7 releases
| 0.1.8 | Sep 1, 2021 |
|---|---|
| 0.1.6 | Aug 24, 2021 |
| 0.1.1 | Jul 23, 2021 |
#1613 in Game dev
24KB
413 lines
Godot Egui
An egui backend for godot-rust.

Rationale
Godot has a perfectly valid GUI system, so why egui? Here are my personal reasons:
- Simplicity: No need to connect signals or manage complex scene graphs with dozens of tiny inter-related scripts. GUI logic is centralized. Everything is always up-to-date.
- Better defaults: It currently takes a lot of effort to create a visually consistent UI theme for Godot (margins, font sizes, colors...). In contrast,
egui's widgets only rely on a small set of themable properties. - Customizability: Creating new widgets with
eguiis far more simple. - Data driven: The immediate-mode paradigm fits a data-driven style of development: Your data is the source of truth, and the GUI is derived from it by navigating and updating the data itself.
- IDE Support: Rust has excellent IDE support. Static typing helps you ensure your data model and their associated GUIs always stay in sync.
Usage
These are minimal usage instructions. See the example project in ./example_project/ for a more advanced project.
First, import the godot_egui crate as a library in your project.
Cargo.toml
[dependencies]
# ...
egui = "0.13"
godot_egui = "0.1.1"
Next, register the custom Godot classes declared in godot_egui:
Somewhere in your lib.rs
fn init(handle: InitHandle) {
godot_egui::register_classes(handle);
}
godot_init!(init);
You will also need to create a .gdns script and attach it to a Control-derived node.
GodotEgui.gdns
[gd_resource type="NativeScript" load_steps=2 format=2]
[ext_resource path="res://godot_egui.gdnlib" type="GDNativeLibrary" id=1]
[resource]
resource_name = "GodotEgui"
class_name = "GodotEgui"
library = ExtResource( 1 )
Finally, get a reference to that node as a RefInstance<GodotEgui, Shared> in your code and do this to draw the GUI using:
let gui : RefInstance<GodotEgui, Shared> = ...;
gui.map_mut(|gui, instance| {
gui.update(instance, None, |ui| {
ui.label("Hello world!");
});
})
The draw code needs to be run constantly, so you should call it from a _process callback or similar.
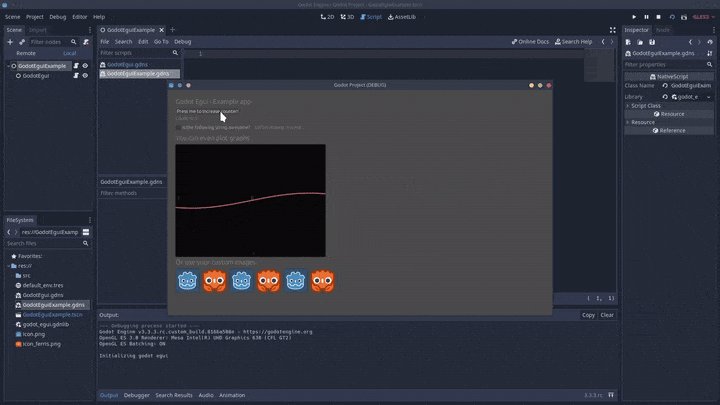
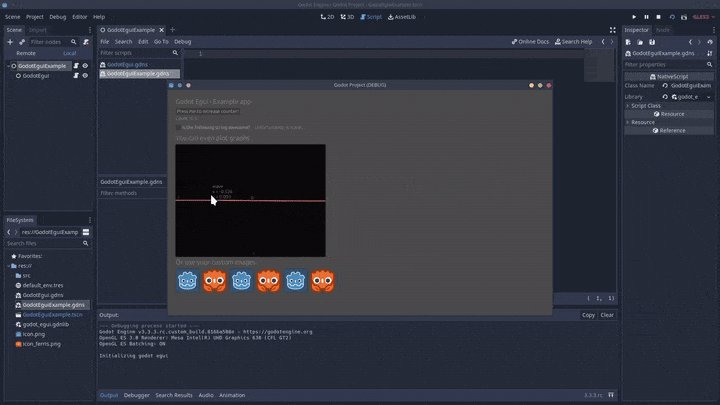
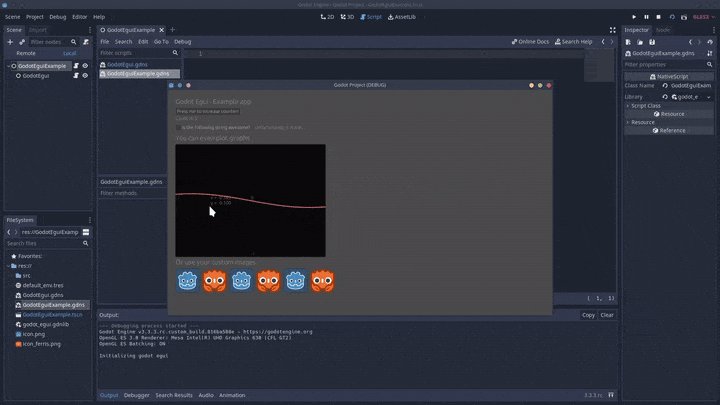
Running the example
Should be as simple as:
- Run
cargo build - Open `./example_project/ with the Godot Editor
- Hit play
Custom Fonts
Egui supports setting custom fonts out of the box:
- https://docs.rs/egui/0.13.1/egui/struct.FontDefinitions.html
- https://docs.rs/egui/0.13.1/egui/struct.Context.html#method.set_fonts
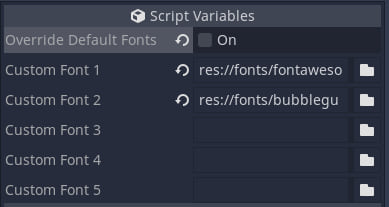
Additionally, godot-egui supports registering custom fonts by directly from the Godot editor by exposing several script properties.

The fonts will be loaded into the egui::FontFamily::Proportional family in order. If you don't want egui's default fonts, the override_default_fonts boolean can be set so that only Custom fonts get loaded.
Maturity
The project is in a very early release stage. Breaking changes may occur, but only when absolutely necessary.
Use cases
This integration is being used in my own project, The Process.
If you use this library and enjoy it, please feel free to submit a PR and I will add it to the list!
Roadmap / TODO list
- Initial integration and testing
- Release on crates.io
- Enable usage as an editor plugin
- Theme editor #5
- Expose a GDScript API so this is useful even without
godot-rust
Dependencies
~7–10MB
~188K SLoC