16 releases (breaking)
| 0.13.0 | Apr 28, 2025 |
|---|---|
| 0.12.0 | Dec 7, 2024 |
| 0.11.0 | Jul 8, 2024 |
| 0.10.0 | Feb 27, 2024 |
| 0.1.0 | Dec 24, 2021 |
#16 in Game dev
3,512 downloads per month
Used in 7 crates
1MB
3K
SLoC
🍃 Bevy Tweening
Tweening animation plugin for the Bevy game engine.
Features
- Animate any field of any component or asset, including custom ones.
- Run multiple tweens (animations) per component/asset in parallel.
- Chain multiple tweens (animations) one after the other for complex animations.
- Raise a Bevy event or invoke a callback when an tween completed.
Usage
Dependency
Add to Cargo.toml:
[dependencies]
bevy_tweening = "0.13"
This crate supports the following features:
| Feature | Default | Description |
|---|---|---|
bevy_asset |
Yes | Enable animating Bevy assets (Asset) in addition of components. |
bevy_sprite |
Yes | Includes built-in lenses for some Sprite-related components. |
bevy_ui |
Yes | Includes built-in lenses for some UI-related components. |
bevy_text |
Yes | Includes built-in lenses for some Text-related components. |
System setup
Add the TweeningPlugin to your app:
App::default()
.add_plugins(DefaultPlugins)
.add_plugins(TweeningPlugin)
.run();
This provides the basic setup for using 🍃 Bevy Tweening. However, additional setup is required depending on the components and assets you want to animate:
-
To ensure a component
Cis animated, thecomponent_animator_system::<C>system must run each frame, in addition of adding anAnimator::<C>component to the same Entity asC. -
To ensure an asset
Ais animated, theasset_animator_system::<A>system must run each frame, in addition of adding anAssetAnimator<A>component to any Entity. Animating assets also requires thebevy_assetfeature (enabled by default).
By default, 🍃 Bevy Tweening adopts a minimalist approach, and the TweeningPlugin will only add systems to animate components and assets for which a Lens is provided by 🍃 Bevy Tweening itself. This means that any other Bevy component or asset (either built-in from Bevy itself, or custom) requires manually scheduling the appropriate system.
| Component or Asset | Animation system added by TweeningPlugin? |
|---|---|
Transform |
Yes |
Sprite |
Only if bevy_sprite feature |
ColorMaterial |
Only if bevy_sprite feature |
Node |
Only if bevy_ui feature |
TextColor |
Only if bevy_text feature |
| All other components | No |
To add a system for a component C, use:
app.add_systems(Update, component_animator_system::<C>.in_set(AnimationSystem::AnimationUpdate));
Similarly for an asset A, use:
app.add_systems(Update, asset_animator_system::<A>.in_set(AnimationSystem::AnimationUpdate));
Animate a component
Animate the transform position of an entity by creating a Tween animation for the transform, and adding an Animator component with that tween:
// Create a single animation (tween) to move an entity.
let tween = Tween::new(
// Use a quadratic easing on both endpoints.
EaseFunction::QuadraticInOut,
// Animation time (one way only; for ping-pong it takes 2 seconds
// to come back to start).
Duration::from_secs(1),
// The lens gives the Animator access to the Transform component,
// to animate it. It also contains the start and end values associated
// with the animation ratios 0. and 1.
TransformPositionLens {
start: Vec3::ZERO,
end: Vec3::new(1., 2., -4.),
},
)
// Repeat twice (one per way)
.with_repeat_count(RepeatCount::Finite(2))
// After each iteration, reverse direction (ping-pong)
.with_repeat_strategy(RepeatStrategy::MirroredRepeat);
commands.spawn((
// Spawn a Sprite entity to animate the position of.
Sprite {
color: Color::RED,
custom_size: Some(Vec2::new(size, size)),
..default()
},
// Add an Animator component to control and execute the animation.
Animator::new(tween),
));
Chaining animations
Bevy Tweening supports several types of tweenables, building blocks that can be combined to form complex animations. A tweenable is a type implementing the Tweenable<T> trait.
