20 releases
| 0.7.1 | May 2, 2023 |
|---|---|
| 0.6.1 | Oct 22, 2022 |
| 0.5.2 | Oct 29, 2021 |
| 0.5.0 | Jun 28, 2021 |
| 0.3.3 | Nov 19, 2020 |
#2536 in Command line utilities
83 downloads per month
84KB
1.5K
SLoC

A manager/builder for Base16. Written in Rust🦀.
Looking for something similar to use with NixOS/home-manager? Check out nix-colors
What
This is a CLI program that both builds and manages Base16 schemes and templates.
The Base16 specification consists of both schemes (with 16 colors) and templates. There'll probably be templates for most applications you use, but you can easily make one for literally any app that supports any sort of color customization.
Once your configuration files are set, you can theme your entire desktop with just one command. No more hassle manually changing themes when you get bored. Why have one color if you can have all the colors?
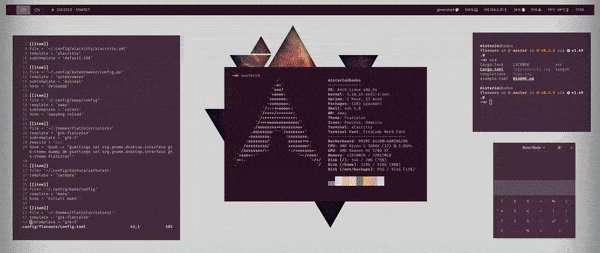
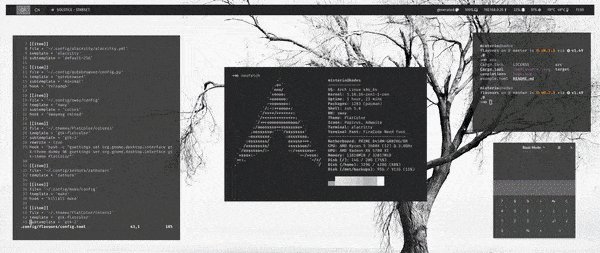
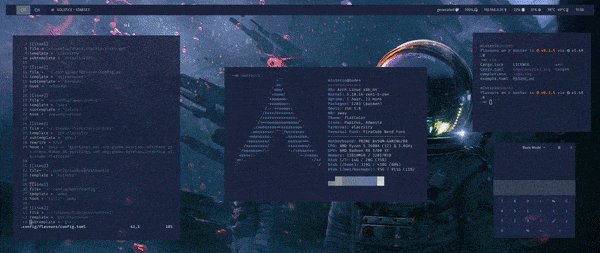
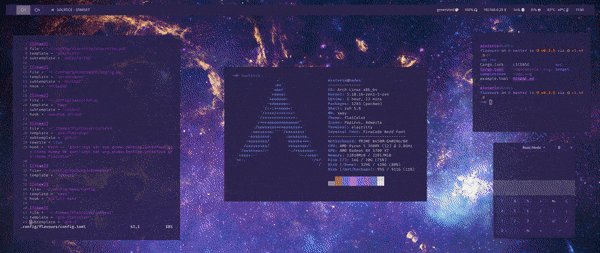
Here's how it looks in action (sway, waybar, alacritty):

How
Installation
Packages
- AUR Package for Arch (and derivatives):
yay -S flavours - nixpkg for NixOS:
nix-env -iA nixos.flavours - Homebrew for macOS:
brew install flavours
Let me know if you want to package flavours for your favorite distro.
Cargo
Just install cargo and run cargo install --locked flavours (don't forget to include ~/.cargo/bin in your PATH).
Post-install
After installing, you should probably use flavours update all to grab all published schemes and templates from the Base16 repos. By default, these files are located in ~/.local/share/flavours on Linux, and ~/Library/Application Support/flavours on macOS. This can be changed with the -d/--directory flag or FLAVOURS_DATA_DIRECTORY environment variable.
If you want to make changes to schemes/templates or make your own, see Custom templates and schemes.
Usage
You can use flavours and Base16 templates to automatically inject schemes into any application config file that supports color codes.
Dave Snider did a great 3 episode series about flavours (and theming in general). If you're into guide videos, I strongly recommend you take a look.
Setup
Choose a template for each app you want themed (or create your own).
Add your apps to the flavours configuration, located at ~/.config/flavours/config.toml on Linux and macOS. This can be changed with -c/--config flag or FLAVOURS_CONFIG_FILE environment variable.
