26 releases
| 0.3.6 | Apr 5, 2025 |
|---|---|
| 0.3.5 | Sep 12, 2024 |
| 0.3.4 | Aug 31, 2024 |
| 0.3.2 | Jul 8, 2024 |
| 0.1.6 | Jul 23, 2023 |
#37 in Command-line interface
28,980 downloads per month
Used in 31 crates
(29 directly)
255KB
2K
SLoC

Effortlessly build beautiful command-line apps with Rust 🦀✨
Beautiful, minimal, opinionated CLI prompts inspired by the
@clack/prompts npm package.
cargo add cliclack
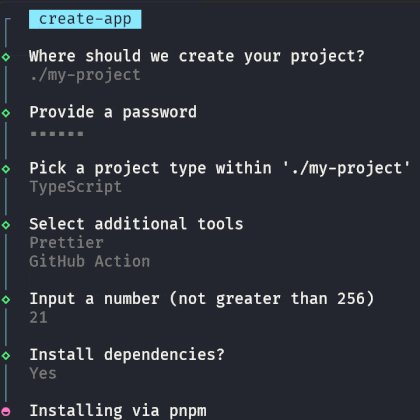
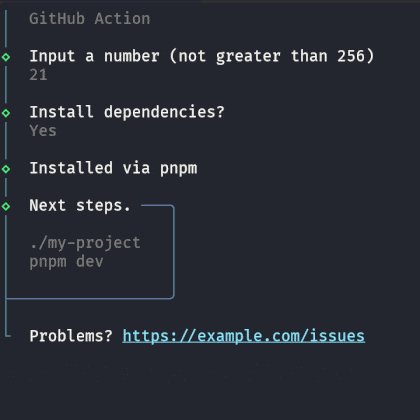
cliclack in action
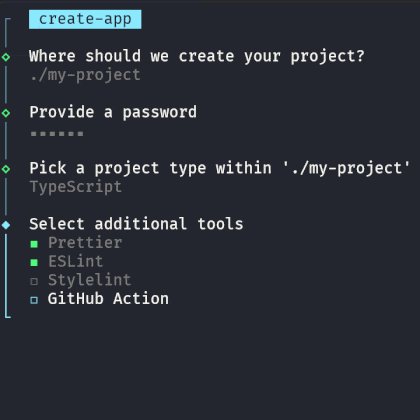
cargo run --example basic
cargo run --example log

💎 Fancy minimal UI
✅ Simple API
🎨 Theme support
Setup
The intro and outro/outro_cancel functions will
print a message to begin and end a prompt session respectively.
use cliclack::{intro, outro};
intro("create-my-app")?;
// Do stuff
outro("You're all set!")?;
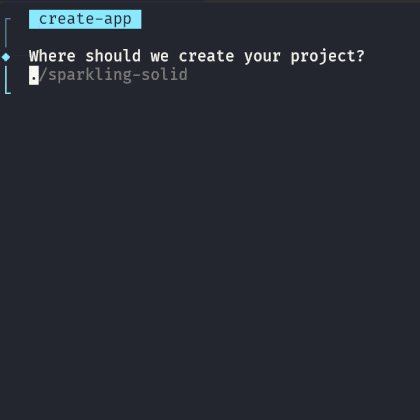
Input
The input prompt accepts a single line of text trying to parse it into a target type.
Multiline input can be enabled using the multiline() switch.
use cliclack::input;
let path: String = input("Where should we create your project?")
.placeholder("./sparkling-solid")
.validate(|input: &String| {
if input.is_empty() {
Err("Please enter a path.")
} else if !input.starts_with("./") {
Err("Please enter a relative path")
} else {
Ok(())
}
})
.interact()?;
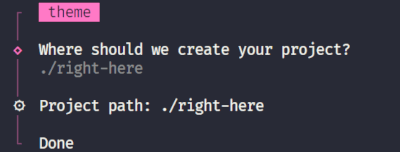
🎨 Theme
A custom theme can be applied for UI rendering. An example of theme customization:
cargo run --example theme

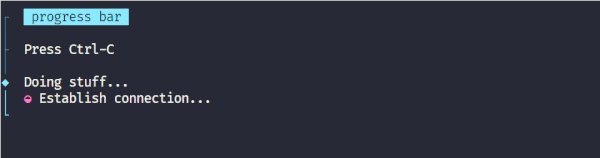
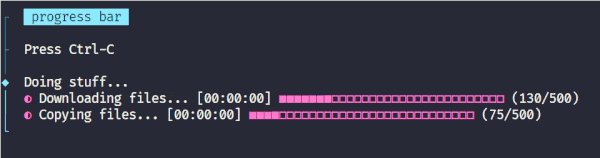
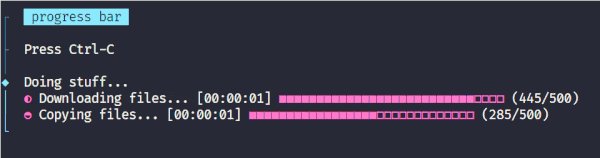
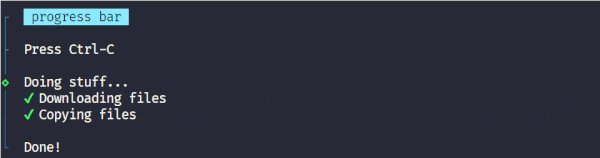
🚥 Progress Bar
Starting from cliclack = "0.2.3", progress bars and multi-progress bars are supported.

See more
Dependencies
~3–10MB
~102K SLoC