Tween- A simple tween (easing) animation between two values.Sequence- A series of tweenables executing in series, one after the other.Tracks- A collection of tweenables executing in parallel.Delay- A time delay.
Most tweenables can be chained with the then() operator:
// Produce a sequence executing 'tween1' then 'tween2'
let tween1 = Tween { [...] }
let tween2 = Tween { [...] }
let seq = tween1.then(tween2);
Predefined Lenses
A small number of predefined lenses are available for the most common use cases, which also serve as examples. Users are encouraged to write their own lens to tailor the animation to their use case.
The naming scheme for predefined lenses is "<TargetName><FieldName>Lens", where <TargetName> is the name of the target Bevy component or asset type which is queried by the internal animation system to be modified, and <FieldName> is the field which is mutated in place by the lens. All predefined lenses modify a single field. Custom lenses can be written which modify multiple fields at once.
Bevy Components
| Target Component | Animated Field | Lens | Feature |
|---|---|---|---|
Transform |
translation |
TransformPositionLens |
|
rotation (Quat)¹ |
TransformRotationLens |
||
rotation (angle)² |
TransformRotateXLens |
||
rotation (angle)² |
TransformRotateYLens |
||
rotation (angle)² |
TransformRotateZLens |
||
rotation (angle)² |
TransformRotateAxisLens |
||
scale |
TransformScaleLens |
||
Sprite |
color |
SpriteColorLens |
bevy_sprite |
Node |
position |
UiPositionLens |
bevy_ui |
BackgroundColor |
UiBackgroundColorLens |
bevy_ui |
|
TextColor |
TextColorLens |
bevy_text |
There are two ways to interpolate rotations. See the comparison of rotation lenses for details:
- ¹ Shortest-path interpolation between two rotations, using
Quat::slerp(). - ² Angle-based interpolation, valid for rotations over ½ turn.
Bevy Assets
Asset animation always requires the bevy_asset feature.
| Target Asset | Animated Field | Lens | Feature |
|---|---|---|---|
ColorMaterial |
color |
ColorMaterialColorLens |
bevy_asset + bevy_sprite |
Custom lens
A custom lens allows animating any field or group of fields of a Bevy component or asset. A custom lens is a type implementing the Lens trait, which is generic over the type of component or asset.
struct MyXAxisLens {
start: f32,
end: f32,
}
impl Lens<Transform> for MyXAxisLens {
fn lerp(&mut self, target: &mut Transform, ratio: f32) {
let start = Vec3::new(self.start, 0., 0.);
let end = Vec3::new(self.end, 0., 0.);
target.translation = start + (end - start) * ratio;
}
}
Note that the lens always linearly interpolates the field(s) of the component or asset. The type of easing applied modifies the rate at which the ratio parameter evolves, and is applied before the lerp() function is invoked.
The basic formula for lerp (linear interpolation) is either of:
start + (end - start) * scalarstart * (1.0 - scalar) + end * scalar
The two formulations are mathematically equivalent, but one may be more suited than the other depending on the type interpolated and the operations available, and the potential floating-point precision errors.
Custom component support
Custom components are animated via a lens like the ones described in Bevy Components.
#[derive(Component)]
struct MyCustomComponent(f32);
struct MyCustomLens {
start: f32,
end: f32,
}
impl Lens<MyCustomComponent> for MyCustomLens {
fn lerp(&mut self, target: &mut MyCustomComponent, ratio: f32) {
target.0 = self.start + (self.end - self.start) * ratio;
}
}
Then, in addition, the system component_animator_system::<CustomComponent> needs to be added to the application, as described in System Setup. This system will extract each frame all CustomComponent instances with an Animator<CustomComponent> on the same entity, and animate the component via its animator.
Custom asset support
The process is similar to custom components, creating a custom lens for the custom asset. The system to add is asset_animator_system::<CustomAsset>, as described in System Setup. This requires the bevy_asset feature (enabled by default).
