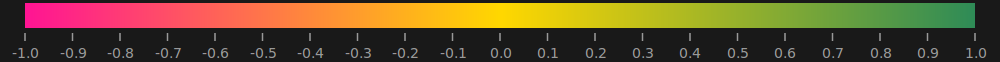
Set the domain to [-1..1].
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[-1.0, 1.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (-1.0, 1.0));

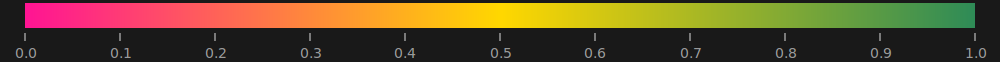
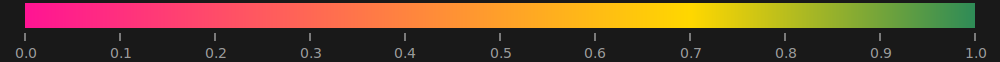
Set exact position for each color. The domain is [0..1].
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0.0, 0.7, 1.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 1.0));

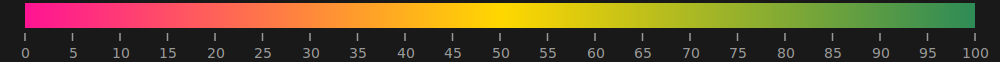
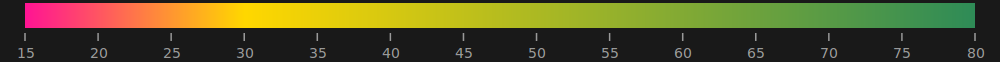
Set exact position for each color. The domain is [15..80].
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[15.0, 30.0, 80.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (15.0, 80.0));

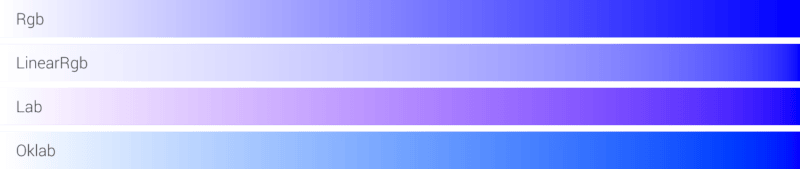
Blending Mode
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#FFF", "#00F"])
.mode(colorgrad::BlendMode::Rgb)
.build::<colorgrad::LinearGradient>()?;

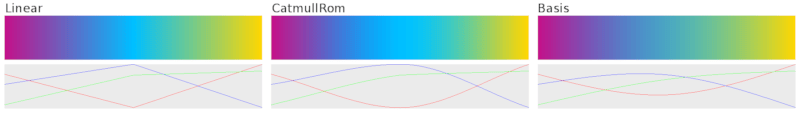
Interpolation Mode
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.build::<colorgrad::BasisGradient>()?;

Preset Gradients
See PRESET.md
Parsing GIMP Gradient
use colorgrad::{Color, GimpGradient};
use std::fs::File;
use std::io::BufReader;
let input = File::open("examples/Abstract_1.ggr")?;
let buf = BufReader::new(input);
let col = Color::default();
let grad = GimpGradient::new(buf, &col, &col)?;
assert_eq!(grad.name(), "Abstract 1");
![]()
Using the Gradient
Get the domain
let grad = colorgrad::preset::rainbow();
assert_eq!(grad.domain(), (0.0, 1.0));
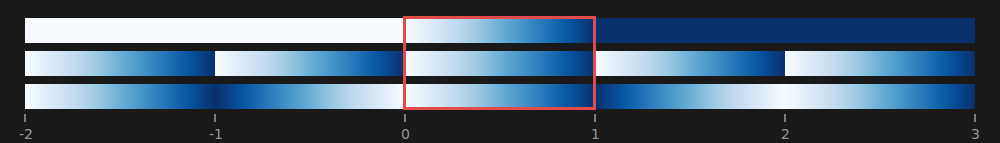
Get single color at certain position
use colorgrad::Gradient;
let grad = colorgrad::preset::blues();
assert_eq!(grad.at(0.0).to_rgba8(), [247, 251, 255, 255]);
assert_eq!(grad.at(0.5).to_rgba8(), [109, 174, 213, 255]);
assert_eq!(grad.at(1.0).to_rgba8(), [8, 48, 107, 255]);
assert_eq!(grad.at(0.3).to_rgba8(), grad.repeat_at(0.3).to_rgba8());
assert_eq!(grad.at(0.3).to_rgba8(), grad.reflect_at(0.3).to_rgba8());
assert_eq!(grad.at(0.7).to_rgba8(), grad.repeat_at(0.7).to_rgba8());
assert_eq!(grad.at(0.7).to_rgba8(), grad.reflect_at(0.7).to_rgba8());
The difference of at(), repeat_at() and reflect_at().

