2 unstable releases
| 0.2.0 | Sep 18, 2021 |
|---|---|
| 0.1.0 | Dec 16, 2020 |
#1178 in GUI
8MB

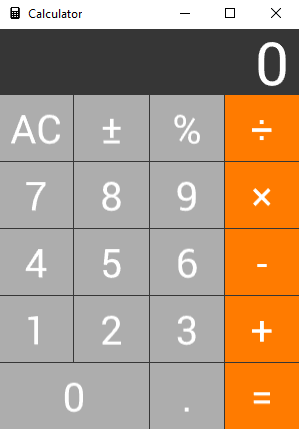
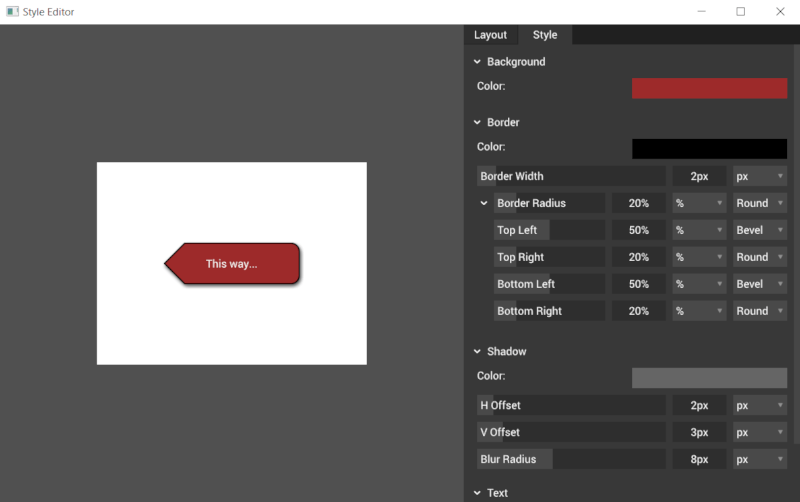
Tuix is a cross-platform GUI toolkit written in Rust.
The driving principle behind tuix is to be a self-contained, small-as-possible, but still fast, toolkit for creating graphical user interfaces in Rust.
Features
- Build Cross-Platform Applications
- Flexible Layout
- Fully Customisable Styling
- Animatable Style Properties
- A Reactive Data Model
- Numerous Built-In Widgets
- Custom Widgets
Including tuix
Add tuix to your project by adding tuix = {git = "https://github.com/geom3trik/tuix", branch = "main"} to your projects Cargo.toml under dependencies.
Getting Started
Running Examples
You can run any of the examples with:
cargo run --example example_name
To run any example with the baseview backend:
cargo run --example example_name --no-default-features --features "baseview"
Hello GUI
Since it's probably best to learn by example, here is the "hello world" of GUI applications in tuix:
use tuix::*;
fn main() {
let app = Application::new(WindowDescription::new().with_title("Hello GUI"), |state, window| {
Button::with_label("Button")
.build(state, window.entity(), |builder| {
builder
.set_width(Pixels(100.0))
.set_height(Pixels(30.0))
.set_background_color(Color::from("#ff5e1a"))
.set_child_space(Stretch(1.0))
});
});
app.run();
}
You can run this example with: cargo run --example hello_gui
Tuix Book (In Development)
Dependencies
~9–13MB
~250K SLoC