Examples
See the examples/ folder.
menu
cargo run --example menu --features="bevy/bevy_winit"

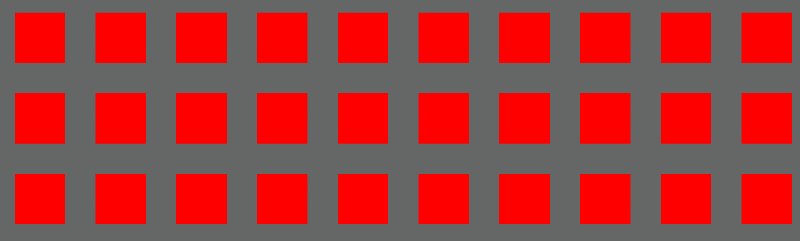
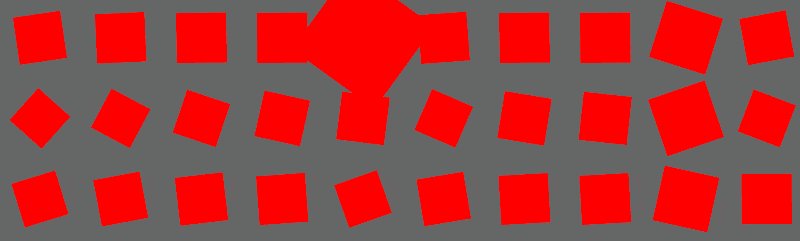
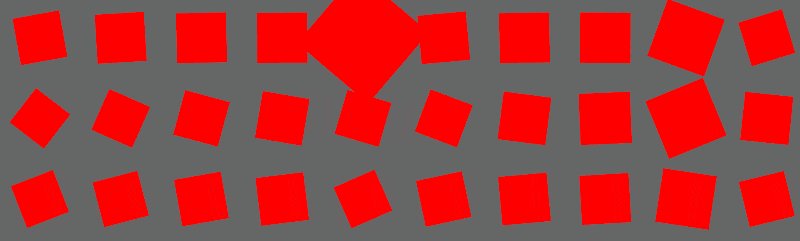
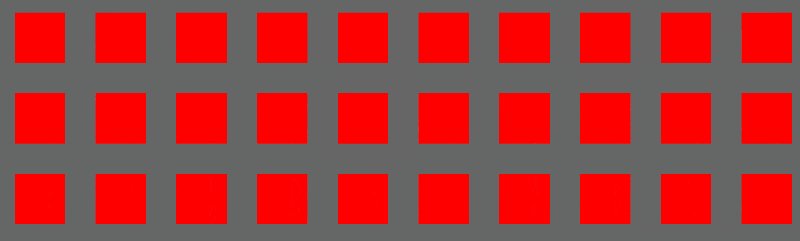
sprite_color
cargo run --example sprite_color --features="bevy/bevy_winit"
![]()
transform_rotation
cargo run --example transform_rotation --features="bevy/bevy_winit"

transform_translation
cargo run --example transform_translation --features="bevy/bevy_winit"

colormaterial_color
cargo run --example colormaterial_color --features="bevy/bevy_winit"

ui_position
cargo run --example ui_position --features="bevy/bevy_winit"

sequence
cargo run --example sequence --features="bevy/bevy_winit"

Ease Functions
Many ease functions are available from bevy_math:
- Linear
f(t) = t - QuadraticIn
f(t) = t² - QuadraticOut
f(t) = -(t * (t - 2.0)) - QuadraticInOut
Behaves as
EaseFunction::QuadraticInfor t < 0.5 and asEaseFunction::QuadraticOutfor t >= 0.5 - CubicIn
f(t) = t³ - CubicOut
f(t) = (t - 1.0)³ + 1.0 - CubicInOut
Behaves as
EaseFunction::CubicInfor t < 0.5 and asEaseFunction::CubicOutfor t >= 0.5 - QuarticIn
f(t) = t⁴ - QuarticOut
f(t) = (t - 1.0)³ * (1.0 - t) + 1.0 - QuarticInOut
Behaves as
EaseFunction::QuarticInfor t < 0.5 and asEaseFunction::QuarticOutfor t >= 0.5 - QuinticIn
f(t) = t⁵ - QuinticOut
f(t) = (t - 1.0)⁵ + 1.0 - QuinticInOut
Behaves as
EaseFunction::QuinticInfor t < 0.5 and asEaseFunction::QuinticOutfor t >= 0.5 - SineIn
f(t) = 1.0 - cos(t * π / 2.0) - SineOut
f(t) = sin(t * π / 2.0) - SineInOut
Behaves as
EaseFunction::SineInfor t < 0.5 and asEaseFunction::SineOutfor t >= 0.5 - CircularIn
f(t) = 1.0 - sqrt(1.0 - t²) - CircularOut
f(t) = sqrt((2.0 - t) * t) - CircularInOut
Behaves as
EaseFunction::CircularInfor t < 0.5 and asEaseFunction::CircularOutfor t >= 0.5 - ExponentialIn
f(t) = 2.0^(10.0 * (t - 1.0)) - ExponentialOut
f(t) = 1.0 - 2.0^(-10.0 * t) - ExponentialInOut
Behaves as
EaseFunction::ExponentialInfor t < 0.5 and asEaseFunction::ExponentialOutfor t >= 0.5 - ElasticIn
f(t) = -2.0^(10.0 * t - 10.0) * sin((t * 10.0 - 10.75) * 2.0 * π / 3.0) - ElasticOut
f(t) = 2.0^(-10.0 * t) * sin((t * 10.0 - 0.75) * 2.0 * π / 3.0) + 1.0 - ElasticInOut
Behaves as
