8 releases (4 stable)
| 2.0.0 | Jul 28, 2024 |
|---|---|
| 1.2.0 | Apr 6, 2024 |
| 1.0.0 | Mar 31, 2024 |
| 0.3.0 | Mar 26, 2024 |
| 0.0.1 | Mar 20, 2024 |
#147 in Text editors
22 downloads per month
Used in femark
17MB
532K
SLoC
tree-sitter-rstml
Rust + html grammar for the tree-sitter parser library.
Rust web frameworks, like Leptos, rely on JSX-style templates embedded inside Rust code using the rstml library. This project enables the parsing of those templates for various purposes, such as syntax highlighting in text editors.
Usage
Since rstml isn't a supposed to be a standalone language, there are two grammars defined for convenience:
rstml |
rust_with_rstml |
|
|---|---|---|
| Language | This grammar only parses the rstml template without requiring it to be wrapped in a view! macro invocation. |
This grammar parses an entire rust source file as normal but will parse any view! macro invocations as a rstml template. |
| Intended use | This is intended to be injected into the tree-sitter-rust grammar. This approach provides the most flexibility by allowing the user to configure what should be interpreted as an rstml macro. | In cases where tree-sitter injection is unsupported, this grammar is the best option. The macro invocation behaviour cannot be configured by the user. |
| Example valid code |
<div>Hello, world</div>
|
view! {
<div>Hello, world</div>
}
|
| Parser location | rstml/src |
rust_with_rstml/src |
| Rust binding usage |
Show codelet code = "<div>Hello, world</div>";
let mut parser = tree_sitter::Parser::new();
parser.set_language(tree_sitter_rstml::language_rstml()).expect("Error loading rstml grammar");
let tree = parser.parse(code, None).unwrap();
|
Show codelet code = r#"
view! {
<div>hello, world</div>
}
"#;
let mut parser = tree_sitter::Parser::new();
parser.set_language(tree_sitter_rstml::language_rust_with_rstml()).expect("Error loading rust_with_rstml grammar");
let tree = parser.parse(code, None).unwrap();
|
| JavaScript binding usage |
Show codeconst Parser = require('tree-sitter')
const code = '<div>Hello, world</div>'
const parser = new Parser()
parser.setLanguage(require('tree-sitter-rstml').rstml)
const tree = parser.parse(code)
|
Show codeconst Parser = require('tree-sitter')
const code = `
view! {
<div>Hello, world</div>
}
`
const parser = new Parser()
parser.setLanguage(require('tree-sitter-rstml').rust_with_rstml)
const tree = parser.parse(code)
|
Editor support