Get n colors evenly spaced across gradient
use colorgrad::Gradient;
let grad = colorgrad::preset::rainbow();
for c in grad.colors(10) {
println!("{}", c.to_hex_string());
}
Output:
#6e40aa
#c83dac
#ff5375
#ff8c38
#c9d33a
#7cf659
#5dea8d
#48b8d0
#4775de
#6e40aa
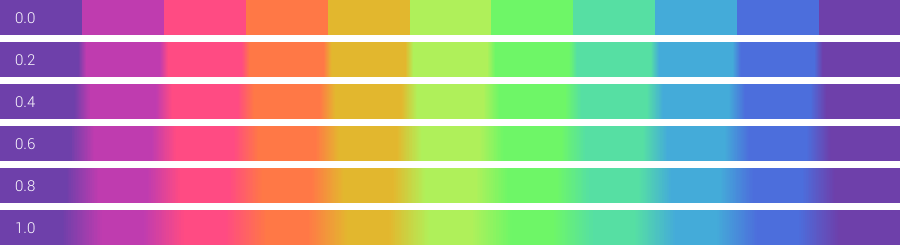
Hard-Edged Gradient
Convert gradient to hard-edged gradient with 11 segments and 0 smoothness.
let g = colorgrad::preset::rainbow().sharp(11, 0.0);
![]()
This is the effect of different smoothness.

Examples
Gradient Image
use colorgrad::Gradient;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let width = 1300.0;
let height = 70.0;
// custom gradient
let grad = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build::<colorgrad::CatmullRomGradient>()?;
let imgbuf = image::ImageBuffer::from_fn(width as u32, height as u32, |x, _| {
image::Rgba(grad.at(x as f32 / width).to_rgba8())
});
imgbuf.save("gradient.png")?;
Ok(())
}
Example output:
![]()
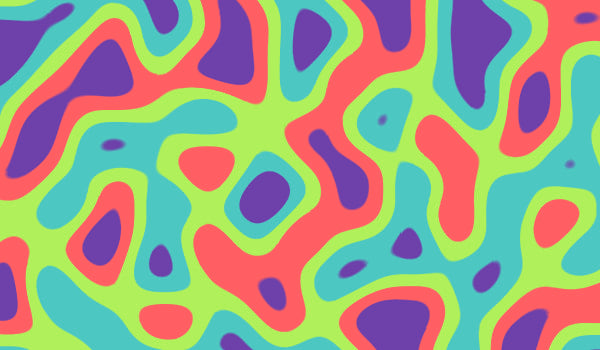
Colored Noise
use colorgrad::Gradient;
use noise::NoiseFn;
fn main() {
let scale = 0.015;
let grad = colorgrad::preset::rainbow().sharp(5, 0.15);
let ns = noise::OpenSimplex::new(0);
let imgbuf = image::ImageBuffer::from_fn(600, 350, |x, y| {
let t = ns.get([x as f64 * scale, y as f64 * scale]);
image::Rgba(grad.at(norm(t as f32, -0.5, 0.5)).to_rgba8())
});
imgbuf.save("noise.png").unwrap();
}
fn norm(t: f32, a: f32, b: f32) -> f32 {
(t - a) * (1.0 / (b - a))
}
Example output:

Features
Default
- named-colors: Enables parsing from named colors. Requires
phf. - preset: Preset gradients.
Can be disabled using default-features = false.
Optional
- lab: Blending colors in Lab colorspace.
- ggr: Parsing GIMP gradient format.
Similar Projects
- colorgrad (Go version of this library)
- colorous (Rust)
- chroma.js (Javascript)
- d3-scale-chromatic (Javascript)
Projects using colorgrad
- binocle - A graphical tool to visualize binary data
- bytehound - A memory profiler for Linux
- cosmic-bg - COSMIC session service which applies backgrounds to displays
- eruption - A Linux user-mode input and LED driver for keyboards, mice and other devices
- gradient - A command line tool for playing with color gradient
- lcat -
lolcatclone - lolcrab -
lolcatbut with noise (lcatfork) - rust-fractal - Mandelbrot fractal visualizer
- WezTerm - A GPU-accelerated cross-platform terminal emulator and multiplexer
- and many others..
Links
Dependencies
~230KB