43 releases
Uses old Rust 2015
| 0.5.58 | Feb 21, 2022 |
|---|---|
| 0.5.57 | Jul 3, 2021 |
| 0.5.56 | Apr 28, 2021 |
| 0.5.55 | Mar 29, 2021 |
| 0.4.16 | Mar 13, 2017 |
#246 in GUI
370 downloads per month
Used in 3 crates
375KB
7K
SLoC
Rust bindings for Sciter
Check this page for other language bindings (Delphi / D / Go / .NET / Python / Rust).
Introduction
Sciter is an embeddable multiplatform HTML/CSS/script engine with GPU accelerated rendering designed to render modern desktop application UI. It's a compact, single dll/dylib/so file (4-8 mb) engine without any additional dependencies.
Screenshots
Check the screenshot gallery of desktop UI examples and DirectX UI integration via Rust GFX.
Description
Physically Sciter is a mono library which contains:
- HTML and CSS rendering engine based on the H-SMILE core used in HTMLayout,
- JavaScript in Sciter.JS,
- JavaScript alike Scripting engine – core of TIScript which by itself is based on c-smile engine,
- Persistent Database (a.k.a. JSON DB) based on excellent DB products of Konstantin Knizhnik.
- Graphics module that uses native graphics primitives provided by supported platforms: Direct2D on Windows 7 and above, GDI+ on Windows XP, CoreGraphics on MacOS, Cairo on Linux/GTK. Yet there is an option to use built-in Skia/OpenGL backend on each platform.
- Network communication module, it relies on platform HTTP client primitives and/or Libcurl.
Internally it contains the following modules:
- CSS – CSS parser and the collection of parsed CSS rules, etc.
- HTML DOM – HTML parser and DOM tree implementation.
- layout managers – collection of various layout managers – text layout, default block layout, flex layouts. Support of positioned floating elements is also here. This module does the layout calculations heavy lifting. This module is also responsible for the rendering of layouts.
- input behaviors – a collection of built-in behaviors – code behind "active" DOM elements:
<input>,<select>,<textarea>, etc. - script module – source-to-bytecode compiler and virtual machine (VM) with compacting garbage collector (GC). This module also contains runtime implementation of standard classes and objects: Array, Object, Function and others.
- script DOM – runtime classes that expose DOM and DOM view (a.k.a. window) to the script.
- graphics abstraction layer – abstract graphics implementation that isolates the modules mentioned above from the particular platform details:
- Direct2D/DirectWrite graphics backend (Windows);
- GDI+ graphics backend (Windows);
- CoreGraphics backend (Mac OS X);
- Cairo backend (GTK on all Linux platforms);
- Skia/OpenGL backend (all platforms)
- core primitives – set of common primitives: string, arrays, hash maps and so on.
Sciter supports all standard elements defined in HTML5 specification with some additions. CSS is extended to better support the Desktop UI development, e.g. flow and flex units, vertical and horizontal alignment, OS theming.
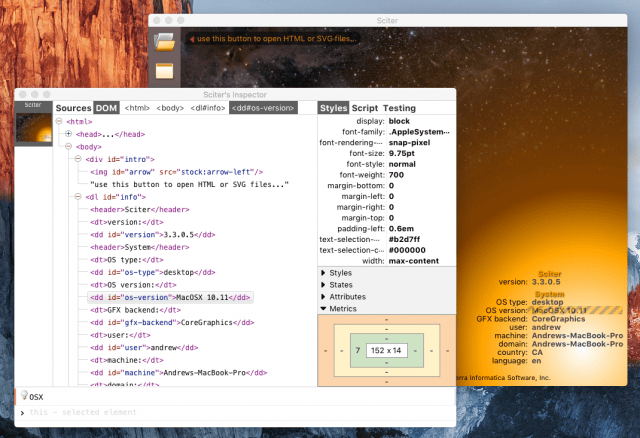
Sciter SDK comes with a demo "browser" with a builtin DOM inspector, script debugger and documentation viewer:

Check https://sciter.com website and its documentation resources for engine principles, architecture and more.
Getting started:
- Download the Sciter.TIS or Sciter.JS SDK and extract it somewhere.
- Add the corresponding target platform binaries to PATH (
bin.win,bin.osxorbin.lnx). - If you do not already have it installed, you need GTK 3 development tools installed to continue: sudo apt-get install libgtk-3-dev
- Build the crate and run a minimal sciter sample:
cargo run --example minimal. - For your apps add the following dependency to the Cargo.toml:
sciter-rs = "*".
Brief look:
Here is a minimal sciter app:
extern crate sciter;
fn main() {
let mut frame = sciter::Window::new();
frame.load_file("minimal.htm");
frame.run_app();
}
It looks similar to this:

Interoperability
In respect of tiscript or JavaScript functions calling:
use sciter::{Element, Value};
let root = Element::from_window(hwnd);
let result: Value = root.call_function("namespace.name", &make_args!(1,"2",3));
Calling Rust from script can be implemented as following:
struct Handler;
impl Handler {
fn calc_sum(&self, a: i32, b: i32) -> i32 {
a + b
}
}
impl sciter::EventHandler for Handler {
dispatch_script_call! {
fn calc_sum(i32, i32);
}
}
And we can access this function from TIScript:
// `view` represents the window where this script is running.
// `stdout` stream is a standard output stream (shell or debugger console, for example)
stdout.printf("2 + 3 = %d\n", view.calc_sum(2, 3));
or from JavaScript:
// `Window.this` represents the window where this script is running.
console.log("2 + 3", Window.this.xcall("calc_sum", 2, 3));
Check rust-sciter/examples folder for more complex usage.
Library documentation.
What is supported right now:
- sciter::window which brings together window creation, host and event handlers.
- sciter::host with basic event handling, needs to be redesigned.
- sciter::event_handler with event handling and auto dispatching script calls to native code.
- sciter::dom for HTML DOM access and manipulation methods.
- sciter::value Rust wrapper.
- sciter::behavior_factory - global factory for native behaviors.
- sciter::graphics - platform independent graphics native interface (can be used in native behaviors).
- sciter::request - resource request object, used for custom resource downloading and handling.
- sciter::video - custom video rendering.
- sciter::archive - Sciter's compressed archive produced by
sdk/bin/packfoldertool. - sciter::msg - backend-independent input event processing.
- sciter::om - Sciter Object Model, extending Sciter by native code.
- NSE - native Sciter extensions.
Platforms:
- Windows
- OSX
- Linux
- Raspberry Pi
License
Bindings library licensed under MIT license. Sciter Engine has the own license terms and end used license agreement for SDK usage.