Neovim
Neovim's tree-sitter integration supports syntax highlighting, indentation, and code folding.
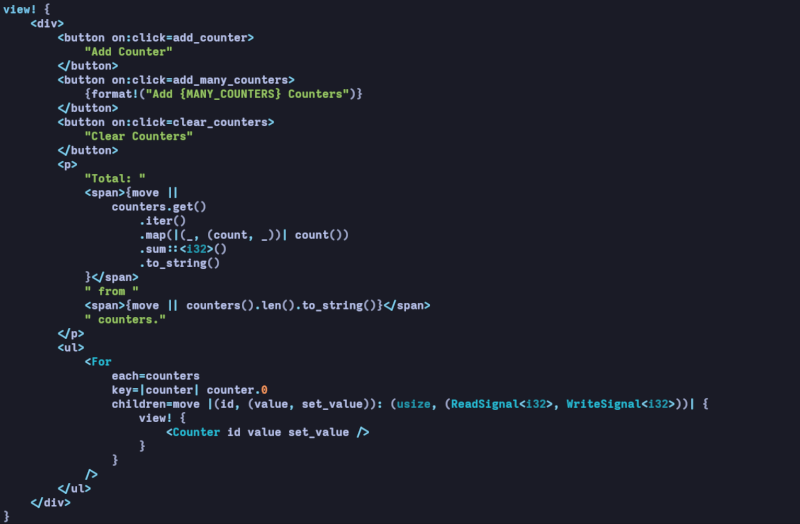
Without rstml highlighting |
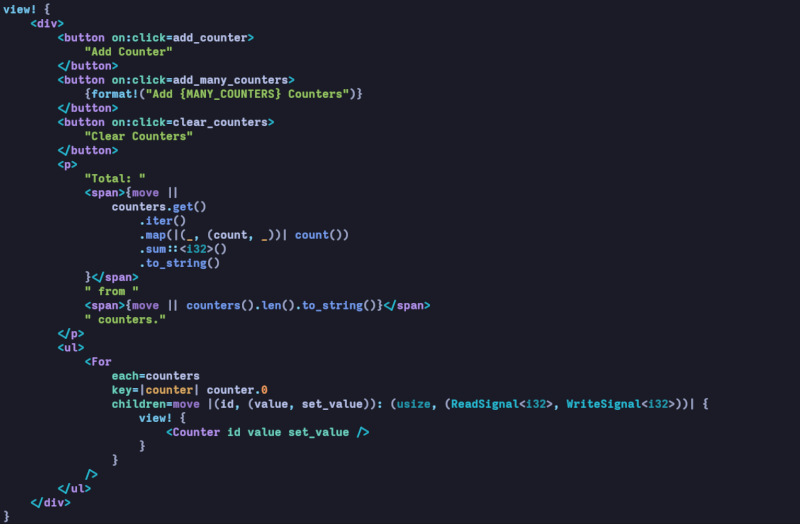
With rstml highlighting |
|---|---|
 |
 |
To use the Neovim support with nvim-treesitter, you should:
- Ensure
"nvim-treesitter/nvim-treesitter"is installed and configured correctly. - Install the
"rayliwell/tree-sitter-rstml"plugin in your preferred package manager. - Ensure
require("tree-sitter-rstml").setup()is ran after every timenvim-treesitteris loaded.
Here's an example config using lazy.nvim:
require("lazy").setup({
{
"nvim-treesitter/nvim-treesitter",
build = ":TSUpdate",
config = function ()
local configs = require("nvim-treesitter.configs")
configs.setup({
ensure_installed = { "c", "lua", "vim", "vimdoc", "query", "rust" },
sync_install = false,
highlight = { enable = true },
indent = { enable = true },
})
end
},
{
"rayliwell/tree-sitter-rstml",
dependencies = { "nvim-treesitter" },
build = ":TSUpdate",
config = function ()
require("tree-sitter-rstml").setup()
end
},
-- Experimental automatic tag closing and renaming (optional)
{
"rayliwell/nvim-ts-autotag",
config = function()
require("nvim-ts-autotag").setup()
end,
},
})
[!NOTE] Neovim support is intended to work on the latest Neovim release and version of
nvim-treesitter. If you are using a Neovim distribution, like LunarVim, support is not guarenteed.
NixVim (Advanced)
To use the NixVim integration with flakes, you should:
- Add
github:rayliwell/tree-sitter-rstmlas a flake input. - Import
inputs.tree-sitter-rstml.nixvimModuleinside of your NixVim configuration.
For example:
{
description = "NixVim configuration with tree-sitter-rstml.";
inputs = {
nixpkgs.url = "github:NixOS/nixpkgs/nixpkgs-unstable";
nixvim.url = "github:nix-community/nixvim";
tree-sitter-rstml.url = "github:rayliwell/tree-sitter-rstml/flake";
};
outputs =
{
system,
nixpkgs,
nixvim,
tree-sitter-rstml,
...
}:
let
forAllSystems =
function:
nixpkgs.lib.genAttrs [
"aarch64-darwin"
"aarch64-linux"
"x86_64-darwin"
"x86_64-linux"
] (system: function nixpkgs.legacyPackages.${system});
in
{
packages = forAllSystems (pkgs: {
default = nixvim.legacyPackages.${system}.makeNixvimWithModule {
inherit pkgs;
module = {
imports = [ tree-sitter-rstml.nixvimModule ];
};
};
});
};
}
Emacs
Emacs' (29.1+) tree-sitter integration supports syntax highlighting and indentation.
