12 releases
| new 0.3.3 | May 26, 2025 |
|---|---|
| 0.3.2 | May 26, 2025 |
| 0.3.0-rc.4 | Apr 6, 2025 |
| 0.3.0-rc.3 | Mar 6, 2025 |
| 0.1.0 | Aug 16, 2023 |
#1279 in GUI
449 downloads per month
Used in 12 crates
(9 directly)
220KB
4K
SLoC
Freya 🦀
Website | Documentation | Discord | Main branch Docs
Freya is a cross-platform GUI library for Rust powered by 🧬 Dioxus and 🎨 Skia.
- Introduction
- Development Setup
- Documentation
- Differences with Dioxus
- Contributing
- Support Development
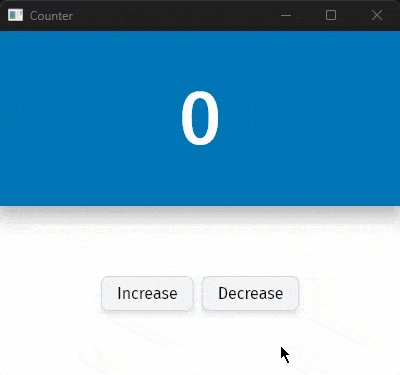
Counter example
|
|
Website example
This is Freya's website landing page made with Freya itself:

Animation example
An animated drag and drop.
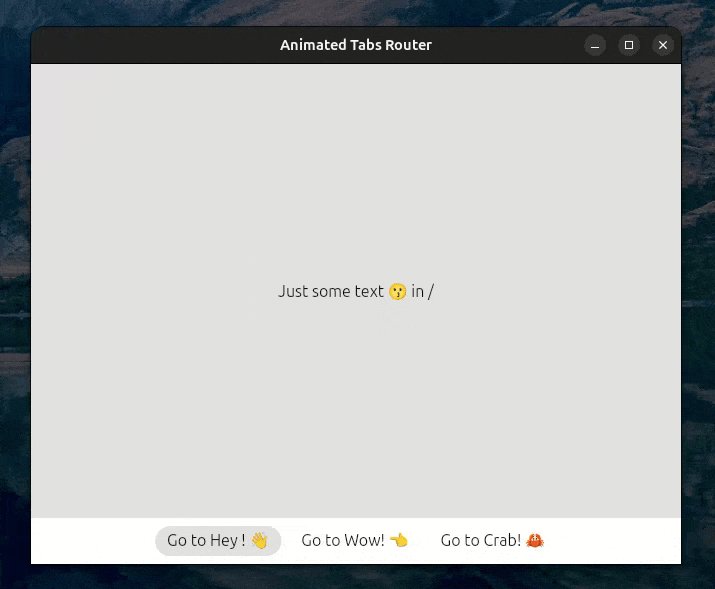
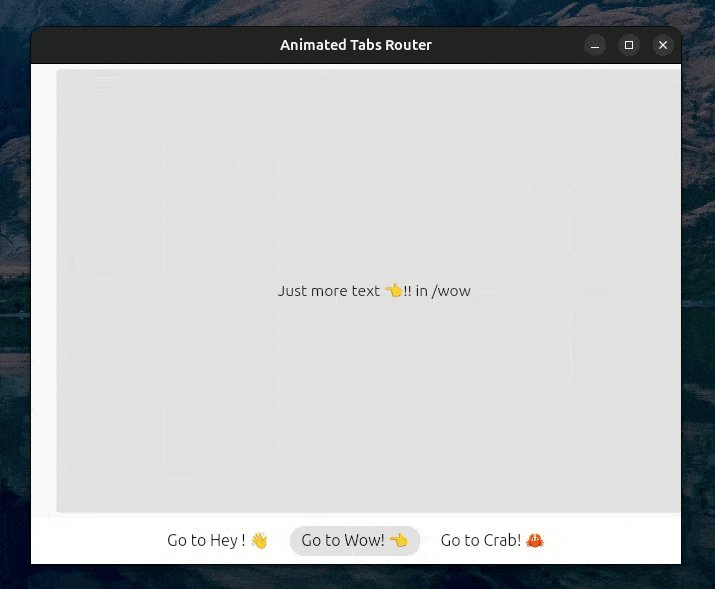
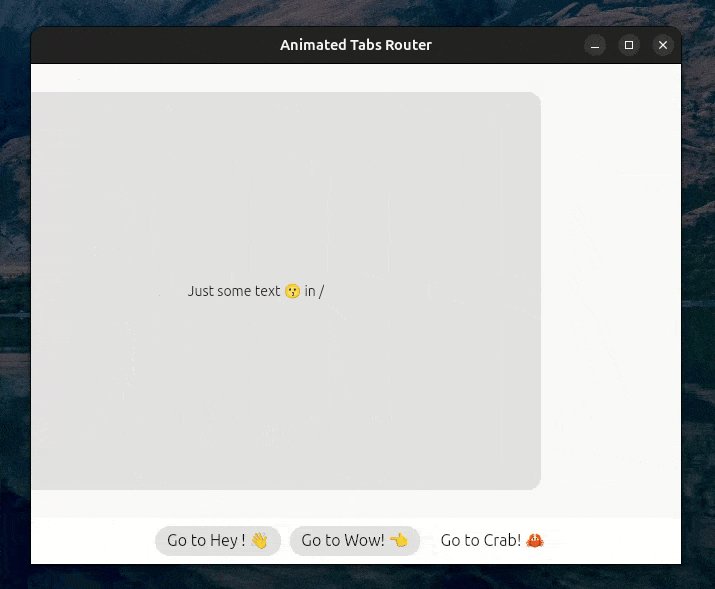
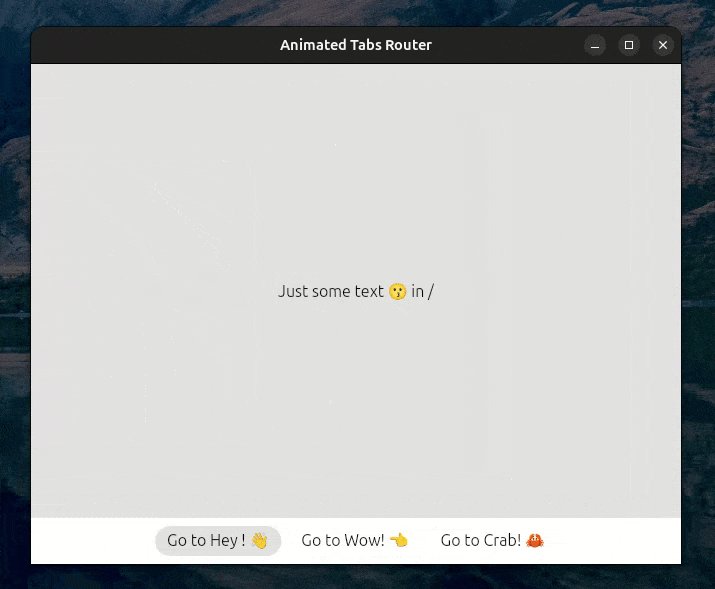
Animated router example
Animated transition between router pages.
More Examples
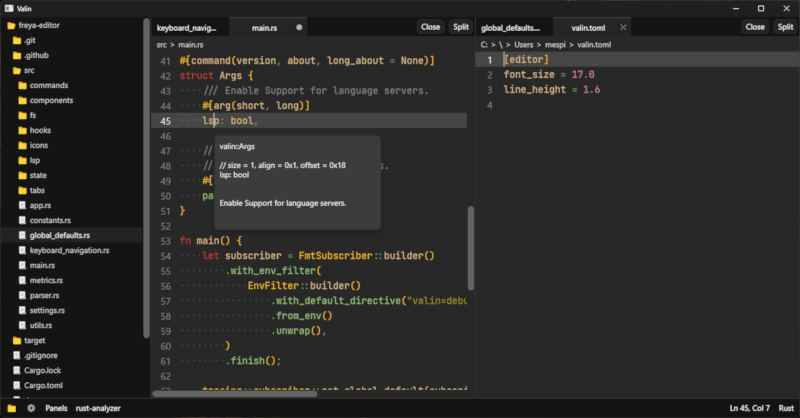
Valin Code Editor
Valin ⚒️ is a Work-In-Progress cross-platform code editor, made with Freya 🦀 and Rust, by me.