For the flavours configuration file, config.toml:
- Optionally, set a
shellthrough which your hook commands should be executed. Defaults tosh -c '{}'. - Create an
[[items]]section for each app. Each section can have the following entries:- The
fileto write (required). - A
template(required). - A
subtemplate. You can use the literal value{scheme}to select a subtemplate named the same way as a scheme, usefull if you have scheme dependent subtemplates. Defaults todefault(also if a subtemplate named as the selected scheme isn't found). - A
hookto execute. Defaults to none. - Specified as
light, for lightweight changes that are quick to execute. Defaults totrue.flavours apply --lightwill skip running hooks marked withlight=false. - Whether to
rewritethe entire file instead of replacing lines. Defaults tofalse, but it is recommended to set this to true for apps that can have an entire file defining colors through import or some other means. - If rewrite=false, specify the
startandendlines for replacing text. This is useful for config files where comments do not begin with#. Defaults to# Start flavoursand# End flavours(case-insensitive).
- The
Here's an example:
# Commands go through bash
shell = "bash -c '{}'"
# Sway supports the default '#' comments, so it can be ommited
# 'rewrite' is also ommited, as it defaults to false
[[items]]
file = "~/.config/sway/config"
template = "sway"
subtemplate = "colors"
hook = "swaymsg reload"
# Swaymsg reload temporarily freezes input, so it's marked as not light
light = false
# This one uses waybar 'default' subtemplate, so it can be ommited
[[items]]
file = "~/.config/waybar/colors.css"
template = "waybar"
# Waybar uses a separate color file, so we can safely rewrite the whole file
rewrite = true
[[items]]
file = "~/.config/beautifuldiscord/style.css"
template = "styles"
subtemplate = "css-variables"
# What if the configuration doesn't support '#' comments? Just change them!
start= "/* Start flavours */"
end = "/* End flavours */"
For files where rewrite=false (or omitted), tell flavours where to replace lines by placing a start and end comment in the app's config file where colors are set. Default start and end comments are # Start flavours and # End flavours.
For reference, here's a couple configuration files from my dots:
Vóila. You're now ready to apply schemes.
Custom templates and schemes
To help manage your custom templates/schemes or your tweaks to pre-existing ones, flavours will also look in the user's $XDG_CONFIG_HOME/flavours directory, typically ~/.config/flavours, when looking for templates/schemes. The folder structure should be the same as at ~/.local/share/flavours/base16/.
Examples:
- Custom scheme
myscheme:$XDG_CONFIG_HOME/flavours/schemes/myscheme/myscheme.yaml - Custom template
mysoftware/mytemplate:$XDG_CONFIG_HOME/flavours/templates/mysoftware/templates/mytemplate.mustache
Note, in case of conflict, schemes/templates in $XDG_CONFIG_HOME/flavours have priority over the ones in ${FLAVOURS_DATA_DIRECTORY:-~/.local/share/flavours}.
Applying
flavours apply is the command you'll probably be using all the time, so it's built to be as useful as possible.
The syntax is flavours apply [PATTERN], where PATTERN can be a scheme name, multiple scheme name, a glob (such as *light) expression, or can be ommited.
If more than one scheme is specified or matched, flavours will choose one randomly For example, flavours apply *light will pick one random scheme ending with "light", and apply it.
You can, for instance:
- Specify a scheme:
flavours apply pasque - Specify multiple schemes:
flavours apply pasque paraiso atlas - Use globs:
flavours apply "gruvbox*" - Omit the pattern:
flavours apply(is the same as runningflavours apply "*")
Other commands
Other commands include:
flavours currentto see the last scheme you appliedflavours list [PATTERN]to list all available schemesflavours info [PATTERN]to show info (including truecolor colored output) about some scheme(s)flavours build <path_to_scheme> <path_to_template>(see Build below)flavours generate <dark|light> path/to/image/file(see Generate below)
Build
You can also use flavours as a simple Base16 builder. You can easily get a scheme path by using flavours info theme_name | head -1 | cut -d '@' -f2). This works great for automating static styles, and anything else you can come up with (I use it on my personal website).
Generate
Lastly, we have flavours generate, which can generate a scheme based on an image such as a wallpaper. By default, the scheme will be saved with the slug generated, but you can change it with -s or --slug or output to stdout instead with --stdout.
Why
Why use this instead of other Base16 managers, or even pywal?
While these projects are great and certainly fit some people's workflow, they didn't quite fit mine.
I decided to do my own project because I wanted a simple CLI program that can easily integrate with rofi, polybar, and everything else in my workflow. The main feature is being able to quickly and easily use a curated list of schemes, on all your apps. It's also objectively faster than any other manager.
When
All features are implemented! I'm currently working on improving code quality and stabilizing the features, but everything should work as intended.
Thanks to:
- Functionality inspiration from Base16 Universal Manager
- Logo inspiration from Starship prompt
Dependencies
~15MB
~210K SLoC
