9 releases (5 breaking)
| new 0.6.1 | May 15, 2025 |
|---|---|
| 0.6.0 | Apr 26, 2025 |
| 0.5.2 | Dec 6, 2024 |
| 0.4.0 | Jul 29, 2024 |
| 0.1.0 | Aug 24, 2023 |
#390 in Game dev
161 downloads per month
635KB
407 lines
Bevy Text Popup
Bevy plugin to easily create UI text popups with events.
Popups are meant to be short-lived and on top of all other UI components.
Useful for notifications and prompting user input.
Current Customization Options:
- Font:
cargo run --example custom_font - Background: Color and Transparency (image background to come)
- Border:
cargo run --example border - Buttons:
cargo run --example buttons - Timeouts: Dismiss automatically after X seconds
- Modal:
cargo run --example modal
Upcoming Customization Options:
- Dismiss: Click anywhere to dismiss, X close button, etc.
- Input: Allow for user input.
- Hover/Click: Color change on button/popup hover/click.
- Animations: Open/Close/Dismiss/Click/etc.
Examples
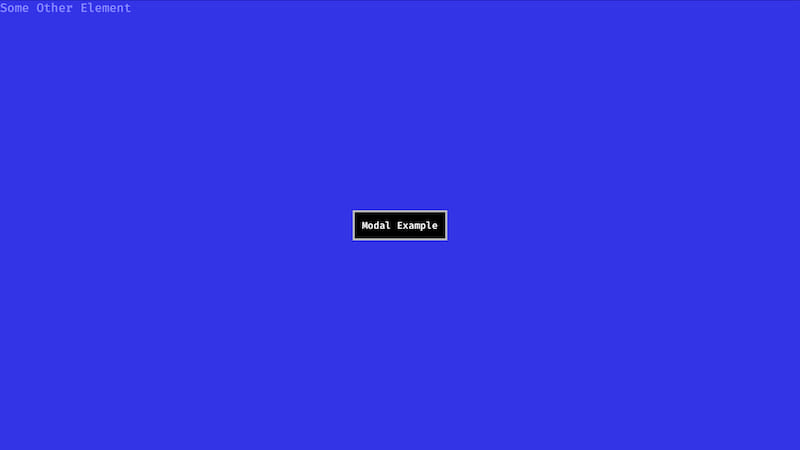
This example will display a modal popup for 10s with a 'Close' button.
use bevy::prelude::*;
use bevy_text_popup::{TextPopupEvent, TextPopupPlugin, TextPopupTimeout, TextPopupButton};
fn main() {
App::new()
.add_plugins((DefaultPlugins, TextPopupPlugin))
.add_systems(Startup, setup)
.run();
}
fn setup(mut commands: Commands, mut text_popup_events: EventWriter<TextPopupEvent>) {
commands.spawn(Camera2d::default());
text_popup_events.send(TextPopupEvent {
content: "Modal Example".to_string(),
modal: Some(Color::linear_rgba(0., 0., 1., 0.75).into()),
timeout: TextPopupTimeout::Seconds(10),
dismiss_button: Some(TextPopupButton {
text: "Close".to_string(),
text_color: TextColor::from(Color::BLACK),
background_color: Color::linear_rgb(1., 1., 1.).into(),
..Default::default()
}),
name: Some(Name::new("custom_popup_name")), // Name component will be added to entity.
..default()
});
}
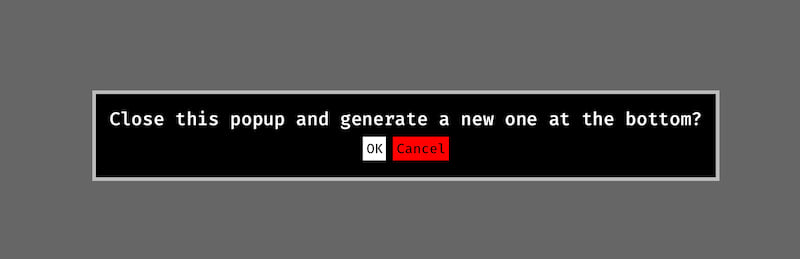
Buttons
cargo run --example buttons

