6 releases
| 0.2.0 | Jun 12, 2022 |
|---|---|
| 0.1.1 | Jun 7, 2022 |
| 0.0.3 | Jun 6, 2022 |
| 0.0.2 | May 28, 2022 |
#1257 in Command-line interface
1MB
534 lines


Wena was created by Nuno Maduro, and is a Rust Lang micro-framework that provides an elegant starting point for your console application.
This project is a work-in-progress. Code and documentation are currently under development and are subject to change.
Get Started
Requires Rust 1.61.0
First, install a recent release of Rust via the rustup:
rustup default stable
Next, create a new binary-based Cargo project:
cargo new my-cli-application --bin
Once the project is created, add wena as dependency in your Cargo.yml:
[dependencies]
wena = "0.2.0"
After, modify your src/main.rs file, and create your CLI application:
use wena::*;
fn main() {
Application::new("calculator")
.commands([Command::new("sum")
.description("Add two numbers")
.definition([
Argument::new("first").required(true),
Argument::new("second").required(true),
])
.handler(|app| {
let first = app.input.argument::<i32>("first").unwrap();
let second = app.input.argument::<i32>("second").unwrap();
app.output.writeln(
Alert::info(
format!("Total: {}", first + second)
)
);
Ok(0)
})])
.run();
}
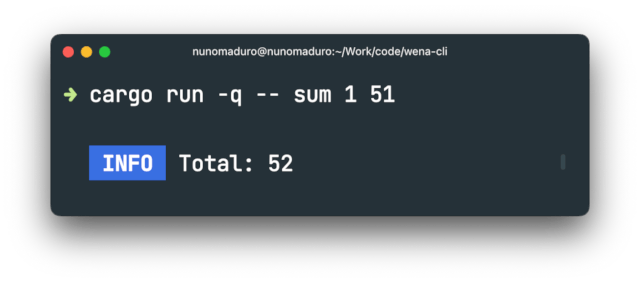
Finally, compile and run the with cargo run.
cargo run -q --

Application
As you may have noticed, Wena applications may be created using the struct Application that gets exported at the root level of the crate wena. And, the new static method allows you to create an instance of the struct Application:
use wena::Application;
let app = Application::new("your-application-name");
The struct Application represents a command-line application, and as such, it contains a name, description, version, list of commands, an input implementation, and an output implementation.
You may run the application at any time using the method run():
use wena::Application;
let app = Application::new("your-application-name")
.run();
Description
Having a description is not required. You can optionally define a description using the description() method:
use wena::Application
let app = Application::new("application-name")
.description("Application description");
Version
By default, the application version is 1.0.0. You can optionally define a version using the version() method:
use wena::Application
let app = Application::new("application-name")
.version("0.1.0");
Commands
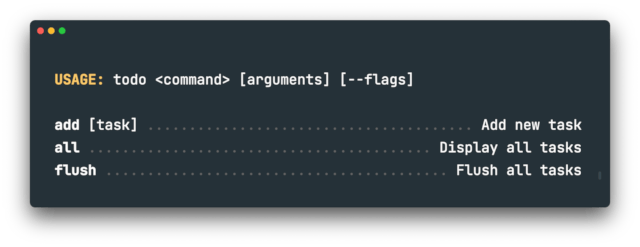
You may run your application without any arguments to view all available commands in the application. Commands are defined using the commands method:
use wena::{Application, Command, Output};
let app = Application::new("application-name")
.commands([
Command::new("command-name").handler(|app| {
// Command code...
Ok(0)
})
]);
Command handler
The command's handle() method receives a closure that contains the logic you want the command to execute.
use wena::Command
let command = Command::new("command-name")
.handler(|app| {
// Command code...
Ok(0)
});
The closure's first argument is an Application instance. As such, you have access to the application's Input and Output at any time in your command's code:
use wena::Command
let command = Command::new("command-name")
.handler(|app| {
let input = &app.input;
let output = &app.output;
Ok(0)
});
In addition, the given handler should return a result with an i32 exit status. Keep in mind, that the given exit status is used internally by the framework the exit the current process.
Command input
The command's input may be defined using the command's definition method:
use wena::{Argument, Command};
let command = Command::new("command-name")
.definition([
Argument::new("argument-name").required(true),
]);
When defined, input arguments may be accessed using the method argument in your command's code:
use wena::{Argument, Command, Input};
let command = Command::new("command-name")
.definition([
Argument::new("argument-name").required(true),
]).handler(|app| {
let value = app.input.argument::<String>("argument-name");
Ok(0)
});
The trait Input is required when using methods of the struct Input.
Command output
When necessary, you may write messages to the console using the command's output write or writeln methods:
use wena::{Command, Output};
let command = Command::new("command-name")
.handler(|app| {
// Outputs the given message...
app.output.write("My message");
// Outputs the a new line...
app.output.new_line();
// Outputs the given message and a new line...
app.output.writeln("My message");
Ok(0)
});
The trait Output is required when using methods of the struct Output.
Colors and combinatorial style

Wena lets you apply different styles to any String given to command's output methods. As such, when importing colored::*;, you may change the font color, background color, and combinatorial style such as bold, italics, dimmed, etc:
use colored::*;
app.output.writeln("My message".bold().italic().green());
Components
Wena gives you access the beautifully designed output components that give you everything you need to build CLI applications.
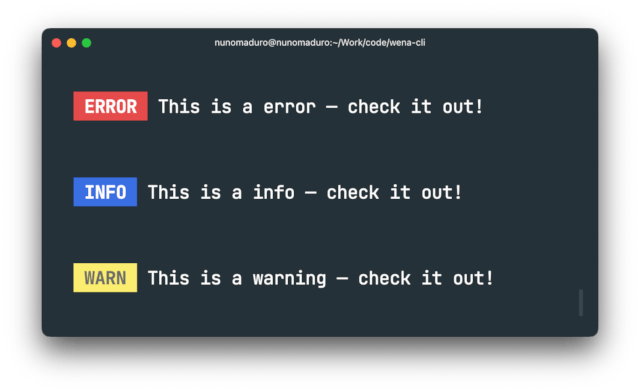
Alert

Alerts provide contextual feedback messages for typical user actions.
use wena::{Alert, Command, Output};
let command = Command::new("command-name")
.handler(|app| {
app.output.writeln(Alert::error("This is a error — check it out!"));
app.output.writeln(Alert::info("This is a info — check it out!"));
app.output.writeln(Alert::warning("This is a warning — check it out!"));
Ok(0)
);
Utilities
Wena offers you several utilities that you may use to customize the nitty-gritty of your CLI application.
Terminal
The Terminal struct gives you access to multiple aspects of the user's terminal:
use wena::Terminal;
let terminal = Terminal::default();
// Computes the user's terminal width...
let width = terminal.width();
License
Wena is an open-source software licensed under the MIT license.
Dependencies
~5–13MB
~152K SLoC