Switch Theme example

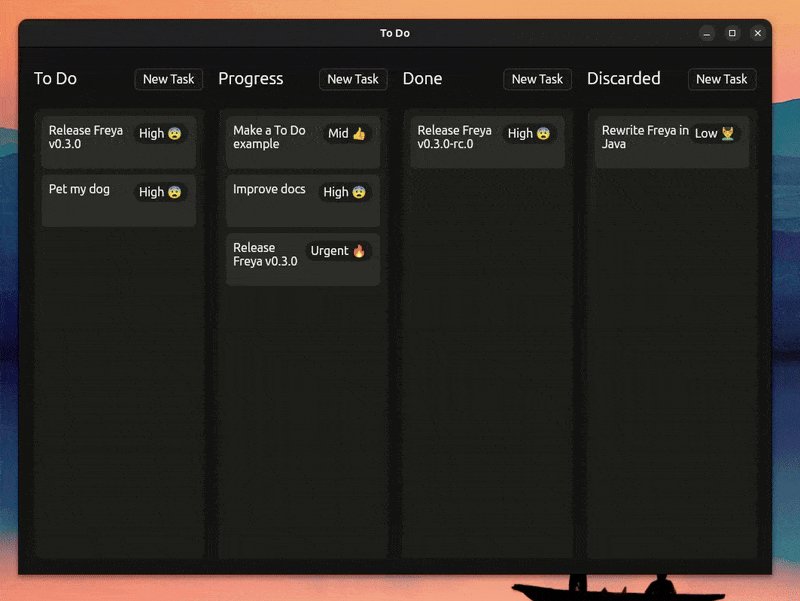
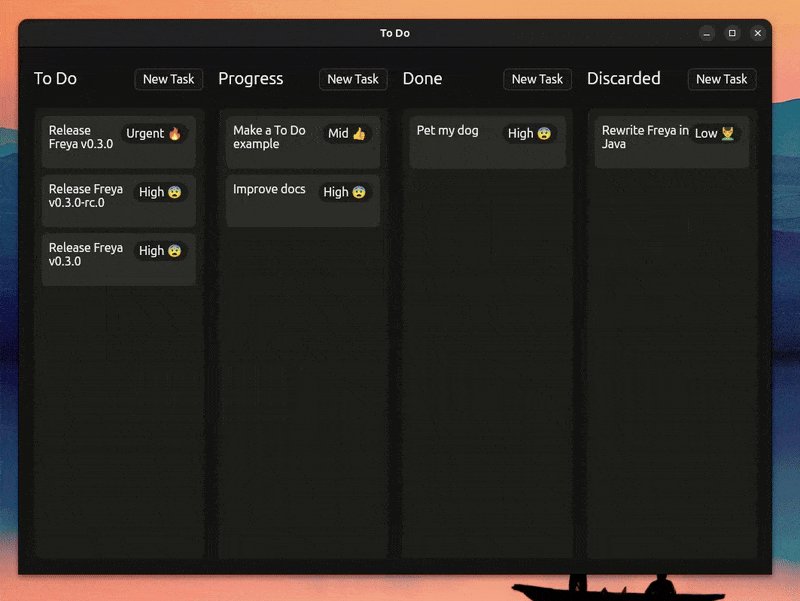
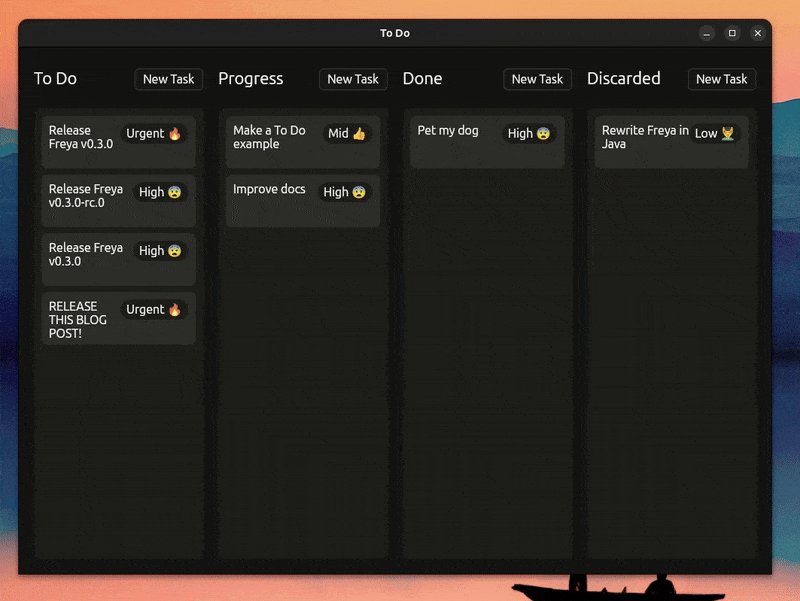
