5 releases
| 1.0.0 |
|
|---|---|
| 0.2.3 | Jul 24, 2024 |
| 0.2.2 | May 27, 2024 |
| 0.1.0 | May 3, 2024 |
#343 in WebAssembly
4.5MB
7K
SLoC
dioxus-spline
dioxus-spline allows you to export and use Spline scenes directly in your Dioxus websites.
🌈 Spline is a friendly 3d collaborative design tool for the web.
Website — Twitter — Community — Documentation
Usage
Basic:
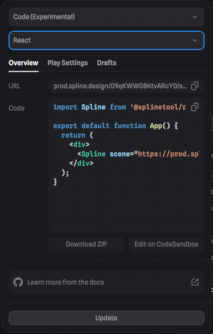
To use dioxus-spline, first you have to go to the Spline editor, click on the Export button, select "Code".
You should see something like this:

You can copy the URL and pass it to the Spline component in Dioxus:
use dioxus-spline::Spline
Spline {
scene: String::from("https://prod.spline.design/6Wq1Q7YGyM-iab9i/scene.splinecode")
}
You should be able to see the scene you exported in your Dioxus app.
Advanced
You can also:
- Query Spline objects via
SplineApplication.find_object_by_nameorSplineApplication.find_object_by_id. - Attach event listeners to any
SplineEvent - Trigger Spline Events and modify Spline objects!
To see how, visit examples and gh-page
Some additional helpful info can be found in the documentation:
https://docs.rs/dioxus-spline/latest/dioxus_spline/
Acknowledgements
- Thanks to the Dioxus community, join their discord!
- Thanks to the contributors to react-spline
Dependencies
~11–18MB
~250K SLoC