2 unstable releases
| 0.1.0 | Jun 7, 2023 |
|---|---|
| 0.0.0 | Feb 10, 2020 |
#600 in Images
345KB
325 lines
u_u
Convert diagram pictures into SVGs

What is this?
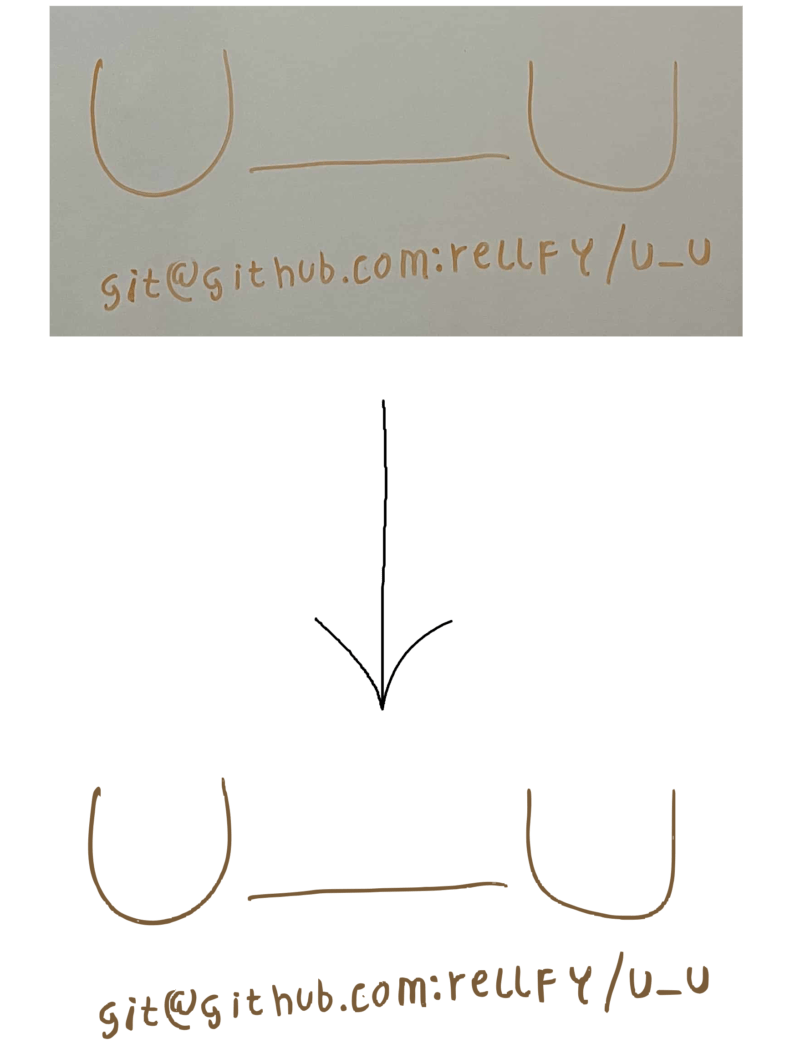
This is a tool that allows converting a JPEG photo, e.g. a diagram photo, into an SVG picture, as seen in the example abvove.
How do I use it?
As seen in examples/main.rs:
use u_u::jpeg_to_svg;
const JPEG_BYTES: &[u8] = include_bytes!("./u_u.jpg");
fn main() {
let svg_bytes = jpeg_to_svg(JPEG_BYTES).unwrap();
std::fs::write("./output_example.svg", svg_bytes).unwrap();
}
How does it work?
The algorithm interprets each RGB pixel as a 3D vector.
The first step is to calculate the background colour, which is calculated as the average colour of all the pixels in the image -- this means that the background of the photo (such as the white of a whiteboard, or black of a blackboard) must be more than 50% of the photo, or this fails (it could be an optional argument to pass the background colour if it is known to prevent failure on those cases).
Then, there are two passes on the image to filter out the background:
- The first pass tries to identify what is part of the foreground, and removes the background parts according to a threshold value. This results in a new image.
- The second pass tries to identify what is part of the background, and removes the foreground parts according to a threshold value. This results in a new image.
- The images from 1. and 2. are merged. All second pass pixels (background) are removed from the foreground. Non-second-pass pixels that are similar to the foreground colour, and different to the background colour, are added to the foreground if not already in the foreground -- this reduces errors from first pass. This cleans the foreground of any background that wasn't removed in the first pass.
- Pixels with a low neighbour count (i.e, surrounded by many transparent pixels) are removed. This further removes noise from the picture.
- The resulting RBG bytes are converted to SVG using vtracer.
Dependencies
~11MB
~162K SLoC