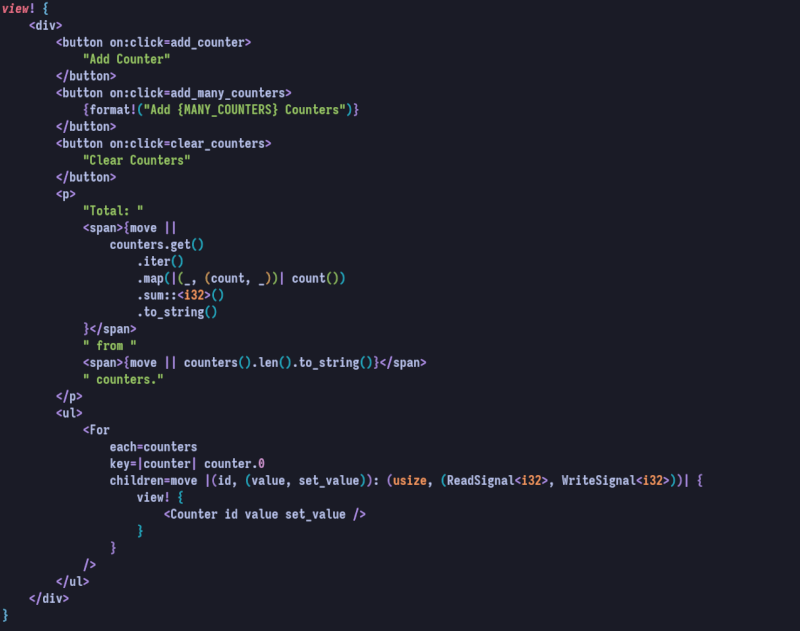
Before (rust-ts-mode) |
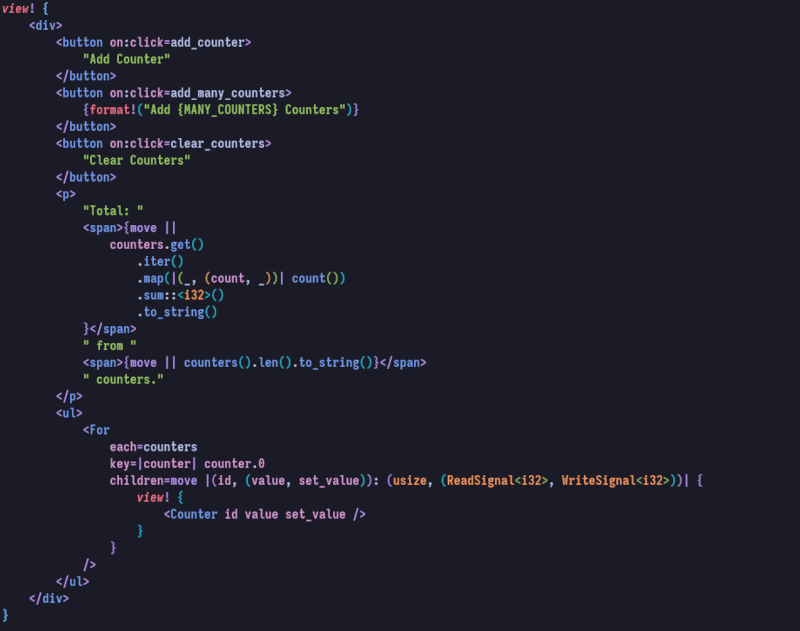
After (rstml-ts-mode) |
|---|---|
 |
 |
Emacs support is provided by the rstml-ts-mode package.
You can read more on the project's GitHub.
Acknowledgements
This project extends and heavily relies upon the tree-sitter-rust grammar. It would not be possible without its contributors, as well as those who have contributed to the wider tree-sitter ecosystem.
Additionally, this project is based on the work of the rstml library. Originating as a fork of syn-rsx, whose creator, unfortunately, has passed away.
License
Licensed under the MIT License.
Copyright © 2024 Ryan Halliwell
Dependencies
~2.8–4MB
~75K SLoC