10 releases
| 0.4.1 | Dec 10, 2024 |
|---|---|
| 0.4.0 | Oct 20, 2023 |
| 0.3.1 | Apr 18, 2023 |
| 0.3.0 | Mar 31, 2023 |
| 0.1.2 | Mar 28, 2022 |
#1578 in GUI
5KB
fltk-grid
A grid widget for fltk-rs. This crate exists for backwards compatibility, since fltk 1.5 provides a Grid widget (under fltk::group::Grid).
Usage
[dependencies]
fltk = "1.5.0"
fltk-grid = "0.4"
Basically, the crate contains a single type Grid which has 4 main non-constructor methods:
- set_layout(): specifies the number of rows and columns of the grid.
- set_widget(): specifies the widget to be placed, along with in which cell (row, column). The values can be a range (0..1).
- set_widget_ext(): adds to set_widget the row span and column span, in addition to the Grid Alignment.
- resize(): determines how the grid is resized.
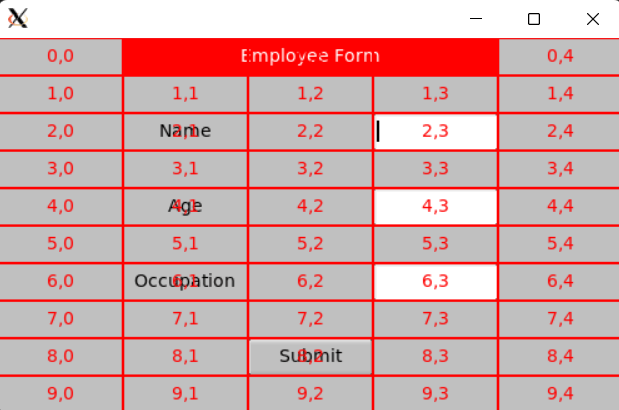
- debug(): shows the cell outline and their numbering, useful for prototyping.
use fltk::{prelude::*, *};
use fltk_grid::Grid;
fn main() {
let a = app::App::default().with_scheme(app::Scheme::Gtk);
let mut win = window::Window::default().with_size(500, 300);
let mut grid = Grid::default_fill();
grid.show_grid(false); // set to true to show cell outlines and numbers
grid.set_layout(5, 5); // 5 rows, 5 columns
grid.set_widget(&mut button::Button::default(), 0, 1); // widget, row, col
grid.set_widget(&mut button::Button::default(), 2..3, 1..4); // widget, row range, col range
// or
// grid.set_widget_ext(&mut button::Button::default(), 2, 1, 1, 3, GridAlign::FILL); // widget, row, col, row_span, col_span
grid.end();
win.end();
win.show();
a.run().unwrap();
}
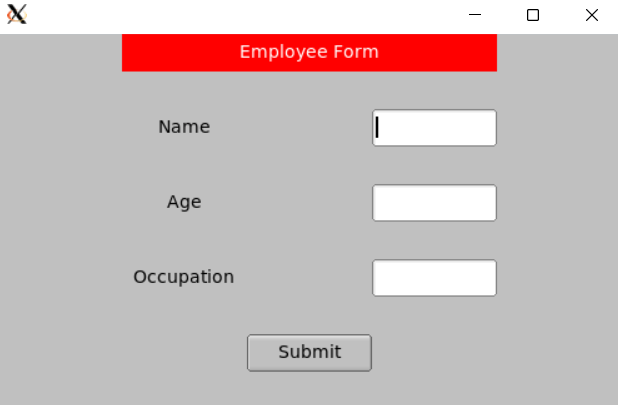
Example
Run cargo run --example form

Setting Grid::debug(true):

Dependencies
~14MB
~309K SLoC