4 releases (1 stable)
| 1.0.0 | Aug 25, 2024 |
|---|---|
| 0.1.2 | Aug 24, 2024 |
| 0.1.1 | Aug 24, 2024 |
| 0.1.0 | Aug 19, 2024 |
#466 in HTTP server
165 downloads per month
100KB
659 lines
TestRoute
A project to create test http routes for your closest frontend or backend.
Did you ever want a mock http server to test your front end or whatever? TestRoute will help you next time!
How it works
You run the command:
testroute
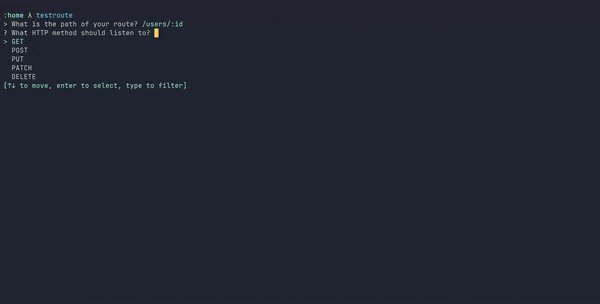
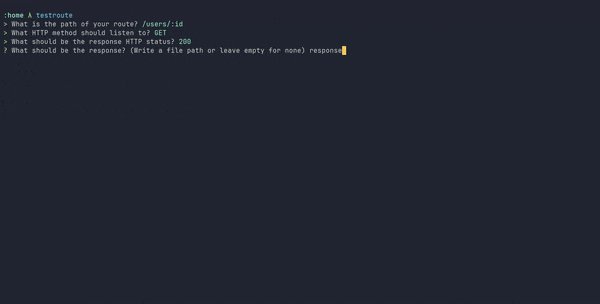
You answer some questions:
> What is the path of your route? /api/user/4
> What HTTP method should listen to? GET
> What should be the response HTTP status? 200
> What should be the response? (Write a file path or leave empty for none) ./response.json
> There's any delay that you want on the route? (in seconds) 5
The server is up and ready to handle your requests!
Server is running on http://localhost:9999
Available routes:
GET /api/users/4 - Status: 200
Features
- Interactive-first, so you don't need to figure out arguments or flags right ahead
- Batteries-included: set the http method, status code, response body, delay and wildcard route (e.g.
/user/:id) - Highly configurable: you can create a set of mock routes one time and use it everywhere
- Intuitive and friendly with prompt autocompletion
Usage
First, you need to install TestRoute:
cargo install testroute
Installing it via Cargo is the only way now, but the prebuilt binaries are coming soon.
Getting started
TestRoute aims to make your life easier by being friendly and on point.
To start using it you just need to run the following command:
testroute

HTTP file
You can define a set of mock routes in a file and TestRoute will serve it to you.
Create a .http file and copy the text below into it.
GET /foo 200
Delay=1
{
"foo": true
}
POST /bar 400
{
"bar": true,
"message": "Back end with JS not allowed :p"
}
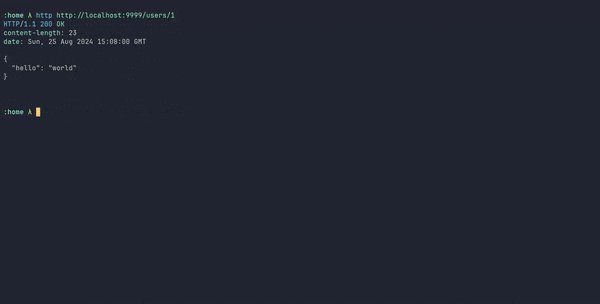
GET /api/users/:id 200
{
"hello": "world!"
}
Run this command:
testroute --import path/to/routes.http
Scripting
Want to create an automation with TestRoute? You can!
testroute -h
Flags
-p --pathto specify the route-m --methodto set the http method-s --statusto define the response status code-r --responseto specify the response body-d --delayto simulate a latency (seconds)-i --importto import the configuration file-h --helpto print the help menu-V --versionto print the version
Examples
Setting all the flags:
testroute -p /api/users -m GET -s 200 -d 0 -r ""
# testroute --path /api/users --method GET --status 200 --delay 0 --response ""
Predefining route and method, finishing interactively:
testroute -p /api/users/:id -m GET
# GET http://localhost:9999/api/users/1234 should work
# and http://localhost:9999/api/users/whatever as well
Executing a set of routes in a file:
testroute --import mock-routes.http
Contributing
Feel free to contribute, opening an issue to report a bug or suggesting a CLI change, an improvement or a new feature.
How to contribute
- Fork this repository
- Clone your fork on your machine
- Make your changes, commit and push them
- Open a pull request (write a descriptive message about what you changed)
Dependencies
~10–23MB
~259K SLoC