Border
cargo run --example border

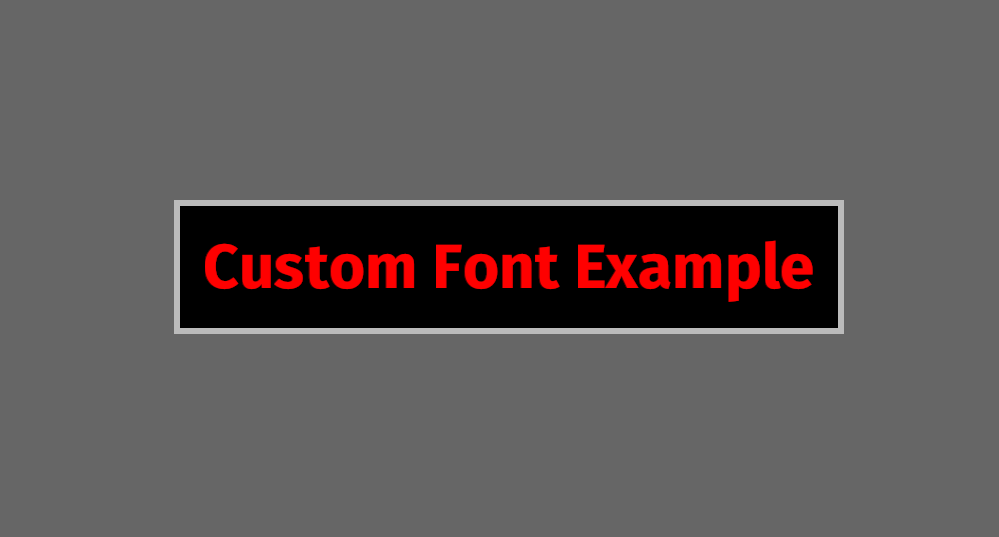
Custom Font
cargo run --example custom_font

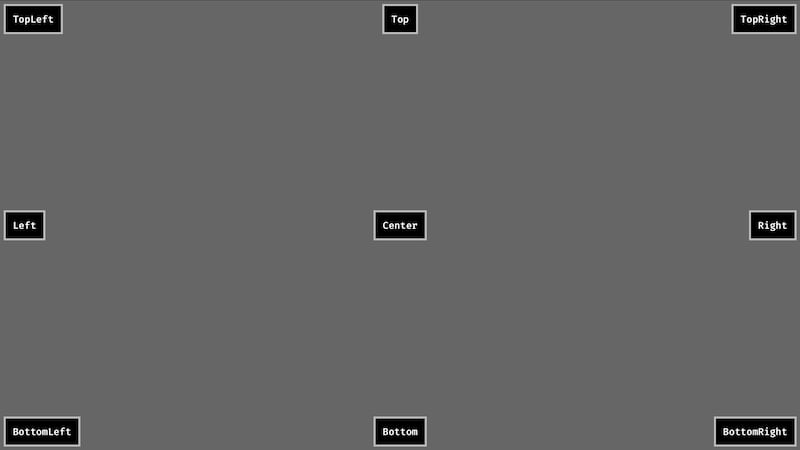
Locations
cargo run --example locations

And example showing custom pixel coordinates:
cargo run --example custom_locations
Modal
cargo run --example modal

Transparency
cargo run --example transparency

Bevy Compatibility
| bevy | bevy_text_popup |
|---|---|
| 0.16 | 0.6 |
| 0.15 | 0.5 |
| 0.14 | 0.4 |
| 0.13 | 0.3 |
| 0.12 | 0.2 |
| 0.11 | 0.1 |
Dependencies
~18–24MB
~413K SLoC