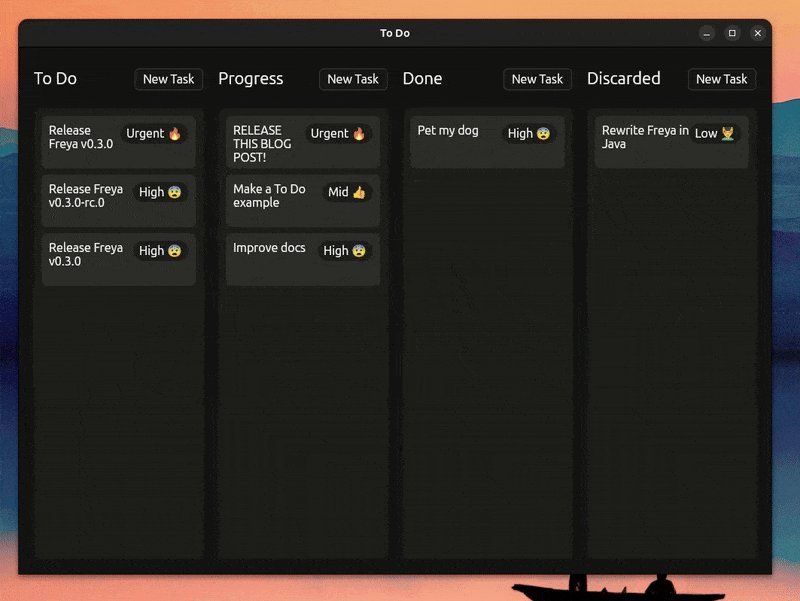
Todo example
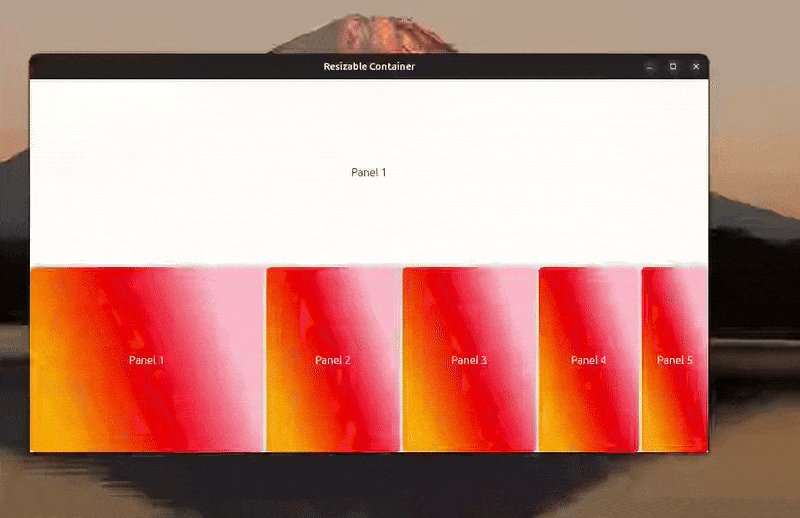
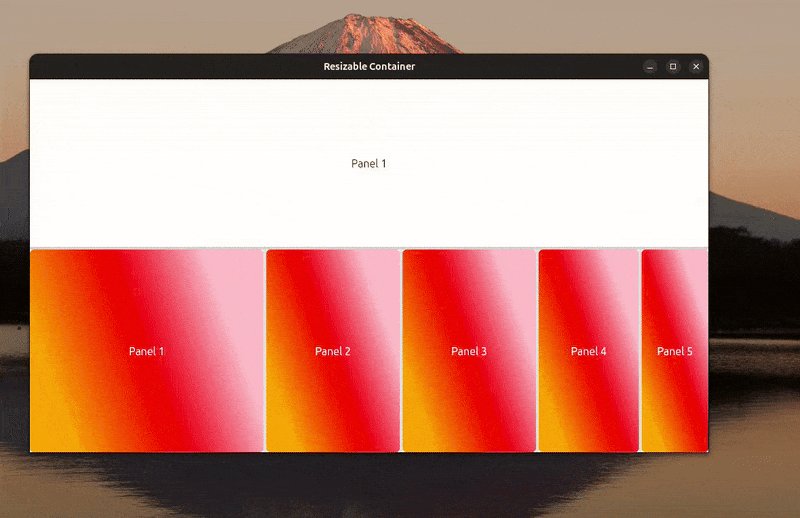
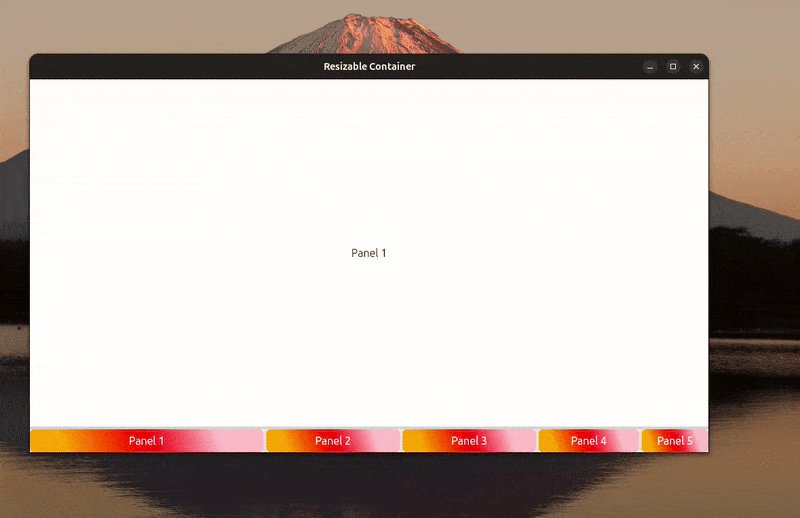
