13 releases (4 breaking)
Uses new Rust 2024
| 0.5.0 | Mar 8, 2025 |
|---|---|
| 0.4.5 | Feb 19, 2025 |
| 0.3.0 | Feb 18, 2025 |
| 0.2.0 | Feb 17, 2025 |
| 0.1.3 | Feb 17, 2025 |
#415 in Game dev
126 downloads per month
160KB
3K
SLoC
teng 📟
A minimal, cross-platform graphical game engine for the terminal in Rust
Features
- Fast rendering by only printing changed pixels to the terminal
- Components-based architecture around a simple game loop
- Immediate mode rendering
- Built-in FPS limiter
- Batteries included: Components for common tasks (e.g. input handling, FPS display, mouse interpolation, half block rendering)
Showcase
See below for a clip of an unreleased game built in teng:
https://github.com/user-attachments/assets/c124958a-6093-41e9-90fe-56a2eb5d4618
Getting Started
teng uses components as the building blocks. Every frame, each component (optionally):
- Handles received events (mouse, keyboard, resizes, etc.)
- Updates the game state
- Renders its core concept (if any) to the screen
Here's a simple example that renders static content to the screen:
use std::io;
use teng::components::Component;
use teng::rendering::pixel::Pixel;
use teng::rendering::render::Render;
use teng::rendering::renderer::Renderer;
use teng::{install_panic_handler, terminal_cleanup, terminal_setup, Game, SharedState};
struct MyComponent;
impl Component for MyComponent {
fn render(&self, renderer: &mut dyn Renderer, shared_state: &SharedState, depth_base: i32) {
let width = shared_state.display_info.width();
let height = shared_state.display_info.height();
let x = width / 2;
let y = height / 2;
let pixel = Pixel::new('█').with_color([0, 255, 0]);
renderer.render_pixel(x, y, pixel, depth_base);
"Hello World"
.with_bg_color([255, 0, 0])
.render(renderer, x, y + 1, depth_base);
}
}
fn main() -> io::Result<()> {
terminal_setup()?;
install_panic_handler();
let mut game = Game::new_with_custom_buf_writer();
// If you don't install the recommended components, you will need to have your own
// component that exits the process, since Ctrl-C does not work in raw mode.
game.install_recommended_components();
game.add_component(Box::new(MyComponent));
game.run()?;
terminal_cleanup()?;
Ok(())
}
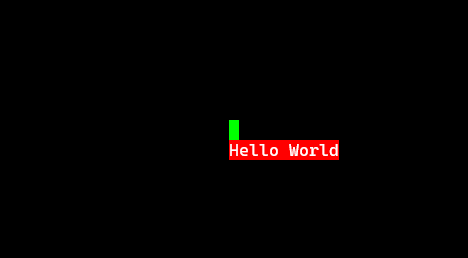
This results in the following:
FAQ
Why should I use teng over other TUI libraries?
teng particularly shines when you are not aware of libraries like ratatui, yeehaw, cursive, and more.
Also, if you're looking to just get started with game development in the terminal, teng may be a good choice due to its simplicity and focus on traditional, frame-based game loops and pixel-based rendering. All you need is a single component and you can individually target every pixel on the screen.
Realistically, teng should be seen as an educational hobby project :)
Is teng an ECS?
Not really. teng's "Components" are quite similar to "Systems" in an ECS, but there is no built-in notion of entities or components in the ECS sense.
However, you can build an ECS inside teng quite easily, see examples/ecs for an example.
Missing features
- Currently, each pixel must be a single unicode scalar value, and its width is assumed to be 1. This means that wide graphemes, and graphemes consisting of multiple unicode scalar values, will most likely not be rendered correctly.
- teng makes a few assumptions about the capabilities of the terminal, without providing any fallbacks. For example, colors are RGB.
Dependencies
~4–13MB
~184K SLoC