7 releases
| 0.0.7 | Jul 8, 2024 |
|---|---|
| 0.0.6 | Jun 29, 2024 |
#91 in #dioxus
437 downloads per month
78KB
1.5K
SLoC
A Solana Wallet adapter for WASM frameworks.
🔒 Wallets Support
| Wallet | Supported | Features |
|---|---|---|
| Phantom | ✅ | All |
| Solflare | ✅ | All |
| Backpack | ✅ | All |
🌐 Wasm Frameworks Support
| Framework | Supported |
|---|---|
| Yew | ✅ |
| Dioxus | ✅ |
| Leptos | ✅ |
⚙️ Features
| Method | Supported | Tested |
|---|---|---|
connect |
✅ | ✅ |
disconnect |
✅ | ✅ |
sign_in |
✅ | ✅ |
sign_message |
✅ | ✅ |
sign_transaction |
✅ | ✅ |
send_transaction |
✅ | ✅ |
🔥 Getting Started
Wasi Sol provides providers and hooks that you can use to bring all wallet adapter functionalities to your app. To begin, wrap your main App component with the corresponding providers:
// Yew Component
#[function_component]
pub fn App() -> Html {
let endpoint = "https://api.mainnet-beta.solana.com";
let wallets = vec![
Wallet::Phantom.into(),
Wallet::Solflare.into(),
Wallet::Backpack.into(),
];
html! {
<ConnectionProvider {endpoint}>
<WalletProvider {wallets}>
<LoginPage />
</WalletProvider>
</ConnectionProvider>
}
}
This will allow you to use the hooks to create the wallet adapter that exists in the wallets vector:
// Yew Component
#[function_component]
pub fn LoginPage() -> Html {
let phantom_context = use_wallet::<Wallet>(Wallet::Phantom);
let solflare_context = use_wallet::<Wallet>(Wallet::Solflare);
let backpack_context = use_wallet::<Wallet>(Wallet::Backpack);
// ...snip...
html! {
<>
</>
}
}
Now you can choose the wallets you want to add to allow users to connect to. Wasi Sol comes with built-in reusable components that encapsulate all connect and disconnect logic so that you can develop web apps quickly:
// Yew Component
#[function_component]
pub fn LoginPage() -> Html {
// ...snip...
html! {