EaseFunction::ElasticInfor t < 0.5 and asEaseFunction::ElasticOutfor t >= 0.5 - BackIn
f(t) = 2.70158 * t³ - 1.70158 * t² - BackOut
f(t) = 1.0 + 2.70158 * (t - 1.0)³ - 1.70158 * (t - 1.0)² - BackInOut
Behaves as
EaseFunction::BackInfor t < 0.5 and asEaseFunction::BackOutfor t >= 0.5 - BounceIn
bouncy at the start!
- BounceOut
bouncy at the end!
- BounceInOut
Behaves as
EaseFunction::BounceInfor t < 0.5 and asEaseFunction::BounceOutfor t >= 0.5 - Steps(usize)
nsteps connecting the start and the end - Elastic(f32)
f(omega,t) = 1 - (1 - t)²(2sin(omega * t) / omega + cos(omega * t)), parametrized by omega
Compatible Bevy versions
The main branch is compatible with the latest Bevy release.
Compatibility of bevy_tweening versions:
bevy_tweening |
bevy |
|---|---|
0.13 |
0.16 |
0.12 |
0.15 |
0.11 |
0.14 |
0.10 |
0.13 |
0.9 |
0.12 |
0.8 |
0.11 |
0.7 |
0.10 |
0.6 |
0.9 |
0.5 |
0.8 |
0.4 |
0.7 |
0.2-0.3 |
0.6 |
0.1 |
0.5 |
Due to the fast-moving nature of Bevy and frequent breaking changes, and the limited resources to maintan 🍃 Bevy Tweening, the main (unreleased) Bevy branch is not supported. However the bevy_tweening crate is upgraded shortly after each new bevy release to support the newly released version.
License
🍃 Bevy Tweening is dual-licensed under either:
- MIT License (
LICENSE-MITor http://opensource.org/licenses/MIT) - Apache License, Version 2.0 (
LICENSE-APACHE2or http://www.apache.org/licenses/LICENSE-2.0)
at your option.
SPDX-License-Identifier: MIT OR Apache-2.0
Comparison with bevy_easings
The bevy_tweening library started as a fork of the bevy_easings library by François Mocker, with the goals to:
- explore an alternative design based on lenses instead of generic types for each easer/animator. This reduces both the number of generic types needed, and hopefully the code size, as well as the number of systems needed to perform the interpolation.
- improve the interpolation of assets to avoid creating many copies like
bevy_easingsdoes, and instead mutate the assets (and, by similarity, the components too) in-place without making a copy. The in-place mutation also allows a more optimal interpolation limited to modifying the fields of interest only, instead of creating a new copy of the entire component each tick.
Dependencies
~19–55MB
~1M SLoC