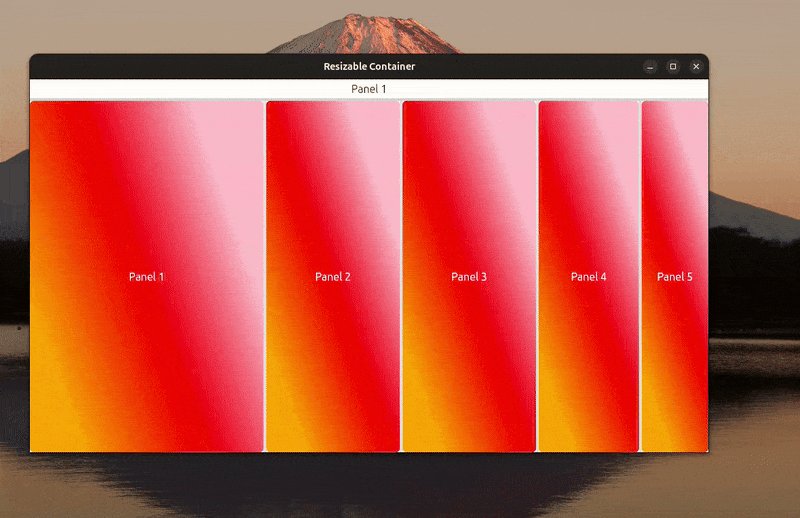
Resizable containers example
Want to try it? 🤔
Make sure to have Development Setup ready.
