2 releases
| 0.1.3 | May 4, 2021 |
|---|---|
| 0.1.2 | Apr 18, 2021 |
| 0.1.1 |
|
| 0.1.0 |
|
#210 in Visualization
22 downloads per month
Used in ux-framework
235KB
4.5K
SLoC
UX Charts is a drawing library designed for clean charts. UX Charts supports various types of backend including Clutter/Cairo and HTML5 Canvas. UX Charts are designed with the concept - one code for all. UX Charts uses the UX Dataflow library as the data source and the UX Animate library as the canvas implementation.
UX Charts is part of the Angular Rust framework.
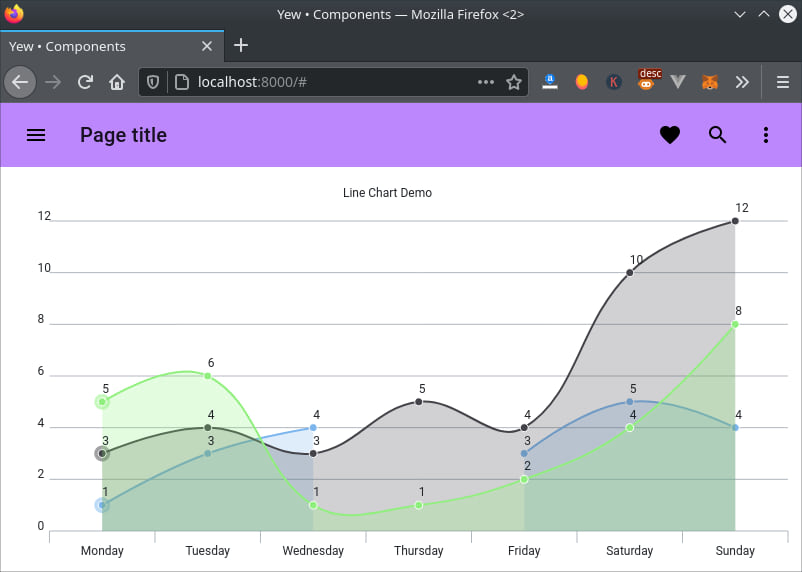
Angular Rust is a high productivity, platform-agnostic frontend framework for the Rust language. It now supports desktop and web development. Angular Rust currently uses Clutter for desktop development and WebAssembly for web development. We are planning to add support for mobile development.
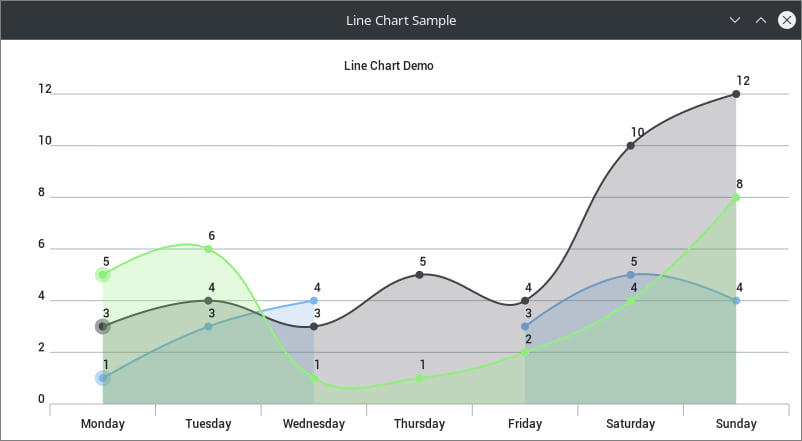
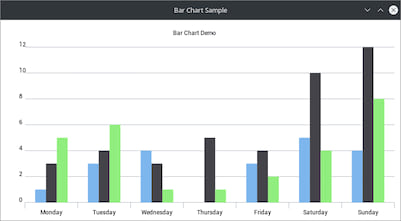
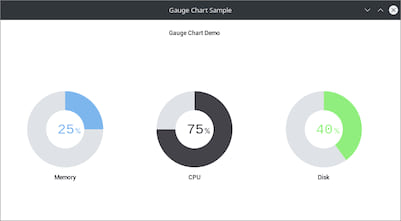
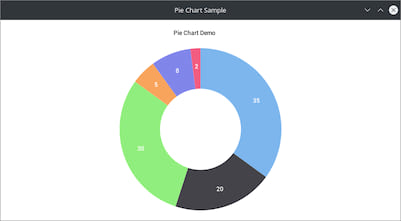
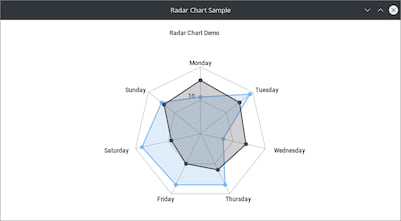
Gallery






Features
- Various charts: barchart, linechart, piechart, gaugechart, and radarchart.
- Gradient fills
- Animation support
- User interaction
The unimplemented features depend on
User-Experienceduring the development of the UX Animate crate. So far, we have implemented basic features to visualize your data streams.
Quick Start
Install UX Charts:
cargo add ux-charts
Learn More
Community
Contributing
We believe the wider community can create better code. The first tool for improving the community is to tell the developers about the project by giving it a star. More stars - more members.
Angular Rust is a community effort and we welcome all kinds of contributions, big or small, from developers of all backgrounds. We want the Angular Rust community to be a fun and friendly place, so please review our Code of Conduct to learn what behavior will not be tolerated.
New to Angular Rust?
Start learning about the framework by helping us improve our documentation. Pull requests which improve test coverage are also very welcome.
Looking for inspiration?
Check out the community curated list of awesome things related to Angular Rust / WebAssembly at awesome-angular-rust.
Confused about something?
Feel free to drop into our Gitter chatroom or open a new "Question" issue to get help from contributors. Often questions lead to improvements to the ergonomics of the framework, better documentation, and even new features!
Ready to dive into the code?
After reviewing the Contributing Code Guidelines, check out the "Good First Issues" (they are eager for attention!). Once you find one that interests you, feel free to assign yourself to an issue and don't hesitate to reach out for guidance, the issues vary in complexity.
Let's help each other!
Come help us on the issues that matter that the most and receive a small cash reward for your troubles. We use Issuehunt to fund issues from our Open Collective funds. If you really care about an issue, you can choose to add funds yourself!
Found a bug?
Please report all bugs! We are happy to help support developers fix the bugs they find if they are interested and have the time.
Todo
- Documentation
Dependencies
~16–31MB
~499K SLoC