<LoginForm
phantom={Some(phantom_wallet_adapter)}
solflare={Some(solflare_wallet_adapter)}
backpack={None}
{connected}
/>
}
}
This will select the Phantom and Solflare wallets and allow users to connect them to the app. The Backpack wallet is disabled in this case.
More detailed implementations can be found in the examples below.
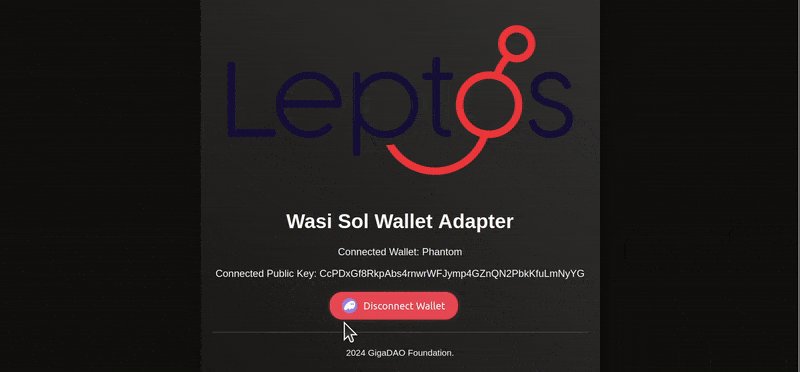
🚀 Examples
| Framework | Example |
|---|---|
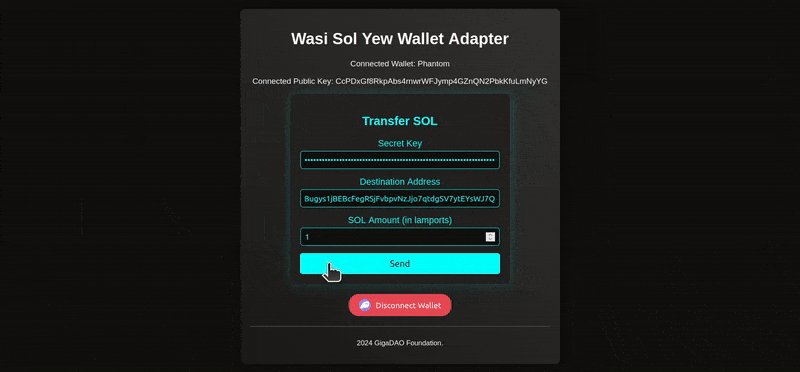
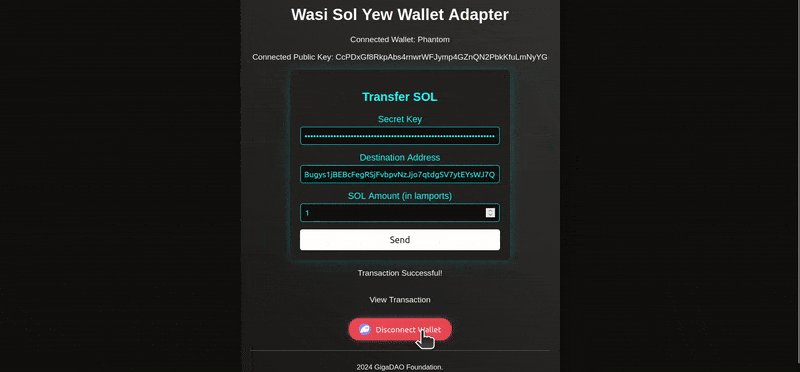
| Yew | |
| Dioxus | |
| Leptos |
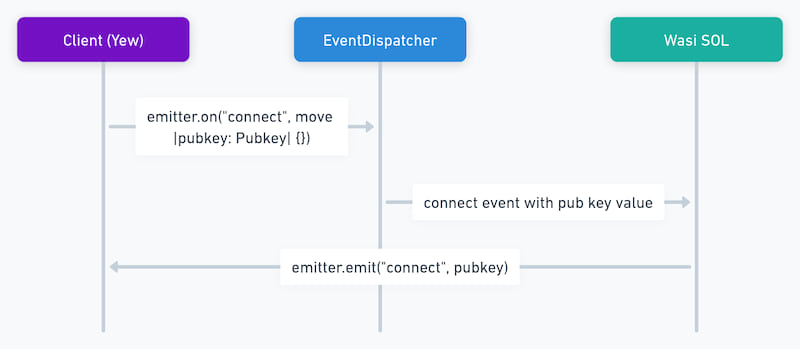
🎧 Event Listener
This crate implements a handy event listener pattern with a built-in emitter object that you can use to subscribe to particular events. This functionality allows you to set state in the UI, perform actions on wallet connect, and more.
// Yew Component
// ...snip...
#[function_component]
pub fn LoginPage() -> Html {
let wallet_context = use_wallet();
let connected = use_state(|| false);
let wallet_adapter = use_state(|| wallet_context);
let connect_wallet = {
// ...snip...
Callback::from(move |_| {
// ...snip...
spawn_local(async move {
let mut wallet_info = (*wallet_adapter).clone();
wallet_info.emitter.on("connect", move |public_key: Pubkey| {
log::info!("Event Listener: Got pubkey {}", public_key);
wallet_adapter.set(wallet_info);
connected.set(true);
});
match wallet_info.connect().await {
Ok(_) => {
}
Err(err) => {
log::error!("Failed to connect wallet: {}", err);
}
}
});
})
};
// ...snip...
html! {
<>
</>
}
}
👥 Contributing
Contributions and feedback are welcome! If you'd like to contribute, report an issue, or suggest an enhancement, please engage with the project on GitHub. Your contributions help improve this library for the community.
📝 License
This project is licensed under the MIT License.
Dependencies
~33–49MB
~858K SLoC