⚠️ If you happen to be on Windows using
windows-gnuand get compile errors, maybe go check this issue.
Clone this repo and run:
cargo run --example counter
You can also try freya-template
Usage 📜
Add Freya and Dioxus as dependencies:
freya = "0.3"
dioxus = { version = "0.6", features = ["macro", "hooks"], default-features = false }
Contributing 🧙♂️
If you are interested in contributing please make sure to have read the Contributing guide first!
Features ✨
- ⛏️ Built-in components (button, scroll views, switch and more)
- 🚇 Built-in hooks (animations, text editing and more)
- 🔍 Built-in developer tools (tree inspection, fps overlay)
- 🧰 Built-in headless runner to test UI
- 🎨 Theming support
- 🛩️ Cross-platform (Windows, Linux, MacOS)
- 🖼️ SKSL Shaders support
- 📒 Multi-line text editing
- 🦾 Accessibility support
- 🧩 Compatible with dioxus-sdk and other Dioxus renderer-agnostic libraries
Goals 😁
- Performant and low memory usage
- Good developer experience
- Cross-platform support
- Decent Accessibility support
- Useful testing APIs
- Useful and extensible built-in components and hooks
Differences with Dioxus
Freya uses some of the core crates from Dioxus. This means that you will effectively be creating Dioxus components using RSX and hooks.
However, thanks to Dioxus being a renderer-agnostic library, you will NOT be using JavaScript, HTML, CSS, or any other abstraction that ends up using one of those or other web technologies.
Freya does everything on its own when it comes to:
- Elements
- Styling
- Layout
- Events
- Rendering
- Testing
- Built-in components and hooks
- Editing
- Animating
...and more. Dioxus is only used for managing app components (hooks, lifecycle, state, RSX), while everything else is managed by Freya.
Freya is not meant to be a drop-in alternative to Dioxus renderers but a GUI library on its own.
Below is a comparison of the main differences between Freya and the official Dioxus renderers for Desktop (WebView and Blitz):
| Category | Freya | Dioxus Renderers |
|---|---|---|
| Elements, attributes, and events | Custom | HTML |
| Layout | Custom (Torin) |
CSS or Taffy |
| Styling | Custom | CSS |
| Renderer | Skia | WebView or WGPU |
| Components library | Custom (freya-components) |
None, but can use HTML elements and CSS libraries |
| Devtools | Custom (freya-devtools) |
Provided in WebView |
| Headless testing runner | Custom (freya-testing) |
None, but tools like Playwright and similar are available |
Support 🤗
If you are interested in supporting the development of this project feel free to donate to my Github Sponsor page.
Thanks to my sponsors for supporting this project! 😄



Special thanks 💪
- Jonathan Kelley and Evan Almloff for making Dioxus and all their help, specially when I was still creating Freya.
- Armin for making rust-skia and all his help and making the favor of hosting prebuilt binaries of skia for the combo of features use by Freya.
- geom3trik for helping me figure out how to add incremental rendering.
- Tropical for this contributions to improving accessibility and rendering.
- Aiving for having made heavy contributions to rust-skia for better SVG support, and helped optimizing images rendering in Freya.
- RobertasJ for having added nested parenthesis to the
calc()function and also pushed for improvements in the animation APIs. - And to the rest of contributors and anybody who gave me any kind of feedback!
License
Dependencies
~6–21MB
~330K SLoC